初級チュートリアル: 深度とオクルージョン
このチュートリアルでは、深度オクルージョンの基本的な設定方法と、オブジェクトをシーンに配置する方法について説明します。
注釈
動画で使用しているモッキングシステムはARDK 1.3で更新されています。モックモードの変更点の詳細については、その他の モックモードの動画 をご参照ください。
準備
このチュートリアルは、ARDKとARDK使用例のパッケージをインポートし、デバイス上でプロジェクトを実行するように設定された、動作中のUnityシーンがあることを前提としています。まだパッケージをインポートしていない場合は、プロジェクトビューで次の操作を行います。
アセットフォルダを右クリック > Import Package(パッケージのインポート) > Custom Package(カスタムパッケージ) > ダウンロードしたARDKパッケージを選択 > Import All(すべてインポート) の順に選択
アセットフォルダを右クリック > Import Package(パッケージのインポート) > Custom Package(カスタムパッケージ) > ダウンロードしたARDK使用例パッケージを選択 > Import All(すべてインポート) の順に選択
AndroidまたはiOSをビルドするためのビルドとプレイヤーの設定を更新します。
詳細については、 ARDKを使い始める ページをご参照ください。
手順
新しいシーンを作成する。
アセットツリーに新しいフォルダを作成し、
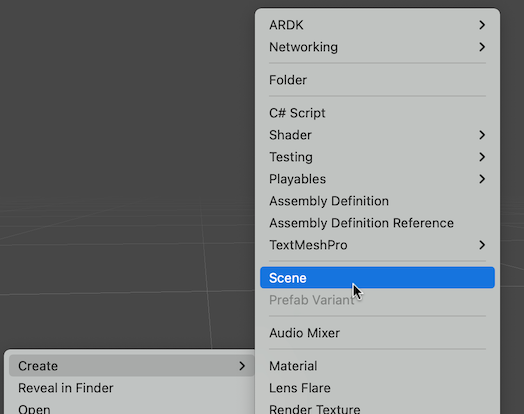
OcclusionsTutorialと名前を付けます。作成したフォルダに新しいシーンを作成します。フォルダ内を右クリックし、Create(作成) > Scene(シーン) の順に選択し、
OcculusionTutorialと名前を付けます。

ARDKマネージャーを追加する。
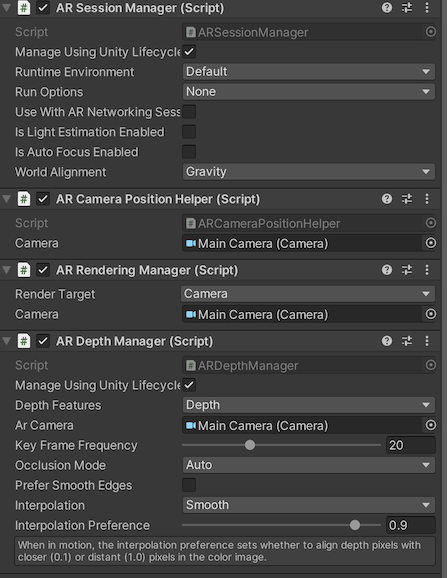
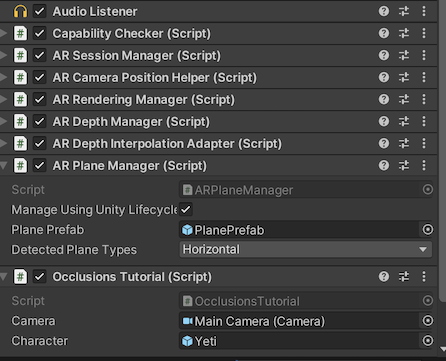
シーンカメラに次のARDKコンポーネントを追加します。
AR Session Manager
AR Camera Position Helper
AR Rendering Manager
AR Depth Manager
上記のすべてのマネージャーにカメラが設定されていることを確認してください。

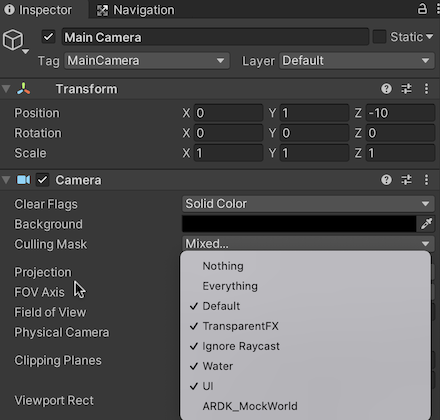
カメラ設定を更新する。
カメラの背景は必ず黒に設定してください。

Unityでテストできるようにモックシーンを追加する。
ARDKのダウンロードページ からARDKのモック環境パッケージをダウンロードし、ダウンロードしたパッケージをUnityプロジェクトにインポートします。
Lightship > ARDK > バーチャルスタジオ ウィンドウの順に移動してMockタブを開き、 Mock Scene(モックシーン) のドロップダウンから、「LivingRoom」プレハブを選択します。Unityエディターで実行すると、このプレハブは自動的にシーンにインスタンス化されます。
オクルードするCGアセットを管理するためのスクリプトを作成する。
シーンと同じフォルダにスクリプトを作成します。
カメラにスクリプトを追加します。
シーンオブジェクトには、立方体のようなプリミティブを使用するか、
Common/Prefabs/Yetiの下にある ARDK使用例 の Captain Doty Yetiプレハブのように、任意のアセットをプルすることができます。オブジェクトをシーンに配置します。
オブジェクトのレンダリングレイヤーをデフォルトに設定します。
最初は、モック環境にあるオブジェクトの背後(家具の後ろなど)に配置されるように設定します。オブジェクトを配置する場所を確認するには、LivingRoomプレハブをシーンに一時的に追加する必要がある場合があります。
OcclusionsTutorialスクリプト
using System.Collections; using System.Collections.Generic; using UnityEngine; public class OcclusionsTutorial : MonoBehaviour { // Start is called before the first frame update GameObject _character; void Start() { } // Update is called once per frame void Update() { } }
Depth Managerの設定を確認する。
Depth Managerを追加すると、オクルージョンがデフォルトで有効になります。オクルージョンモードはAuto(自動)に設定されます。このモードでは、Depth Managerによって、デバイスで利用できる最適な方法が選択されます。Depth Managerの設定は、ほとんどのユースケースにおいて、デフォルトで正常に動作します。
Depth Managerの設定の概要は次のとおりです。
オクルージョンモード
Noneオクルージョンなし
 Depth Buffer
Depth Buffer深度バッファでは、Unityのzバッファに値を直接書き込みます。
 Screen Space Mesh
Screen Space MeshARDKでは、深度バッファからスクリーンスペースメッシュを作成し、オクルージョンマスクとしてシーンにオーバーレイを適用します。
 Auto
Auto使用デバイスに最適な方法が選択されます。ハイエンドのスマートフォンはzバッファ技術に対応していますが、ローエンドの機種ではスクリーンスペースにフォールバックされます
- キーフレームレート
この設定では、ARDKで新しい深度バッファの処理速度を調整します。
デフォルトでは20fpsに設定されており、ほとんどのユースケースに適しています。それよりも高いフレームレートで動作するデバイスでは、フレーム間で補間されます。この値は、品質とパフォーマンスを考慮して調整できます。
- Prefer smooth edges(スムースエッジを優先)
この機能に対応しているデバイスで設定を有効にすると、エッジの精度が向上します。
- Interpolation(補間)
次の2種類の補間モードを使用できます。
Smooth - フレーム間ごとに補間されます。
Balanced - ARDK以前のバージョンで使用されていたモードです。
- 補間の環境設定
この値は、Lightshipのアルゴリズムに渡され、その逆投影の距離に設定されます。
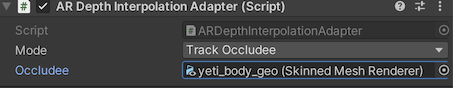
AR Depth Interpolation Adaptorを追加する。 今回は単一のオブジェクトを操作するため、スクリプトを使用してオブジェクトのオクルージョン設定を動的に調整できます。以下の設定を行い、AR Depth Interpolation Adaptorをシーンに追加します。
モード: Track Occludee
Occludee:
yeti_body_geo(または使用しているシーンオブジェクト)
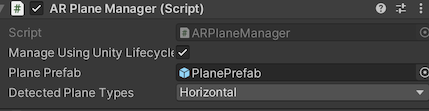
ARPlaneManagerを追加し、画面入力に基づきオブジェクトの位置を決める。 この例では、平面に配置するため、 ARPlaneManager をシーンに追加します。シーンのカメラや、シーン階層の任意の場所に追加できます。

キャラクターを動かすヒットテスト機能を追加する。 オブジェクトを配置する場所を決めるには、ヒットテストを行うコードを追加する必要があります。ステップ5で作成したスクリプトに、HitTestを呼び出して画面のタッチ位置を渡すコードを追加して更新します。ヒットした場合は、その場所にオブジェクトを移動し、カメラの方を向くように回転させます。
以下のスクリプトを書き込んでください:
using System.Collections; using System.Collections.Generic; using UnityEngine; using Niantic.ARDK.Utilities.Input.Legacy; using Niantic.ARDK.AR; using Niantic.ARDK.Utilities; using Niantic.ARDK.AR.ARSessionEventArgs; using Niantic.ARDK.AR.HitTest; public class OcclusionsTutorial : MonoBehaviour { //we need the camera for the hit test public Camera _camera; //our character (yeti) public GameObject _character; //we need the session for the hit test. IARSession _session; void Start() { //we will need to catch the session in for our hit test function. ARSessionFactory.SessionInitialized += OnSessionInitialized; } //callback for the session starting. private void OnSessionInitialized(AnyARSessionInitializedArgs args) { //only run once guard ARSessionFactory.SessionInitialized -= OnSessionInitialized; //save the session. _session = args.Session; } //per frame update void Update() { //if there is a touch call our function if (PlatformAgnosticInput.touchCount <= 0) { return; } var touch = PlatformAgnosticInput.GetTouch(0); if (touch.phase == TouchPhase.Began) { TouchBegan(touch); } } private void TouchBegan(Touch touch) { //check we have a valid frame. var currentFrame = _session.CurrentFrame; if (currentFrame == null) { return; } if (_camera == null) return; //do a hit test at at that screen point var hitTestResults = currentFrame.HitTest ( _camera.pixelWidth, _camera.pixelHeight, touch.position, ARHitTestResultType.ExistingPlaneUsingExtent | ARHitTestResultType.EstimatedHorizontalPlane ); if (hitTestResults.Count == 0) return; //move our character to the touch hit location // Set the cursor object to the hit test result's position _character.transform.position = hitTestResults[0].WorldTransform.ToPosition(); // Orient the cursor object to look at the user, but remain flat on the "ground", aka // only rotate about the y-axis _character.transform.LookAt ( new Vector3 ( currentFrame.Camera.Transform[0, 3], _character.transform.position.y, currentFrame.Camera.Transform[2, 3] ) ); } }
Unityプロジェクトにスクリプトを追加します。

アプリをテストする。 Unityでアプリをビルドしてテストし、オブジェクトが正しくオクルードされることを確認します。
デバイス上でアプリをテストする。 開発用デバイスでアプリをビルドしてテストし、オブジェクトが適切にオクルードされていることを確認します。

