中級チュートリアル: メッシングとコリジョン
このチュートリアルでは、メッシングを有効にし、生成されたメッシュでオブジェクトを衝突させる方法を説明します。シーンでARDKマネージャーを使ってメッシュを作成し、メッシュ情報のクエリを実行します。
メッシングの詳細と例については、次のドキュメントを参照してください。
メッシングの仕組みに関するコードレベルの詳細が必要な場合は、 _MeshDataParser.cs でほとんどの内容を確認できます。
注釈
動画で使用しているモッキングシステムはARDK 1.3で更新されています。モックモードの変更点の詳細については、その他の モックモードの動画 をご参照ください。
準備
このチュートリアルでは、ARDKがインポートされ、Unityのシーンが動作していることを前提としています。ARDKパッケージの詳細なインポート方法については、 ARDKを使い始める のページを参照してください。
手順
新しいシーンを作成する。
プロジェクト ビューの シーン セクションで、フォルダを作成(右クリックして、Create(作成) > Folder(フォルダ) の順に移動)し、
Meshingと名前を付けます。そのフォルダに新しいシーンを作成(右クリックして、Create(作成) > Scene(シーン) の順に選択)し、
MeshingTutorialと名前を付けます。アプリの起動時に追加されるように、プロジェクトのビルド設定に必ずシーンを追加してください。

ARDKマネージャーを追加する。
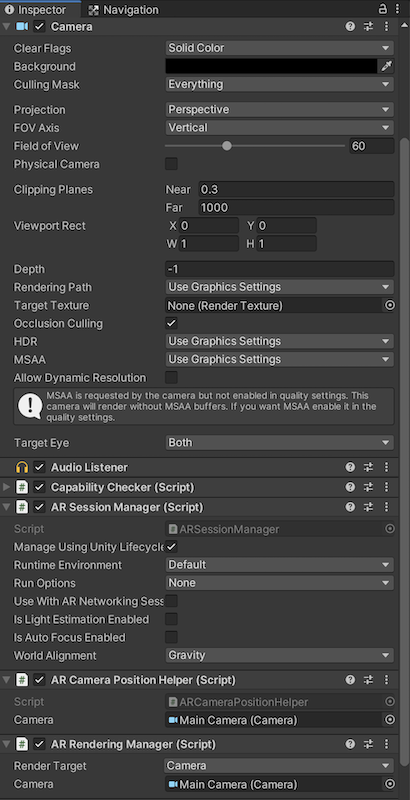
カメラオブジェクトに以下のARDKマネージャーコンポーネントを追加します。
AR Session Manager
AR Camera Position Helper
AR Rendering Manager
AR Depth Manager
マネージャーのカメラフィールドがシーンカメラに設定されていることを確認します。

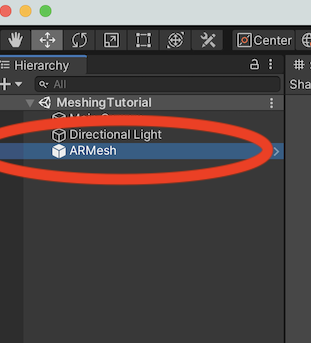
ARMeshプレハブをシーンに追加する。
プロジェクトビューで
ARDK/Extensions/Meshing/ARMesh.prefabに進み、プレハブをシーンにドラッグします。このプレハブの設定は、メッシングに関する内容を管理することを目的としており、メッシュ情報の取得や変更を行うためのコールバックが用意されています。
デバイスでビルドして実行する。
生成されたメッシュがシーンにオーバーレイ表示されているのが分かります。

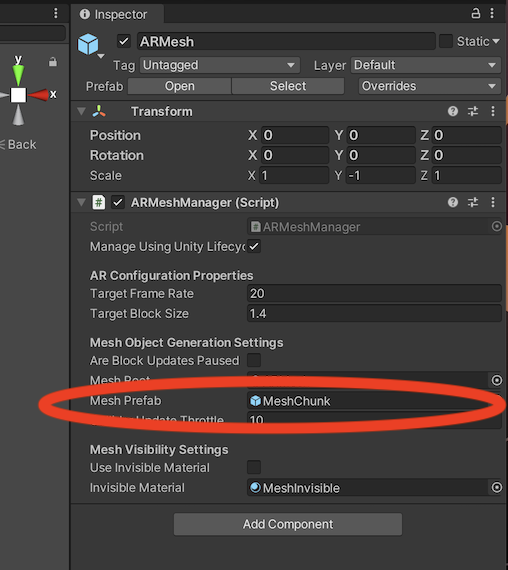
ARMeshの設定を確認する。
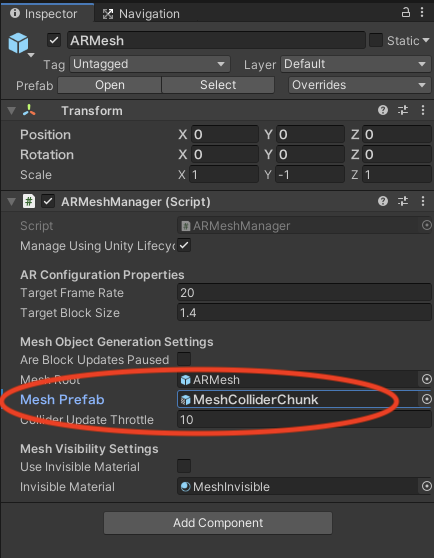
ARMeshプレハブには複数の設定があります。特に オブジェクト生成 の設定では、新しいメッシュが返されたときに使用される内容を制御します。
デフォルトでは、メッシュプレハブ変数は、
MeshChunkプレハブを指します。返されたものに法線シェーダーを適用し、メッシュ内の面の向きによって色を取得します。オブジェクトスポーナーのようなものに置き換えることができます。たとえば、 ガーデンの例 では、これを使用して、頂点の位置で植物を生成します。

衝突メッシュを使用する。
MeshChunkをMeshColliderChunkと入れ替えます。MeshColliderChunkでは、衝突メッシュを追加することで、Unityの物理オブジェクトとインタラクトできるようになります。
この衝突メッシュを使用してシーンにボールを落とし、メッシュに当たるようにします:

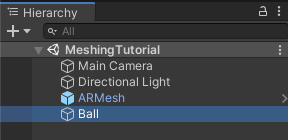
ボールになるように球体を追加する。
シーン階層を右クリックし、Game Object(ゲームオブジェクト) > 3D Object(3Dオブジェクト) > Sphere(球体) の順にクリックします。

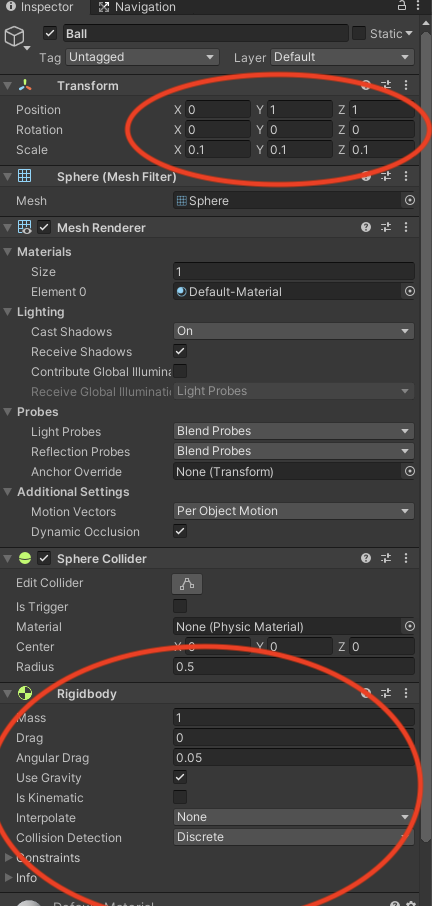
球体をクリックし、サイズを0.1、位置を1m先の1m上に設定します。
次に、球体に剛体コンポーネントを追加します。このコンポーネントは、球体に物理特性を与えるようUnityに指示し、何かにぶつかる場合を除き、球体が落下するようにします。また、球体に力を加えて動かしたり、投げるシミュレーションを行うこともできます。

シーンに平面を追加し、Unityでテストしてからデバイスに移行する。
シーンに平面を追加し、追加した平面に
MockPlaneと名前を付けます。MockSceneConfigurationコンポーネントを平面に追加し、Unityエディターでプロジェクトを実行した時に、ARDKのモックモードでAR処理に平面が含まれるようにします。MockPlaneオブジェクトを プロジェクト 階層にドラッグ(プレハブフォルダがある場合はそこにドラッグ)して、シーンオブジェクトをプレハブに変換します。後にモバイルデバイスでシーンを実行したときに平面が表示されないように、元の
MockPlaneはシーンから削除します。Lightship > ARDK > バーチャルスタジオ ウィンドウの順に移動してMockタブを開き、 Mock Scene(モックシーン) のドロップダウンから、 MockPlane を選択します。 MockPlane が見つからない場合は、ドロップダウンの右側にある更新アイコンをクリックし、再度 MockPlane を探します。
ボールが落下するタイミングを制御するコードを追加する。
この時点では、スマートフォンでシーンを構築して実行すると、動作はしますが、ARメッシュがまだ生成されていないため、ボールは地面を突き破って落下する可能性が高くなります。メッシュが完全に生成されたときにトリガーするイベントを追加するか、ユーザーが画面をタップしてボールを投げられるようにするかを選択できます。このチュートリアルでは、分かりやすくするために、ユーザーが画面をタップしたときにボールが有効になるようにします。
まず、スクリプトを作成して
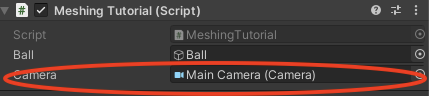
MeshingTutorialと名前を付け、ロジックを追加する必要があります。このスクリプトはカメラに追加するか、シーンに追加された空のゲームオブジェクトに追加することができます。ボールゲームオブジェクトをスクリプトに渡す必要があります。次に、Start関数でボールを無効化し、タッチ入力を追加して有効化します。using System.Collections; using System.Collections.Generic; using UnityEngine; using Niantic.ARDK.AR; using Niantic.ARDK.AR.ARSessionEventArgs; using Niantic.ARDK.AR.Configuration; using Niantic.ARDK.AR.Mesh; using Unity.Collections; using Niantic.ARDK.Utilities; using Niantic.ARDK.Utilities.Input.Legacy; public class MeshingTutorial : MonoBehaviour { //pass in our ball public GameObject _ball; // Start is called before the first frame update void Start() { _ball.SetActive(false); } // Update is called once per frame void Update() { if (PlatformAgnosticInput.touchCount <= 0) { return; } //if the user touches the screen enable the ball var touch = PlatformAgnosticInput.GetTouch(0); if (touch.phase == TouchPhase.Began) { _ball.SetActive(true); Debug.Log("Touch"); } } }
デバイス上で実行する。
これで、タップすると現れるボールが、地面に当たって転がることが分かります。

タップする度にボールを投げる機能を更新する。
using System.Collections; using System.Collections.Generic; using UnityEngine; using Niantic.ARDK.AR; using Niantic.ARDK.AR.ARSessionEventArgs; using Niantic.ARDK.AR.Configuration; using Niantic.ARDK.AR.Mesh; using Unity.Collections; using Niantic.ARDK.Utilities; using Niantic.ARDK.Utilities.Input.Legacy; public class MeshingTutorial : MonoBehaviour { public GameObject _ball; public Camera _camera; // Start is called before the first frame update void Start() { _ball.SetActive(false); } // Update is called once per frame void Update() { if (PlatformAgnosticInput.touchCount <= 0) { return; } //if the user touches the screen enable the _ball var touch = PlatformAgnosticInput.GetTouch(0); if (touch.phase == TouchPhase.Began) { _ball.SetActive(true); //get the rigidbody from teh _ball and reset it. Rigidbody rb = _ball.GetComponent<Rigidbody>(); rb.velocity = new Vector3(0f, 0f, 0f); rb.angularVelocity = new Vector3(0f, 0f, 0f); //move the _ball to the a point infront of the camera. _ball.transform.rotation = Quaternion.Euler(new Vector3(0.0f, 0.0f, 0.0f)); _ball.transform.position = _camera.transform.position + _camera.transform.forward; //then add a force to the rigid body to launch it from teh camera. float force = 100.0f; rb.AddForce(_camera.transform.forward * force); } } }カメラの位置と前方向ベクトルが必要であるため、更新したスクリプトにカメラを接続することを忘れないでください。

Unityとデバイス上で実行する。
これで、ボールを落とすだけでなく、タップしてシーンに投げ入れられるようになりました。


その他の方法を試す:
ボールの移動距離を上げるために、さらに力を加えます。
ボールを1つだけ用意するのではなく、プレハブにして、ユーザーがクリックするたびに新しいボールを作成し、たくさんのボールが飛び交うようにすることもできます。
ボールがメッシュに当たったときにエフェクトを加えることもできます。
また、ARMeshオブジェクトのUse Invisible Material(目に見えないマテリアルを使用する)を有効にすることで、メッシュのデバッグカラーリングをオフにすることができます。
Unityでモックを使ってみる
ARDKにはモックメッシュ機能が搭載されています。この機能では、スキャンしたメッシュをエディタに取り込んで、モック平面ではなく、現実感のある環境でテストすることができます。
メッシュを記録するには、 ARDK-examples をビルドし、メッシングのサンプルを実行する必要があります。サンプルを実行すると、 Save Mesh(メッシュの保存) ボタンが表示されます。このボタンを使用すると、現在表示されているメッシュのスナップショットが取得されるため、スマートフォンからコピーして、Unityエディタで MockMesh コンポーネントを指定することができます。
詳細については、 : Intermediate Tutorial: Unityエディターのメッシュ をご覧ください。