VPS Coverage APIを使用する
VPS Coverage APIを使用すると、VPSのカバレッジエリアを検出したり、VPSのローカライゼーションターゲットを使って正しくローカライズを行うことができます。
VPS Coverage APIでは、指定した地理的なロケーションの周辺にあるVPSカバレッジエリアを検出することができます。ARDKのバックエンドによって、ユーザーがVPSを使用してローカライズできる地理的なカバレッジエリアのリストが提供されます。カバレッジエリアには、VPSが作動したWayspotによって動作するVPSローカライゼーションターゲット一式が含まれるため、ユーザーはエリア内でローカライズできるようになります。VPS Coverage APIを使用して、ターゲット名やターゲットの緯度と経度、ターゲットの「ヒント画像」など、ローカライゼーションターゲットの詳細を取得することができます。
VPS Coverage APIは、ユーザーを周辺のVPSカバレッジエリアに誘導したり、ユーザーが特定のエリア内のVPSターゲットを見つけてローカライズする必要がある場合に使用します。ユーザーがVPSローカライゼーションターゲットを見つけやすくすることで、実際のVPSローカライゼーションプロセスを円滑に行うことができます。通常このAPIは、VPSローカライゼーションを開始する前に、ユーザーをVPSのカバレッジエリアに誘導し、AR対応デバイスを向けるべき場所を示すために使用されます。
注釈
VPS Coverage APIからは、一般的に立ち入り可能なVPSのカバレッジエリアやローカライゼーションターゲットに関する情報のみが返ります。現在、VPSのローカライゼーションターゲットは、VPSが作動するWayspotに関連付けられています。VPS Coverage APIを使用して、プライベートVPSロケーションに関する情報を取得することはできません。
VPS Coverage APIを使用する際の代表的なユーザーフロー
VPSを使ってローカライズするには、ユーザーは、VPSの有効なカバレッジエリアや、そのエリアからロケーションまでの距離、AR対応デバイスでローカライズする際に注意すべきことなどの情報を理解しておく必要があります。この情報は、以下のフローに基づき、利用することができます。
まず、プレイヤーが利用できるVPSカバレッジエリアを決定します。VPS Coverage APIを使用すると、特定の地理的ロケーション付近のカバレッジエリアと、カバレッジエリア内のゼロまたは複数のローカライゼーションターゲットのリスト(ない場合も含む)を表示することができます。カバレッジエリアやターゲットを(通常はマップベースのUI要素で)表示することで、ユーザーが訪問可能なエリアやターゲットを調べて選択できるようになります。また、ユーザーは、カバレッジエリアの情報を使用して、ローカライズを開始できるカバレッジエリアまでの距離を判断することもできます。
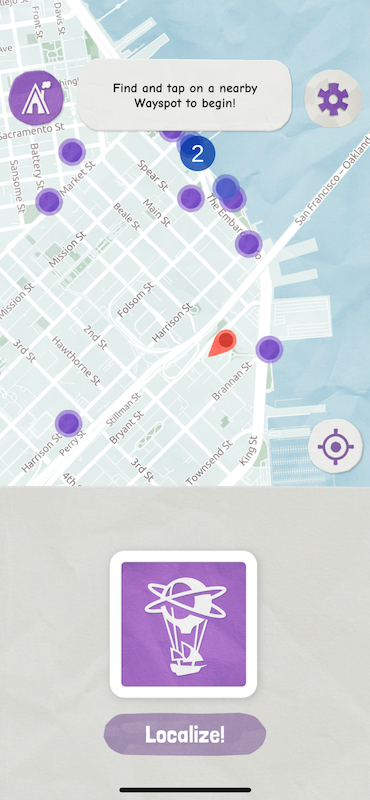
次のスクリーンショットの例は、マップベースのUIです。ユーザーはこのUIを使用して、カバレッジエリアやローカライゼーションターゲットを示し、マップ上でターゲットを選択できます。

次に、ユーザーが特定のローカライゼーションターゲットを検査または選択すると、VPS Coverage APIを呼び出して、選択したターゲットの詳細情報を取得することができます。ターゲットの名前やGPS位置情報、「ヒント画像」の写真など、ターゲットの詳細をユーザーに表示し、ユーザーが求めるローカライゼーションターゲットを理解することができます。また、サードパーティーのマップAPIを使用して、選択したターゲットロケーションへの行き方をユーザー向けに予測することもできます。
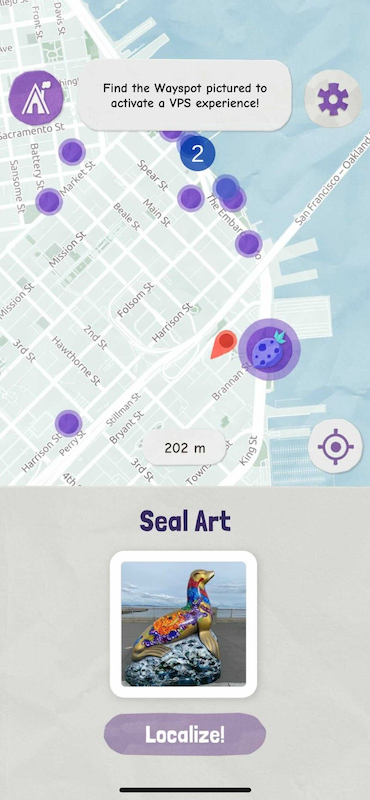
次のスクリーンショットは、マップベースのUIです。このUIには、ユーザーが特定のローカライゼーションターゲットを選択すると、選択したターゲットのヒント画像がマップの下に表示されます。

最後に、ユーザーがローカライゼーションターゲットを選択し、ターゲットのカバーエリア内に移動したら、VPSローカライゼーションプロセスの開始方法を案内します。詳細は、 VPSを使ってローカライズする を参照してください。
注釈
VPS Coverage APIなどの機能を使用するには、エンドユーザーから個人情報を収集する必要があります。詳細については、 Lightship ARDKのデータプライバシーに関するよくある質問 を参照してください。
位置情報を有効にする
VPS Coverage APIではデバイスの位置情報を使用するため、ユーザーがデバイスで位置情報の権限を有効にしていることを確認する必要があります。デバイス権限のリクエストに関する詳細については、 権限 を参照してください。
VPSのカバレッジエリアとローカライゼーションターゲットを検出する
VPS Coverage APIを使用すると、特定の地理的位置の周辺にあるVPSのカバレッジエリアを検出できます。この位置は、現在のユーザーまたはデバイスの位置情報に基づいて指定するか、緯度と経度で指定することができます。アプリでマップUIを使用しており、ユーザーがマップをパンしたときにマップの中心からの相対的な位置を表示する場合は、具体的な位置を指定する必要があります。
VPS Coverage APIを使用して、現在のデバイスの位置の付近にある場所を検索するには、次の操作を行う必要があります。
ILocationService インスタンスを作成し、
OnLocationUpdatedイベントをサブスクライブして、デバイスの現在の位置情報の更新を取得します。Unityエディターで実行している場合は、SpoofLocationServiceを使って、偽装した位置情報を設定することができます。
注釈
デバイスの位置情報ではなく、特定の位置情報を使用する場合、 ILocationService を使用する必要はありません。
using Niantic.ARDK.LocationService; private ILocationService _locationService; // Default is the Ferry Building in San Francisco private LatLng _spoofLocation = new LatLng(37.79531921750984, -122.39360429639748); // Start is called before the first frame update void Awake() { // ... _locationService = LocationServiceFactory.Create(); #if UNITY_EDITOR var spoofService = (SpoofLocationService) _locationService; // In editor, the specified spoof location will be used. spoofService.SetLocation(_spoofLocation); #endif _locationService.LocationUpdated += OnLocationUpdated; _locationService.Start(); }
VPS Coverage APIリクエストを行うために ICoverageClient インスタンスを作成します。
using Niantic.ARDK; using Niantic.ARDK.VPSCoverage; using Niantic.ARDK.VirtualStudio.VpsCoverage; private RuntimeEnvironment _coverageClientRuntime = RuntimeEnvironment.Default; private ICoverageClient _coverageClient; private VpsCoverageResponses _mockResponses; void Awake() { // ... // The mockResponses object is a ScriptableObject containing the data that a Mock // implementation of the ICoverageClient will return. This is a required argument for using // the mock client on a mobile device. It is optional in the Unity Editor; the mock client // will simply use the data provided in the ARDK/VirtualStudio/VpsCoverage/VPS Coverage Responses.asset file. _coverageClient = CoverageClientFactory.Create(_coverageClientRuntime, _mockResponses); // ... }
OnLocationUpdatedイベントハンドラーで、新しい位置情報を指定してICoverageClient.RequestCoverageAreas()を使用し、周辺の場所をリクエストします。リクエストでは、以下の情報を指定する必要があります。
希望する場所の緯度と経度
リクエストの半径(メートル単位、最大2000メートル)。VPS Coverage APIより、リクエスト地点からこの半径内にあるVPSのカバレッジエリアが返ります。
また、レスポンスを受け取ると呼び出されるコールバックを RequestCoverageAreas() に指定します。タスクベースの非同期awaitパターンを使用する場合は、 RequestCoverageAreasAsync() を使用することができます。 RequestCoverageAreas() と RequestCoverageAreasAsync() はいずれも、ノンブロッキングの呼び出しです。
void OnLocationUpdated(LocationUpdatedArgs args) { _locationService.LocationUpdated -= OnLocationUpdated; _coverageClient.RequestCoverageAreas(args.LocationInfo, _queryRadius, ProcessAreasResult); }
レスポンスを処理します。
async void ProcessAreasResult(CoverageAreasResult result) { // ... if (result.Status != ResponseStatus.Success) return; foreach (var area in result.Areas) { // Process coverage areas accordingly } }
リクエストが成功すると、リクエストの半径内で、リクエストの場所の周辺にある CoverageAreas のリストがレスポンスに追加されます。CoverageAreaにはそれぞれ以下が含まれます。
0個以上のローカライゼーションターゲットID
カバレッジエリアの形状。この形状は、時計回りに並んだ、緯度と経度の配列からなるシンプルな多角形(穴なし)です。
Localizability(ローカライズが成功する可能性)の質を表す値。この値は、ユーザーが対象エリアでどの程度ローカライズしやすいかの目安になります。
LocalizabilityQualityがPRODUCTIONのカバレッジエリアは、ユーザーが幅広い条件においてそのエリアででローカライズできることを意味します。LocalizabilityQualityがEXPERIMENTALのカバレッジエリアは、ユーザーがそのエリアでローカライズする場合、必ずしもすべての条件で機能するとは限らないことを意味します。
以下の点に注意してください。
現在、ローカライゼーションターゲットの半径は5m程度に制限されています。この半径は将来的に拡大される可能性があります。
ユーザーによって、ロケーションへの権限が付与されていない場合や、デバイスのロケーションへの権限が無効に設定されている場合、リクエストは失敗します。特定のエラー(ユーザー権限がない、またはシステム/デバイスレベルの位置情報が無効)では
LocationService.StatusUpdatedイベントが呼び出されます。
カバレッジエリアを取得する例については、ARDK使用例パッケージのVpsCoverageExampleやVpsCoverageListExampleのサンプルを参照してください。
VPSローカライゼーションターゲットの詳細情報を取得する
ローカライゼーションターゲットIDのリストを取得したら、 RequestLocalizationTargets() または RequestLocalizationTargetsAsync() を使って、ターゲットごとの詳細情報を取得します。前のセクションに記載されているように、リクエストを行うには ICoverageClient インスタンスが必要です。
詳細情報が必要なターゲットIDの配列を指定します。 RequestCoverageAreas() リクエストから返る CoverageAreas リストには、指定されたカバレッジエリア内のターゲットIDが含まれます。次の例では、CoverageAreasのリストからターゲットIDのリストを抽出して RequestLocalizationTargets() の呼び出しに渡します。
async void ProcessAreasResult(CoverageAreasResult result) { var allTargets = new List<string>(); if (result.Status != ResponseStatus.Success) return; foreach (var area in result.Areas) { allTargets.AddRange(area.LocalizationTargetIdentifiers); } _coverageClient.RequestLocalizationTargets(allTargets.ToArray(), ProcessTargetsResult); }
リクエストが成功すると、ターゲットの詳細を LocalizationTargets のディクショナリで取得して、処理できるようになります。
async void ProcessTargetsResult(LocalizationTargetsResult result) { if (result.Status != ResponseStatus.Success) return; if (result.ActivationTargets.Count > 0) { Vector2 imageSize = TargetImage.rectTransform.sizeDelta; LocalizationTarget firstTarget = result.ActivationTargets.FirstOrDefault().Value; firstTarget.DownloadImage((int)imageSize.x, (int)imageSize.y, args => _targetImage.texture = args); // retrieve other LocalizationTarget details and display to user as needed } }
LocalizationTarget にはそれぞれ、ターゲットID、ターゲット名、ターゲットの緯度と経度、ターゲットの画像を指す「ヒント画像」のURLが含まれます。また、 LocalizationTarget にはヒント画像をテクスチャにダウンロードするため有用なメソッドである DownloadImage() や DownloadImageAsync() が付属しています。ヒント画像は、ユーザーがVPSローカライゼーションを行う際に、デバイスのカメラを向ける必要がある画像を示す場合に使用されます。
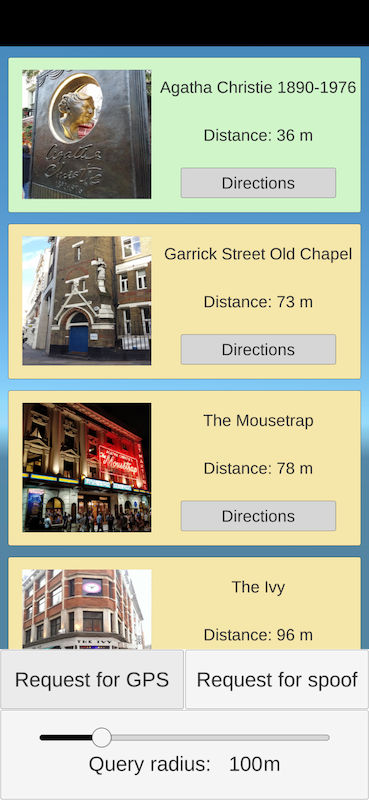
以下は、取得したターゲットの詳細(ヒント画像も含む)の一覧を示すスクリーンショット例です。

RequestLocalizationTargets() リクエストや結果の処理方法の例については、ARDK使用例パッケージのVpsCoverageExampleとVpsCoverageListExampleのサンプルを参照してください。
位置情報をユーザーに表示する
カバレッジエリアやローカライゼーションターゲットの情報をユーザーに表示する方法は、ユースケースやアプリケーションの設計によって異なりますが、一般的にはマップUI要素を使用します。

この際、UnityのWebViewプラグインやサードパーティーのマップサービスAPIなど、サードパーティーツールを使用する必要があります。サードパーティーツールの正確な手順は、このドキュメントの対象範囲外ですが、以下に概要を示します。
Mapbox や Google Maps などのマップサービスAPIに登録します。
マップUIのHTMLやJavaScript、CSSのコードをプロジェクトに追加します。Mapboxのシンプルな例については、 https://docs.mapbox.com/mapbox-gl-js/example/simple-map/ を参照してください。
WebViewにHTMLやJavaScript、CSSのアセットを読み込むように、Unityのシーンスクリプトを設定します。たとえば、greeのサンプルアプリで開始した場合は、サンプルアセットではなく、ストリーミングアセットを読み込むようにSampleWebView.csの更新が必要になる場合があります。
マップサービスプロバイダーのAPIキーが必要な場合は、必ず追加してください(Webアセットコードまたはスクリプトコード)。
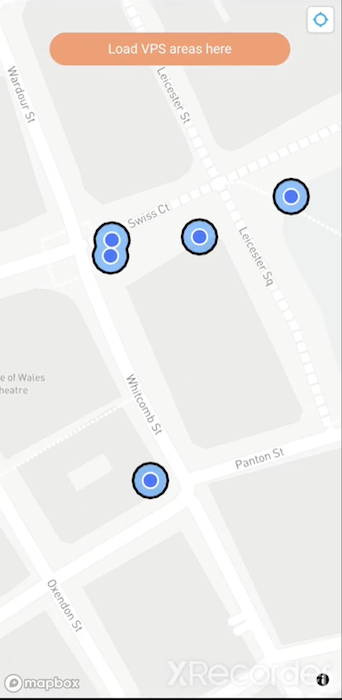
カバレッジエリアとローカライゼーションターゲットを視覚化するためのJavaScriptコードをマップ上に追加します。MapBoxを使用している場合は、JavaScript関数を使用してマップにカバレッジエリアを追加します。以下に例を示します。
function addAreaToMap(data) { const firstVertex = data.features[0].geometry.coordinates[0][0][0] + ',' + data.features[0].geometry.coordinates[0][0][1]; const areaName = 'area' + firstVertex; const outlineName = 'outline' + firstVertex; map.addSource(areaName, { 'type': 'geojson', 'data': data }); // Add a new layer to visualize the polygon. map.addLayer({ 'id': areaName, 'type': 'fill', 'source': areaName, // reference the data source 'layout': {}, 'paint': { 'fill-color': '#0080ff', // blue color fill 'fill-opacity': 0.5 } }); // Add a black outline around the polygon. map.addLayer({ 'id': outlineName, 'type': 'line', 'source': areaName, 'layout': {}, 'paint': { 'line-color': '#000', 'line-width': 3 } }); }
ローカライゼーションターゲットをマップに追加する場合の例を以下に示します。
function addTargetsToMap(data) { const targetName = data.features[0].geometry.properties.location_target_identifier; map.addSource(targetName, { 'type': 'geojson', 'data': data }); // Add a circle layer map.addLayer({ 'id': targetName, 'type': 'circle', 'source': targetName, 'paint': { 'circle-color': '#4264fb', 'circle-radius': 8, 'circle-stroke-width': 2, 'circle-stroke-color': '#ffffff' } }); }
また、マップを更新するための Mapboxのサンプル もあわせてご覧ください。たとえば、Polygonをマップに追加する や デフォルトマーカーを追加する 場合があります。
UnityスクリプトのコードからJavaScriptを呼び出せるように、プロジェクトを設定します。使用しているWebViewフレームワークに、WebViewオブジェクト上でJavaScriptを評価するC#インターフェイスが付属しています。greeを使用している場合は、例 : https://github.com/gree/unity-webview/issues/795 を参照してください。
VPS Coverage APIからカバレッジエリアや位置情報を取得した場合は、その情報をJavaScriptコードに渡すと、それに応じてマップが更新されます。カバレッジエリアとターゲット情報を GeoJSON に変換するための便利なメソッドが提供されています。たとえば、ステップ6で示したJavaScriptのMapBoxの例に情報を渡すには、Unityスクリプトのコードで次のように行います。
void AddAreasToMap() { foreach (var area in _areas) webViewObject.EvaluateJS("addAreaToMap(" + area.ToGeoJson() + ");"); } void AddTargetsToMap() { foreach (var target in _targets) webViewObject.EvaluateJS(@"addTargetsToMap(" + target.Value.ToGeoJson() + ");"); }
また、ユースケースによっては、ユーザーの位置が中心になるようにマップを更新したり、ユーザーの現在地から特定のターゲットやエリアへの道順を示す必要があります。