VPSを使ってアプリのビルドとテストを行う
VIrtual Studioを使ってシーンをテストする
アプリケーションの開発中、事前にスマートフォンにビルドせずに、アプリケーションでコードが実行される様子を確認することができます。これを行うには、ARDKのバーチャルスタジオを使用します。 Lightship > ARDK > Virtual Studio に移動して、バーチャルスタジオのメニューをご確認ください。
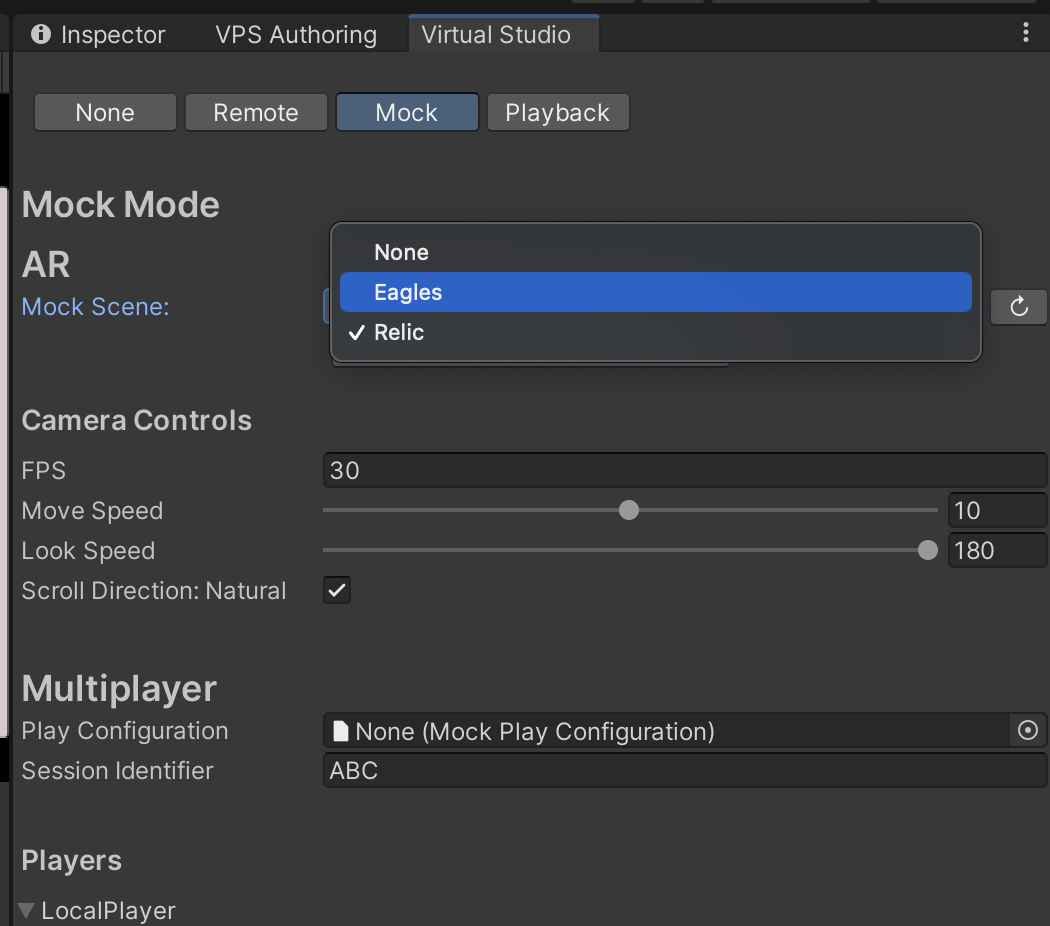
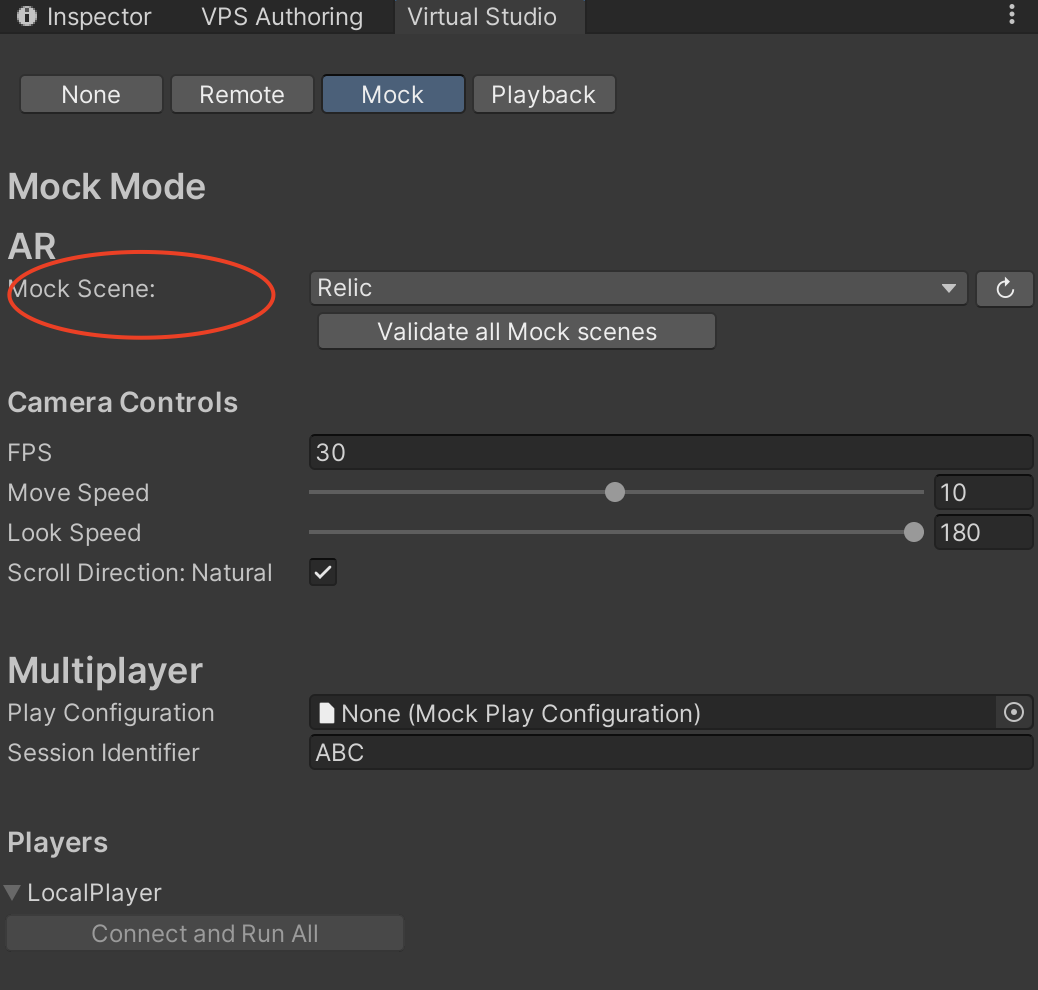
VPS Authoring Assistantは、プロジェクトに追加された新しいロケーションに対して、自動的にモック環境を作成します。これは「モックアセット」と呼ばれ、ロケーションマニフェストに含まれます。VPS Authoring Assistantのドロップダウンメニューからロケーションを選択すると、関連付けられたモック環境がVirtual Studioで自動的に使用されるようになります。一方で、Virtual Studioメニューを使用してモック環境から移動した場合は、VPS Authoring Assistantメニューでロケーションを再度選択するか、Virtual Studioのドロップダウンを使用して正しいモック環境に焦点を戻す必要があります。正しいロケーションが選択されていることを確認したら、そのモック環境を使用して、プレイモードをテストできます。

注釈
VPS RemoteAuthoringのサンプルには、さまざまなロケーションを選択し、アンカーコンテンツを読み込むための基本的なUIが付属しています。ドロップダウンリストからロケーションを選択するよう求めるUIが表示されたら、現在オーサリングしているロケーションを選択します。サンプルシーンのUIで Load(読み込み) ボタンを押すと、正しいアンカーコンテンツがシーンに追加されます。

JSON形式でビルドを作成してマニフェストデータを保存する
VPSロケーションをプロジェクトに保存する最適な方法(JSONを作成する、データベースを使用するなど)は本ガイドの対象外ですが、アンカーのような実データをビルド外に保存することで、常にビルドを新しく作成しなくてもコンテンツを更新できるようにしました。
マニフェストのスクリプト可能なオブジェクトには、Export to JSONオプション(JSON形式でエクスポートできる機能)が用意されており、リモートコンテンツアンカーの軽量バージョンを保存することができます。次の2行のコードを使用して、そのJSONコンテンツを変換し、サンプルコードで使用されている RuntimeVPSLocationManifest データ構造に戻すことができます。
var jsonString = (obj as TextAsset).text;
var manifest = JsonUtility.FromJson<RuntimeVPSLocationManifest>(jsonString);
HTTP サーバーからテキストやバイナリデータを取得 (GET) と組み合わせると、プロジェクトのリモートマニフェストを簡単に作成することができます。
注釈
JSON形式で RuntimeVPSLocationManifest を作成しても、VPSオーサリングプロセスで使用した関連プレハブは考慮されません。このソリューションは、開発ユーザーがゲームオブジェクトのプレハブをアンカーコンテンツに関連付けるために別の戦略を使用する高度なユースケースを想定しています。たとえば、ビルドにプレハブを手動で追加したり、アドレステーブルやアセットバンドルから読み取む場合などが挙げられます。JSONファイルを意図的に軽量化することで、プロジェクトの規模を管理するために使用しているどのビルド戦略も機能し続けるようにするためです。このような状況に該当しない場合は、JSONファイルを組み込まずに、リモートオーサリングのサンプルシーンを使用してください。
トラブルシューティング
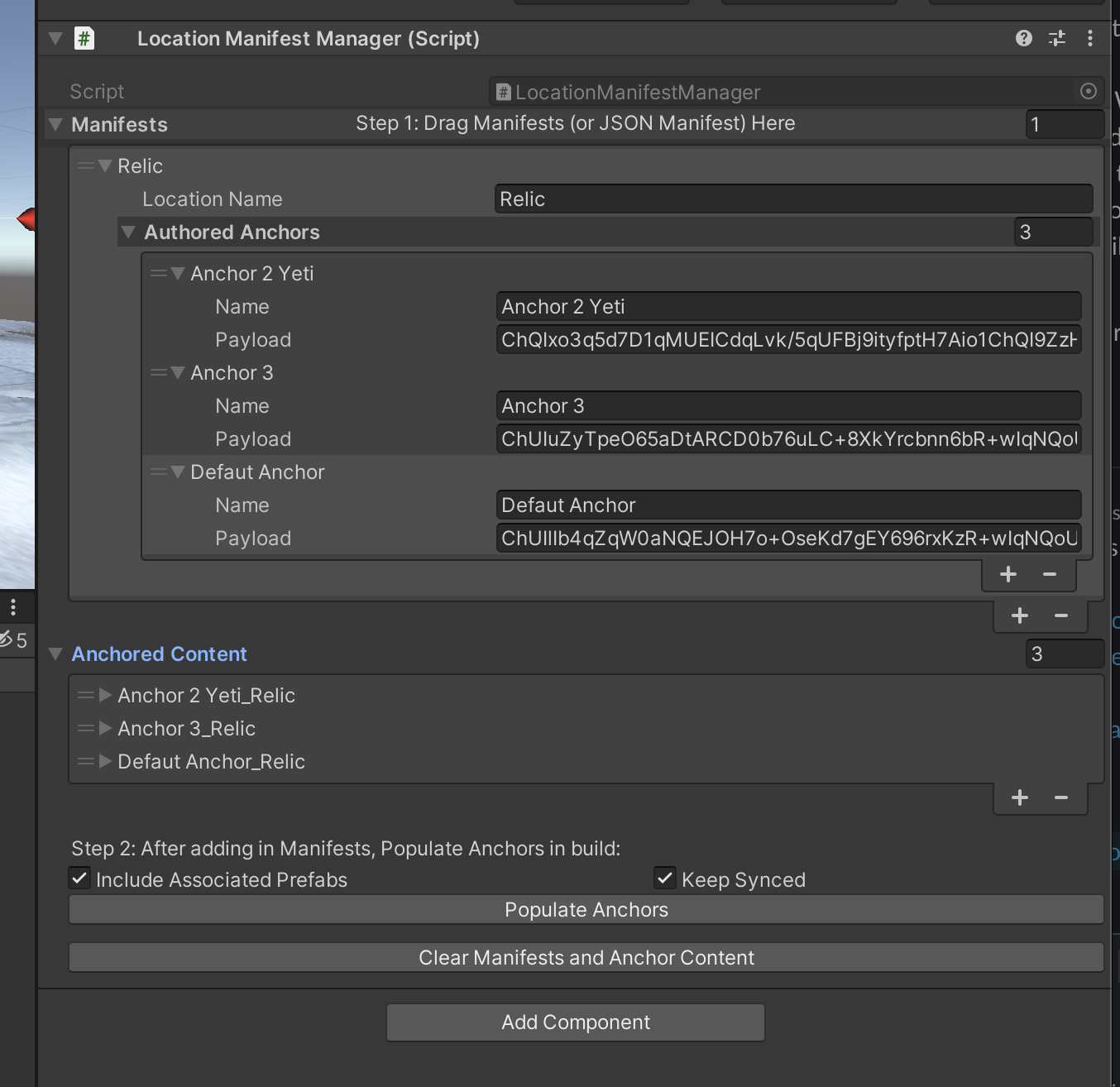
LocationManifestManager が正常に同期できないケースがいくつかあります。コンテンツが正常に更新されない場合は、コンポーネントの関連ボタンを押して、Populate Anchored Content(アンカーコンテンツの追加) を手動で行ってください。
次のような場合は、同期が失敗する可能性があります。
VPSマニフェストの名前を変更している。マニフェストの名前を変更すると、ManifestManager内のアンカーの関係が壊れます。
エディターで開かれていないシーンで作業している。アクティブなシーンのみが同期する仕組みになっています。