初級チュートリアル: CopyToAlignedを使用したセマンティックテクスチャ
注釈
動画で使用しているモッキングシステムはARDK 1.3で更新されています。モックモードの変更点の詳細については、その他の モックモードの動画 をご参照ください。
ARDKの深度バッファとセマンティックバッファを使用するには、画面に合わせて調整する必要があります。最も効率的に調整するには、 中級チュートリアル: 深度テクスチャ や 中級チュートリアル: セマンティック セグメンテーションテクスチャ のチュートリアルで説明したようにシェーダーを使用します。
ただし、シェーダーを書き始める準備が整っておらず、ダウンロードしたエフェクトに深度バッファや特定のセマンティックチャンネルを渡す場合は、 CopyToAligned ヘルパー関数を使用することができます。この関数はCPU側の関数で、作成されるテクスチャは、画面に合わせて回転および調整されています。この関数を使用することで、シェーダーを使用する場合よりもパフォーマンスは低下しますが、カスタムシェーダーを作成するよりも簡単に使用できます。
この方法を実証するために、セマンティックチャンネルのいずれかを取得し、Unityのraw画像で表示します。
準備
このチュートリアルは、ARDKとARDK使用例のパッケージをインポートし、デバイス上でプロジェクトを実行するように設定された、動作中のUnityシーンがあることを前提としています。まだパッケージをインポートしていない場合は、プロジェクトビューで次の操作を行います。
アセットフォルダを右クリック > Import Package(パッケージのインポート) > Custom Package(カスタムパッケージ) > ダウンロードしたARDKパッケージを選択 > Import All(すべてインポート) の順に選択
アセットフォルダを右クリック > Import Package(パッケージのインポート) > Custom Package(カスタムパッケージ) > ダウンロードしたARDK使用例パッケージを選択 > Import All(すべてインポート) の順に選択
AndroidまたはiOSをビルドするためのビルドとプレイヤーの設定を更新します。
詳細については、 ARDKを使い始める ページをご参照ください。
手順
新しいシーンを作成する。
Assetツリーに新しいフォルダを作成し、CopyToAlignedTutorialと名前を付けます。作成したフォルダに新しいシーンを作成します。フォルダ内で右クリックし、Create(作成) > Scene(シーン) の順に選択し、
CopyToAlignedTutorialと名前を付けます。
ARDKマネージャーを追加する。
シーンカメラに次のARDKコンポーネントを追加します。
AR Session Manager
AR Camera Position Helper
AR Rendering Manager
Semantic Segmentation Manager
上記のすべてのマネージャーにカメラが設定されていることを確認してください。
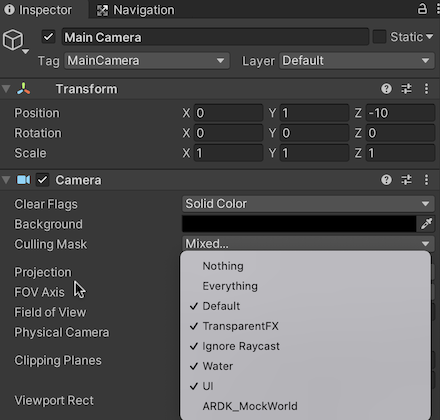
カメラ設定を更新する。
カメラの背景は必ず黒に設定してください。
ARDKのモックワールドを無視するために カリングマスク を設定します。

Unityでテストできるようにモックシーンを追加する。
Unityプロジェクトのテストをデバイス上ではなくUnityエディターで行う場合は、 モックモードでのプレイ を使用して、セマンティックチャンネルで環境をシミュレートします。
ARDKのダウンロードページ からARDKのモック環境パッケージをダウンロードします。
ダウンロードしたパッケージをUnityプロジェクトにインポートします。
Lightship > ARDK > バーチャルスタジオ ウィンドウの順に移動してMockタブを開き、 Mock Scene(モックシーン) のドロップダウンから、
ParkPondプレハブを選択します。このモック環境には、スカイボックスオブジェクトで「Sky」セマンティックチャンネルを使用するように設定されています。Unityエディターで実行すると、このプレハブは自動的にシーンにインスタンス化されます。
セマンティック更新のコールバックを受け取るためのスクリプトを作成する。
シーンと同じフォルダに
CopyToAlignedTutorialスクリプトを作成します。カメラにスクリプトを追加します。
スクリプトのセグメンテーションマネージャーフィールドに、
Segmentation Managerを渡します。
CopyToAlignedTutorialスクリプト:using System.Collections; using System.Collections.Generic; using Niantic.ARDK; using Niantic.ARDK.AR; using Niantic.ARDK.Extensions; using Niantic.ARDK.AR.ARSessionEventArgs; using Niantic.ARDK.AR.Configuration; using Niantic.ARDK.AR.Awareness; using Niantic.ARDK.AR.Awareness.Semantics; using UnityEngine; using UnityEngine.UI; public class CopyToAlignedTutorial : MonoBehaviour { //pass in our semantic manager public ARSemanticSegmentationManager _semanticManager; void Start() { //add a callback for catching the updated semantic buffer _semanticManager.SemanticBufferUpdated += OnSemanticsBufferUpdated; } //will be called when there is a new buffer private void OnSemanticsBufferUpdated(ContextAwarenessStreamUpdatedArgs<ISemanticBuffer> args) { } }
OnSemanticsBufferUpdatedを更新して、調整した2Dテクスチャにskyチャンネルをコピーする
これを表示するには
RawImageを使用します:public RawImage _overlayImage; Texture2D _semanticTexture; private void OnSemanticsBufferUpdated(ContextAwarenessStreamUpdatedArgs<ISemanticBuffer> args) { //get the buffer that has been surfaced. ISemanticBuffer semanticBuffer = args.Sender.AwarenessBuffer; //ask for a mask of the sky channel int channel = semanticBuffer.GetChannelIndex("sky"); _semanticManager.SemanticBufferProcessor.CopyToAlignedTextureARGB32 ( texture: ref _semanticTexture, channel: channel, orientation: Screen.orientation ); _overlayImage.texture = _semanticTexture; }
シーンにRawImageを追加して、スクリプトに渡す。
階層を右クリックし、RawImageを追加します。
高さと幅のストレッチ(stretch)を選択し、左や上部、位置Z、右、下部の値をゼロに設定して、画面全体がカバーされるように設定します。
スクリプトのOverlay ImageフィールドにRawImageを渡します。
エディタでテストする。
モック環境のスカイボックスが白くハイライトされているのが分かります。