VPSリモートオーサリング (VPS Remote Authoring)
Lightshipユーザーの皆様、Unityで新機能であるVPSリモートオーサリングをお試しいただき、ありがとうございます。エディター内でWayspot Anchorsを作成してファイルやプロジェクトに保存し、自宅やオフィスにいながら、VPSのエンドツーエンド体験を簡単に作成できるようになりました。早速始めてみましょう。
注釈
この機能はパブリックベータ版であり、変更される可能性があります。さまざまなローンチタイプについては、Lightshipのローンチタイプ をご参照ください。
Geospatial Browserを使用する
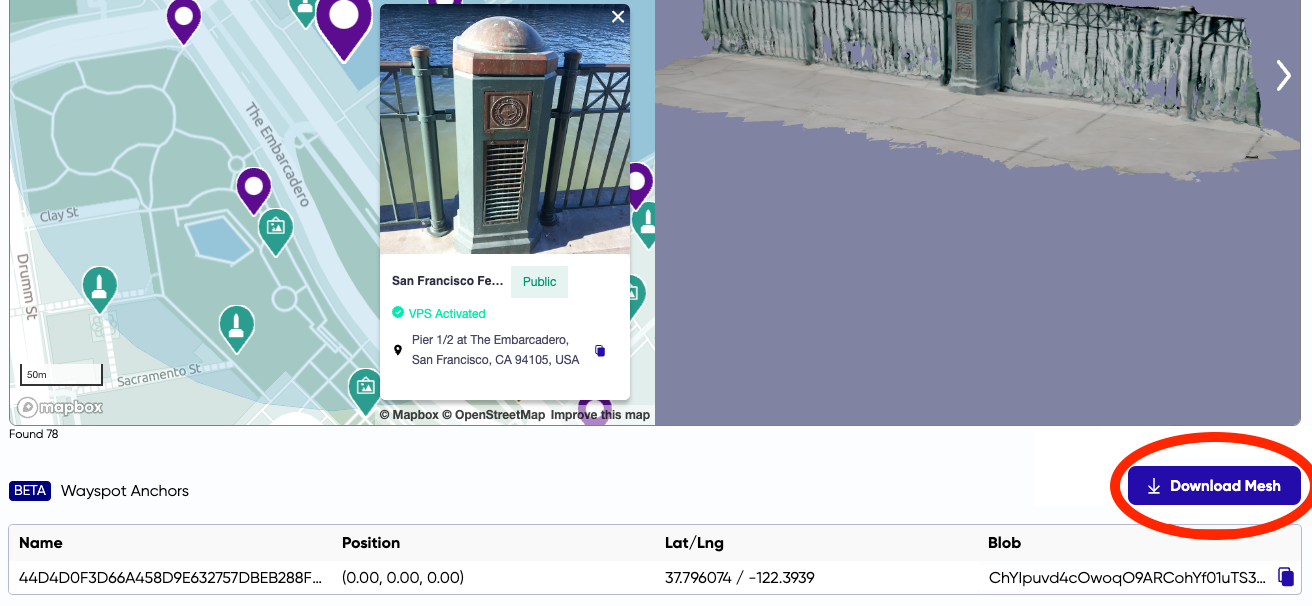
ステップ2: ロケーションのZipファイルをダウンロードする
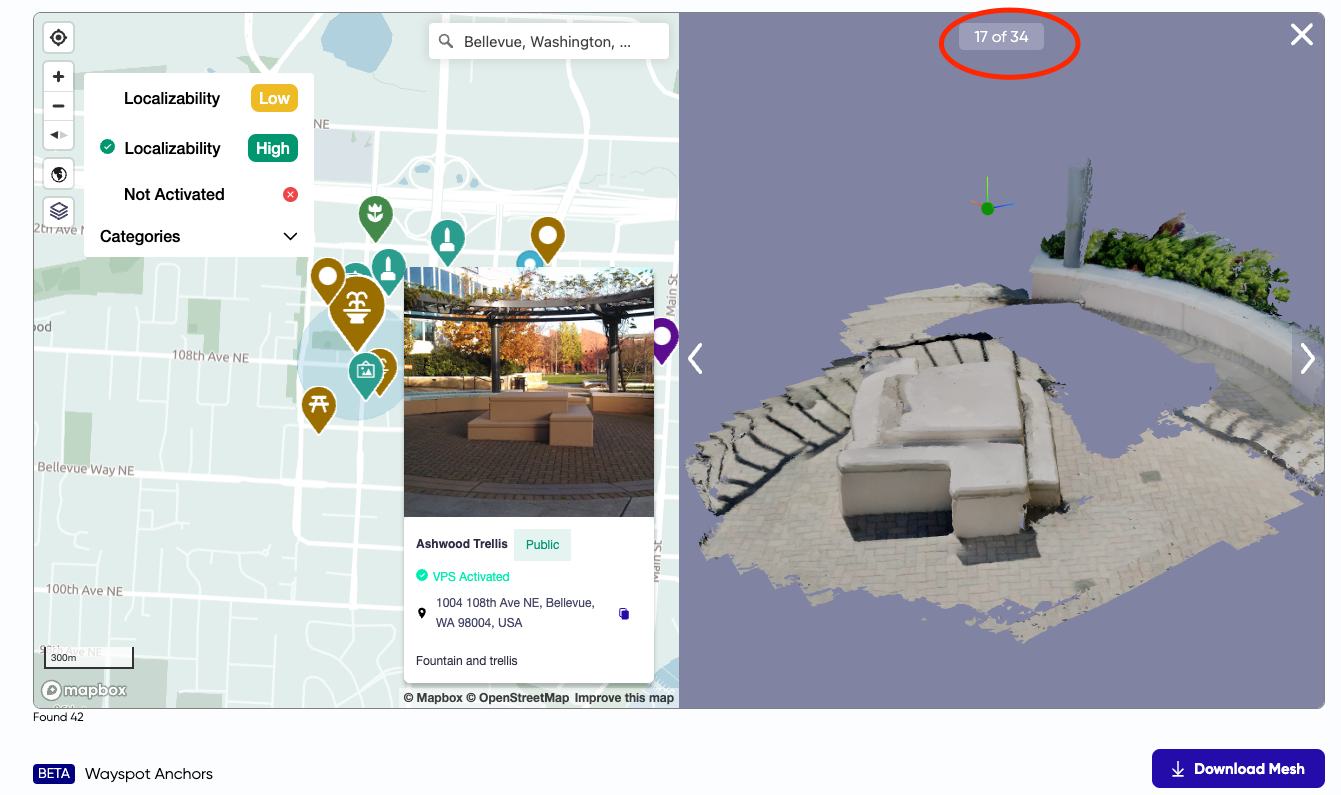
ビューポートの右下隅にある、メッシュの青いボタンをクリックすると、位置情報をロケーションのzipファイル形式でローカルの開発マシンにダウンロードすることができます。ロケーションのzipファイルを解凍する必要はありません。zip圧縮された状態のまま、次のステップに進んでください。

ビルドの作成
ビルドでコンテンツを表示できるように、プロセスを簡略化しました。規模の大きなインフラでビルドを作成する場合に役立つヒントやコツもご紹介しています。また、RemoteAuthoringのサンプルシーンの使い方に関するヒントもご覧ください。
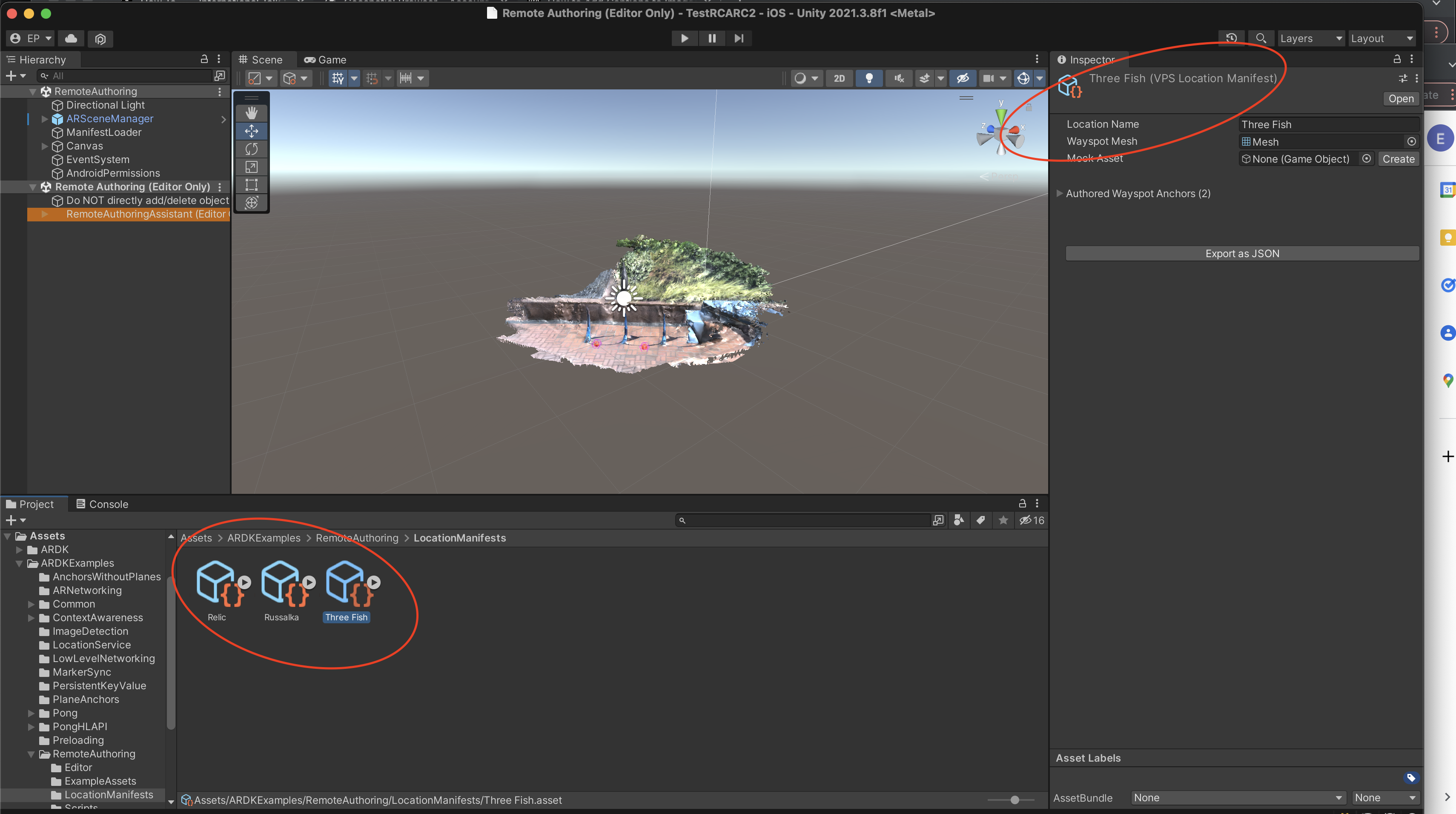
サンプルシーンは、RemoteAuthoringの下のARDKExamplesフォルダーにあります。このシーンでは、生成したロケーションマニフェストを実行時に簡単に組み込むことができます。
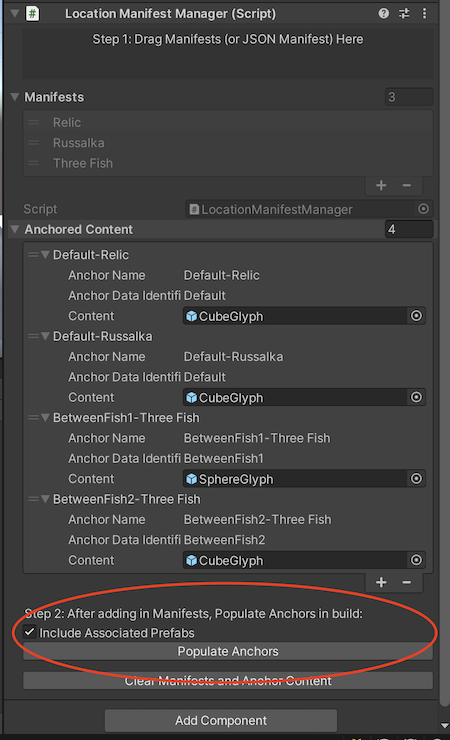
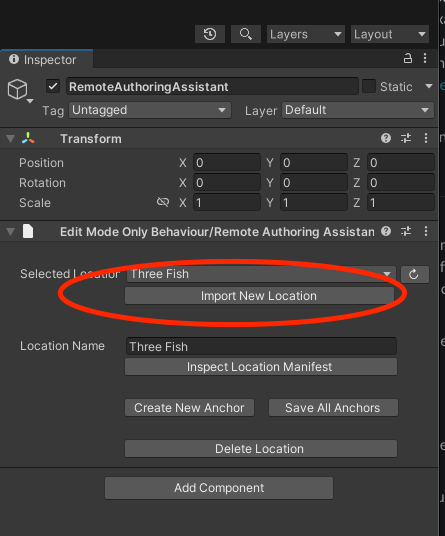
ステップ2: マニフェストを選択し、アンカーを追加する
ロケーションマニフェストからアンカーを取り込むには、コンポーネントの下部にある Populate Anchors(アンカーの追加) ボタンを押します。アンカーに関連付けられたUnity GameObjectベースのコンテンツが Anchored Content(アンカーコンテンツ) リストに追加されます。アンカーの作成中に、Associate Prefab(プレハブの関連付け)オプションを使用した場合、Populate Content(コンテンツの追加) 切り替えをクリックすると、ゲームオブジェクトがリストに表示されます。RemoteAuthoringのサンプルを実行すると、ユーザーがLoad(読み込み)ボタンを押したときにコンテンツが読み込まれ、ユーザーが対応するロケーションにローカライズしたときに表示されるようになります。
ステップ3: プレイモードで実行する(モックを使用)
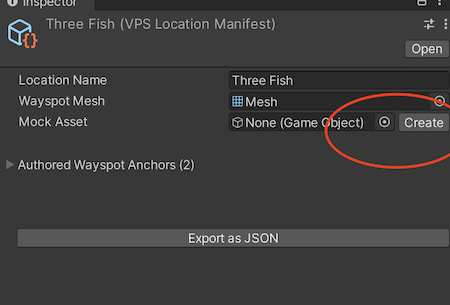
アプリケーションの開発中、事前にスマートフォンにビルドせずに、アプリケーションでコードが実行される様子を確認することができます。簡単に行うには、ロケーションマニフェストを使用して、エディターでテストするためのモックアセットを作成します。ロケーションマニフェストを検索し、作成(Create) ボタンをクリックします。これで、エディターでテストする際に使用するモックアセットが作成されます。
 * Create(作成) ボタンを使用して、エディターでテストするためのモックを作成します*
* Create(作成) ボタンを使用して、エディターでテストするためのモックを作成します*
これを使用するには、ARDKのVirtual Studio(ARDK > Lightship > Virtual Studio)に移動し、ドロップダウンで新しく作成したモックシーンを選択し、UnityエディターでPlay(プレイ)ボタンをクリックします。
ステップ4: ビルドを作成する
これで、Android または iOS デバイス上でAR体験のビルドを行うために必要なものがすべて揃いました。注意: ARDKv2.3では、アプリのターゲットレベルをAndroid 12(APIレベル31)以上にする必要があります。以下のステップに従って、任意のデバイスでビルドを作成してください。
Nianticのサービスをご利用いただき、ありがとうございます。皆様のご意見をお寄せください。このシステムの有用性についての皆様からのご意見をお待ちしています。また、本サービスについて何か要望等ございましたら、遠慮なくお知らせください。
Geospatial Browserのベストプラクティス
Wayspotの膨大なメッシュコレクションを使いこなすためのヒントをご紹介します。
VPSが作動したWayspotsの評価 - 品質がFair(普通)、Good(良好)
Nianticは、信頼性の高い結果を得られるようにWayspotsを評価しました。一部のWayspotsは、他のWayspotsと比較してローカライズの精度があまり高くありません。 Good Quality フィルターを使用して、VPSとロケーションの検出において最大限のパフォーマンスを発揮し、アプリを実地でテストしてください。デフォルトでは、Good QualityのWayspotsのみがGeospatial Browserに表示されます。
有効化されていないWayspots
Geospatial Browserには、システム内のすべてのWayspotが表示されますが、その多くはまだVPSが有効化されていません。今後VPSが利用できるようになるロケーションを確認できるように、Not Activated Wayspots(作動していないWayspot) を表示していますが、残念ながらこれらのロケーションで使用できるメッシュは用意されていません。有効化されていないWayspotがある場合は、フォーラムでお知らせください。VPSが有効なロケーションは、VPS Coverage APIで取り上げられるというメリットもあります。つまり、サムネイルやGPS座標を送信し、ターゲットまでのプレイヤーの距離などを追跡することで、プレイヤーをロケーションに誘導しやすくなります。VPSやリモートオーサリングを使用するには、VPSが有効なWayspotsを使用する必要があります。
何を見ているか認識できれば、よりより体験を構築できます
残念ながら、メッシュの中には、見ただけで簡単に判別できないものもあります。たとえば、短冊状の道路や、周囲の建物や配置のコンテキストがないランダムな茂みなどが挙げられます。ニーズに合っていないコンテンツはオーサリングせずに、この地点に興味を持った理由についてご意見をお聞かせください。いただいたご意見をもとに、将来、精度の高いデータを提供できるように改善していきます。また、興味深いデータや改善すべきデータがありましたらお知らせください。できるだけ早く、コンテンツ検出の体験やオーサリングの機会を改善できるよう努めてまいります。
Unityエディターのベストプラクティス
JSONを使用して他の場所にマニフェストデータを保存する
プロジェクトにマニフェストをバンドルしたくない場合があります。そのために最適な方法(JSONを作成する、データベースを使用するなど)は本ガイドの対象外ですが、アンカーのような実データをビルド外に保存することで、常にビルドを新しく作成しなくてもコンテンツを更新できるようにしました。
マニフェストのスクリプト可能なオブジェクトには、Export to JSON オプション(JSON形式でエクスポートできる機能)が用意されており、リモートコンテンツアンカーの軽量バージョンを保存することができます。次の2行のコードを使用して、そのJSONコンテンツを変換し、サンプルコードで使用されるTinyManifestsデータ構造に戻すことができます。
var jsonString = (obj as TextAsset).text;
var manifest = JsonUtility.FromJson<TinyVPSLocationManifest>(jsonString);
ウェブからファイルを読み込む方法に関するUnity使用例 と組み合わせると、プロジェクトのリモートマニフェストをとても簡単に作成することができます。
既知の問題点と回避策
Virtual Studioのモックモードでは、デフォルトのアンカーを使用することはできません。
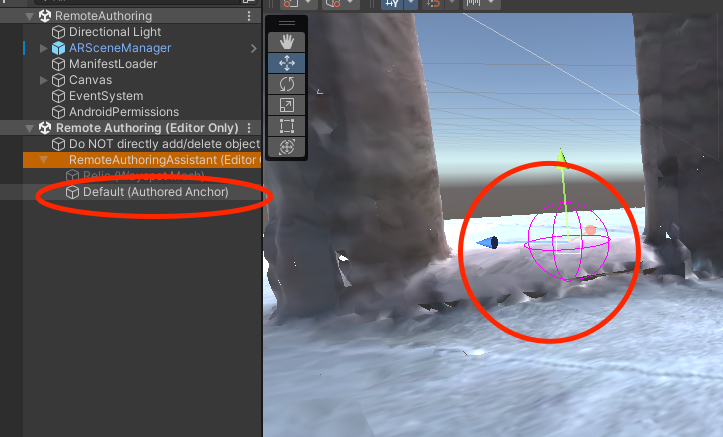
インポートされたロケーションにはいずれも、「Default (Authored Anchor)」という名前のアンカーが含まれます。
このアンカーをVirtual Studioのモックモードで読み込もうとすると、例外「FormatException: Unrecognized Guid format.」が発生します。
回避策として、次のいずれかの方法を行ってください。
「Default」という名前のアンカーを削除し、新しいアンカーを作成する。
デフォルトアンカーの位置や回転を変更する。
この問題は、モックモードのUnityエディターで実行した場合にのみ発生します。デバイス上で実行した場合は、デフォルトのアンカーでこのような動作が起こることはありません。
Unityエディター(Virtual Studio使用)でモックロケーションを使用する場合、ロケーションが異なるコンテンツを読み込むとエラーが発生します。
エラーは例外「ArgumentException: An item with the same key has already been added. Key: 00000000-0000-0000-0000-000000000000(ArgumentException: 同一キーのアイテムがすでに登録されています。キー: 00000000-0000-0000-0000-000000000000)」として表示されます。
回避策として、現在選択されているモックの位置のコンテンツのみを読み込んでください。
現在、ビジュアルスタジオで実行中にモックロケーションを切り替えるには、必ずエディターのプレイセッションを再起動する必要があります。そのため、モックロケーションを使用する場合、各プレイセッションでテストできるのは1つのロケーションのみです。
各ロケーションのアンカーには一意の名前をつける必要があります。
単一のロケーションマニフェストに同一名のアンカーが含まれていると、そのロケーションのコンテンツを読み込む際にエラーが発生します。
Unityエディターでモックモードの場合は、次のような例外が発生します。「ArgumentException: An item with the same key has already been added. Key: eeaa8ed7-15bf-49bc-9b9a-7c5466b4ae5f(ArgumentException: 同一キーのアイテムがすでに登録されています。キー: eeaa8ed7-15bf-49bc-9b9a-7c5466b4ae5f」
デバイス上では、選択したロケーションのコンテンツの一部が欠落します。
回避策として、単一のロケーションマニフェスト内のアンカーには必ず一意の名前をつけてください。
RemoteAuthoringAssistantで変更を行った後、ManifestManagerの「Populate Content(コンテンツの追加)」ボタンをクリックしないと、コンテンツが古くなったり、エラーが発生したりすることがあります。
ManifestManagerは、「Populate Content(コンテンツの追加)」がクリックされるまで更新されません。
RemoteAuthoringAssistantのロケーションに変更や修正があっても、「Populate Content(コンテンツの追加)」がクリックされるまで、実行時に表示されません。
回避策として、エディターで実行する前やデバイスにビルドする前には必ず「Populate Content(コンテンツの追加)」をクリックしてください。
AR深度を有効にすると、ユーザーから20メートル以上離れたロケーションにあるアセットは、ユーザーのアプリに表示されないことがあります。アンカーはメッシュの表面積の範囲内か、近距離に配置してください。
Remote Authoring Assistantを使用して複数のプレハブを単一のアンカーに関連付ける場合、ManifestLoaderでは、最初のプレハブのみが取り込まれます。複数のプレハブを関連付けようとすると、コンソールにUnityの警告が表示されます。
 Lightship.devで利用できる新しいGeospatial Browserです。 Lightshipのウェブサイトの左側のメインメニューに、Geospatial Browserのオプションがあります。コンテンツの検索を調整できるフィルターボタンとリストもあります。
Lightship.devで利用できる新しいGeospatial Browserです。 Lightshipのウェブサイトの左側のメインメニューに、Geospatial Browserのオプションがあります。コンテンツの検索を調整できるフィルターボタンとリストもあります。

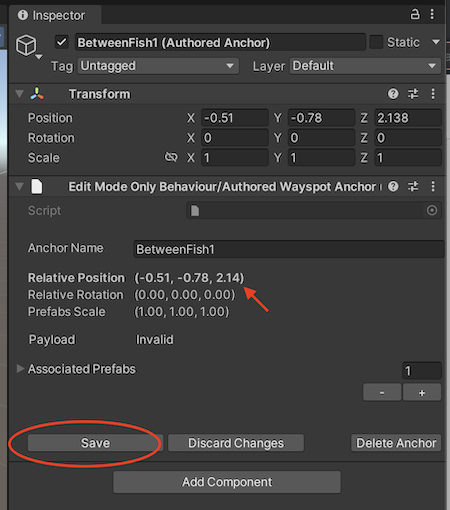
 アンカー上のプロパティが保存されていないことを確認する方法として、プロパティは、保存 するまで太字で表示される点に注意してください。
アンカー上のプロパティが保存されていないことを確認する方法として、プロパティは、保存 するまで太字で表示される点に注意してください。