サンプルプロジェクト
Lightship Mapsには、再生可能なサンプルシーンが付属しています。 表示可能なエリアでのマップタイルの更新から、マップの特徴データによるゲームプレイのカスタマイズまで、基本的なものから高度なものまでさまざまな機能を示しています。
サンプルをインポートする
Lightship Mapsに付属しているサンプルを実行する方法は次のとおりです。
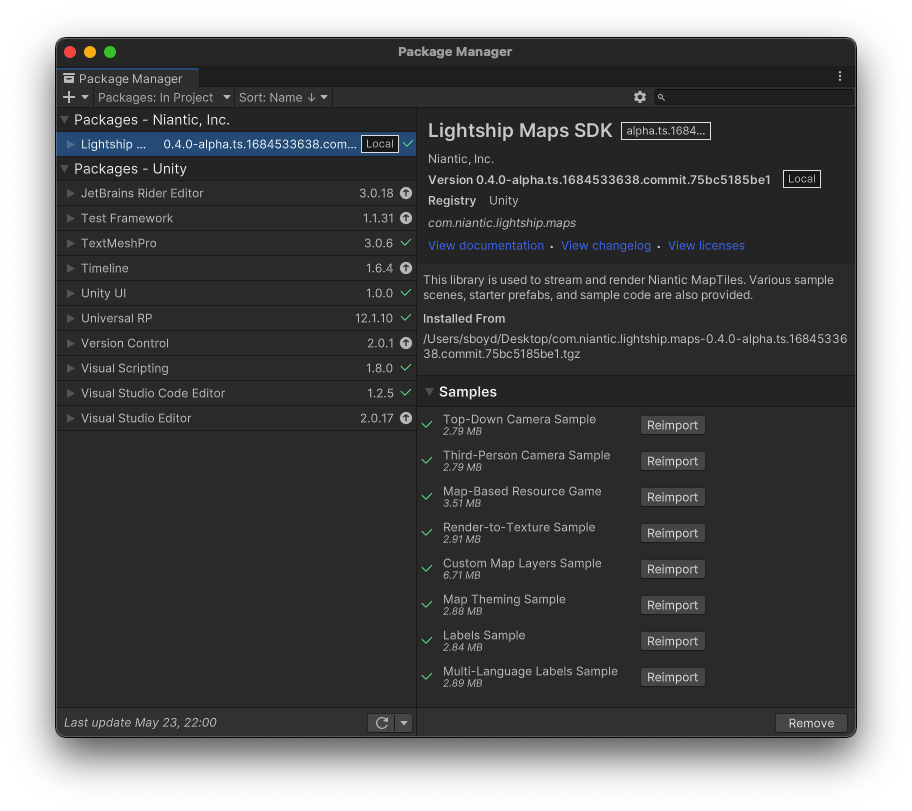
Lightship Maps SDKの パッケージマネージャー でサンプルをインポートします。

サンプルをインポートしたら、
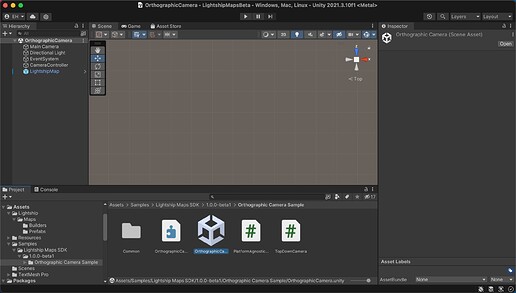
Assets/Samples/Lightship Maps SDKフォルダに移動し、サンプルシーンを選択して読み込みます。
シーンを Play(再生) します。 :::tip LightshipのAPIキーが設定されていない場合は通知ウィンドウが表示され、API Key Helperが新しいウィンドウで開き、キーを入力することができます。 :::
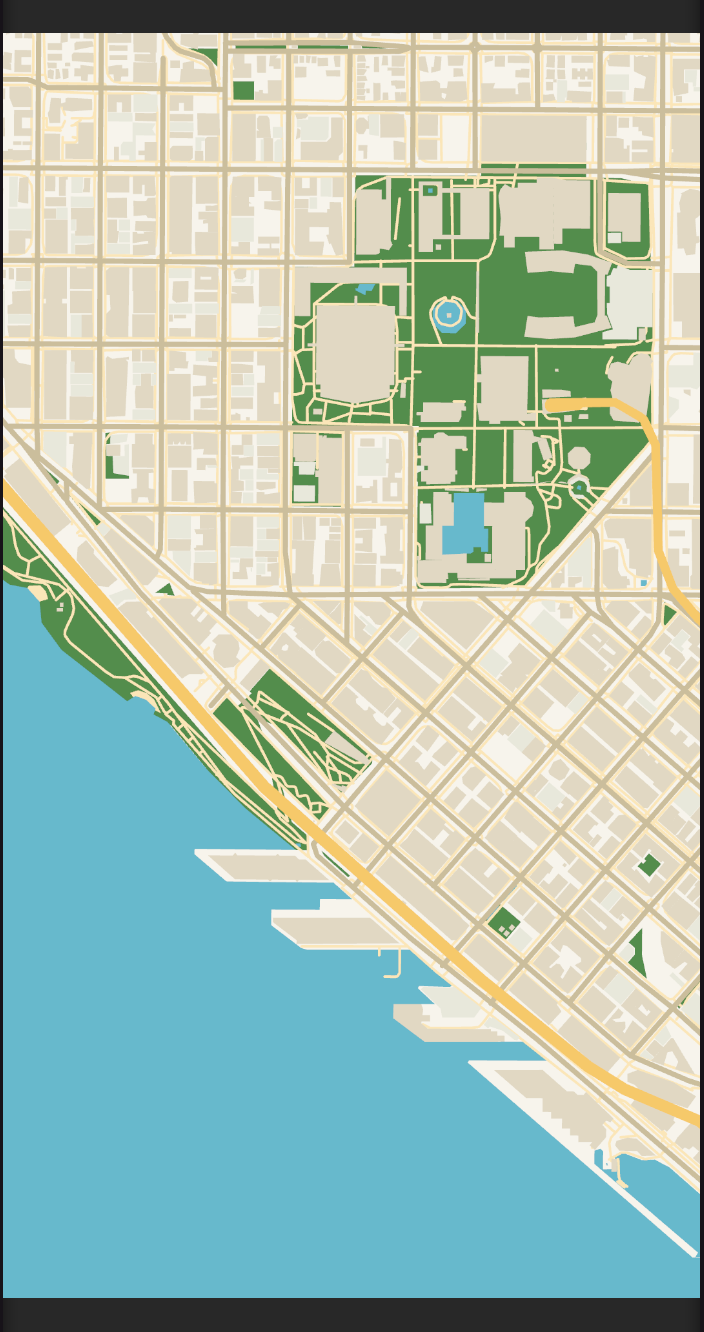
トップダウンカメラのサンプル
正投影カメラで現実世界のマップを表示します。

手順
マウスでパンやズームをする方法は次のとおりです。
- カメラを回転させるには、カプセルの周りをタッチ&ドラッグ(またはマウスで左クリック&ドラッグ)します。
- カメラをズームするには、ピンチインやピンチアウト(またはマウスホイールのスクロール)を使用します。
第三者視点カメラのサンプル
マップ上を移動するプレイヤー(Doty)に焦点を当てたゲームスタイルの軌道カメラでインタラクトします。

手順
キーボードやマウス、タッチを使用して移動する方法は次のとおりです。
- WASD キーを使ってカプセルを動かします。
- カメラを回転させるには、カプセルの周りをタッチ&ドラッグ(またはマウスで左クリック&ドラッグ)します。
- カメラをズームするには、ピンチインやピンチアウト(またはマウスホイールのスクロール)を使用します。
スクリプティング
コンポーネントとスクリプトで、次の操作を行います。
FocusObjectとそのPlayerLocationController.csスクリプトは、プレイヤーの入力に反応してプレイヤーの位置を更新し、マップの中心にプレイヤーを表示します。Capsuleメッシュは、プレイヤーを表します。EventSystemは、デバイスやマウスコントローラーの入力を処理します。
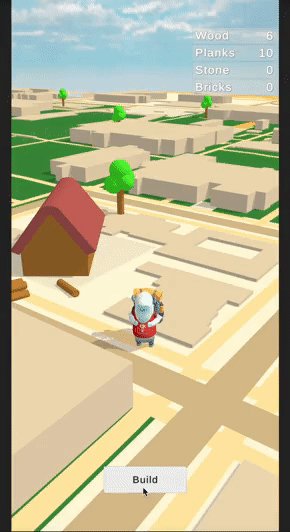
マップベースのリソースゲーム
このサンプルでは、マップの特徴データを使用してゲームプレイ要素のプレハブを配置する方法と、プレイヤーが作成したオブジェクトをマップ上に配置する方法を示します。

このゲームでは、以下の操作方法について説明します。
- ゲームスタイルの周遊カメラを使用する
- デバイスのGPSを使ってローカライズする
- プレイヤーの位置を表すキャラクターを作成する
- マップの特徴に基づいて、マップ上のアイテムのスポーンする
- ゲームオブジェクトを拾ってマップに配置する
Unityでは、UIがデバイス向けに設計されているため、デバイスシミュレーターで資源ゲームをプレイできます。
手順
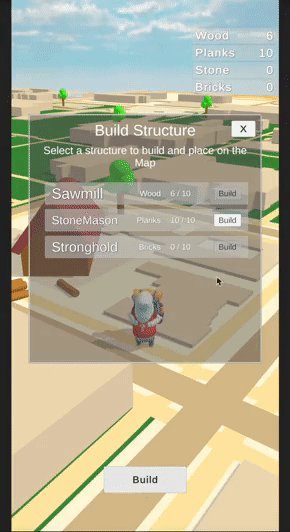
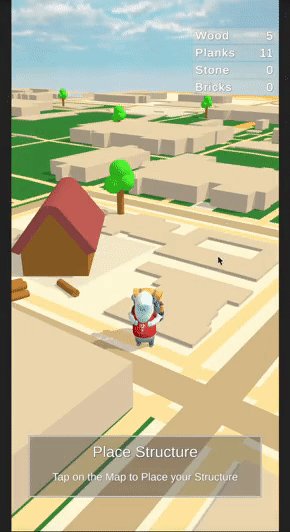
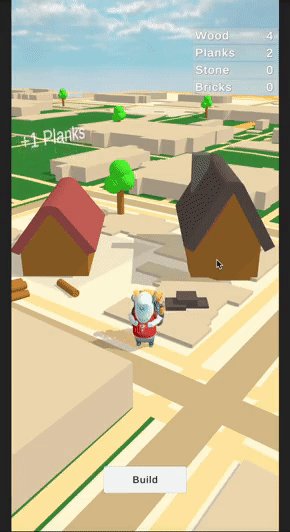
このゲームでは、デバイスの位置情報(GPS)を使って配置したプレイヤーをマップ上で表現しています。 プレイヤーは、マップ上の資源を見つけ、その資源を使用して建造物を建設し、他のものに変換する必要があります。 このゲームの目標は、最終的な建造物である要塞を建設することです。
プレイ方法は次のとおりです。
- 公園の木から木材を集めて製材所を建てます。 そのために、木々をクリックするか、タップします。 製材所で木材を板状に加工します。
- 板材を集めて、石材店を建てます。 石材店を建てると、駐車場に石がスポーンされ、それをレンガに変換することができます。
- レンガを集めて要塞を作れば、完成です。
キーボードとマウスを使って、次のように移動することができます。
- WASDキーを使ってプレイヤーを動かします。
- 右クリックしてドラッグすることで、カメラビューを回転させます。
- 木や岩を左クリックして、資源を集めます。
- 十分な資源が集まったら、 Build ボタンを使用して、建設する建造物を選択します。次に、建造物を選択して Map をクリックして配置します。
デバイス上でビルドして実行する場合は、位置情報サービスのアクセス権限が付与されていることを確認してください。方法は次のとおりです。
- iOSの場合は、iOSプレイヤーの設定で、 位置情報の使用目的 フィールドを設定する必要があります。
- Androidでは、
ACCESS_FINE_LOCATIONがAndroidマニフェストに自動的に追加されます。カスタムマニフェストを使用している場合は、自分で追加する必要がある場合があります。
スクリプティング
Packages/com.niantic.lightship.maps/SampleAssets/Player/PlayerLocationController.csでは、デバイスの位置情報データをリクエストして、プレイヤーのキャラクターをマップ上に配置し、スムーズにGPSを取得できるようにその動きを補間する方法を示しています。 また、マップ座標とUnityのワールド座標間で変換する例を紹介しています。 プレイヤーの緯度や経度の座標を変更すると、プレイヤーの位置とマップビューの両方が更新されます。Scripts/MapFeaturePrefabSpawner.csは、マップタイルデータの変更をリッスンし、マップ上の特徴に基づいてゲームプレハブをスポーンするMonoBehaviourです。Scripts/MapGameMapInteractions.csは、ゲームプレイのために、マップ上の要素とインタラクトする例です。 タッチ(マウス)入力を使用してオブジェクトをマップ上に配置し、マップ上のリソース要素へのタッチをチェックします。 スクリーン空間でのタッチからマップの緯度/経度の座標への変換を示します。
Render-to-Texture(テクスチャへのレンダリング)のサンプル
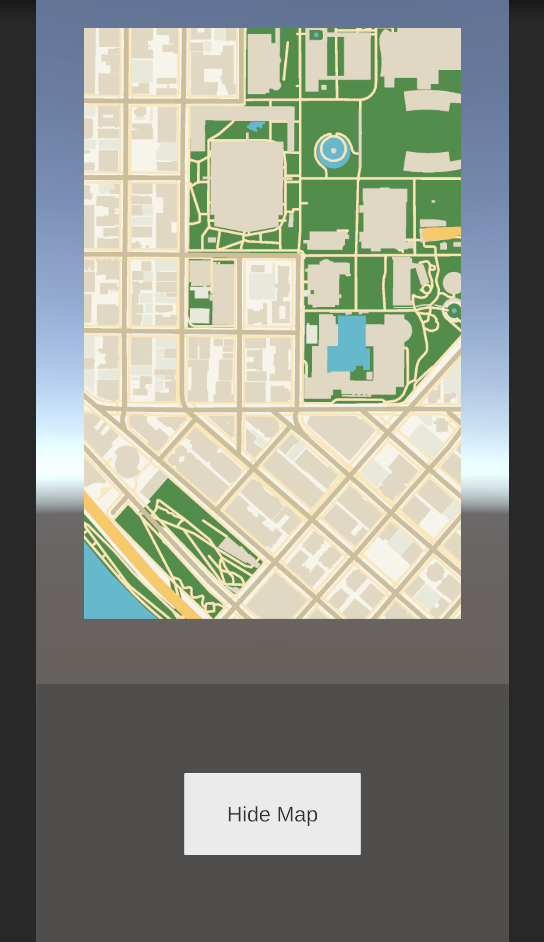
レンダーテクスチャは、ゲーム内にマップやミニマップを埋め込むことができる機能です。 このサンプルは、レンダーテクスチャを使用してアニメーションマップのトランジションを作成し、セカンダリカメラを使用してUIの小さな部分に表示した例です。 これは、メインカメラがカスタムARカメラで、マップのレンダリングに使用できない場合に、ARDKと統合する際に役立ちます。
シーンの LightshipMap は、「LightshipMap」という新しいUnityレイヤーに割り当てられます。 「マップカメラ」と呼ばれる2つ目のカメラは、マップをレンダリングテクスチャにレンダリングするために使用された後、 RawImage キャンバス要素でユーザーに表示されます。 マップカメラのカリングマスクは「LightshipMap」レイヤー以外を除外するように設定されているため、同様にメインカメラでもこのレイヤーをカリングマスクから除外してマップを除外します。

手順
Show Map/Hide Map ボタンを押すと、マップの表示/非表示を切り替えることができます。
スクリプティング
RenderToTextureManager.csは、マップの可視性に基づいてトップダウンカメラを有効または無効にするためのMonoBehaviourです。 また、状態に基づいてランダムなアニメーションを選択し、RenderTextureAnimatorコンポーネントでマップの可視性を設定します。
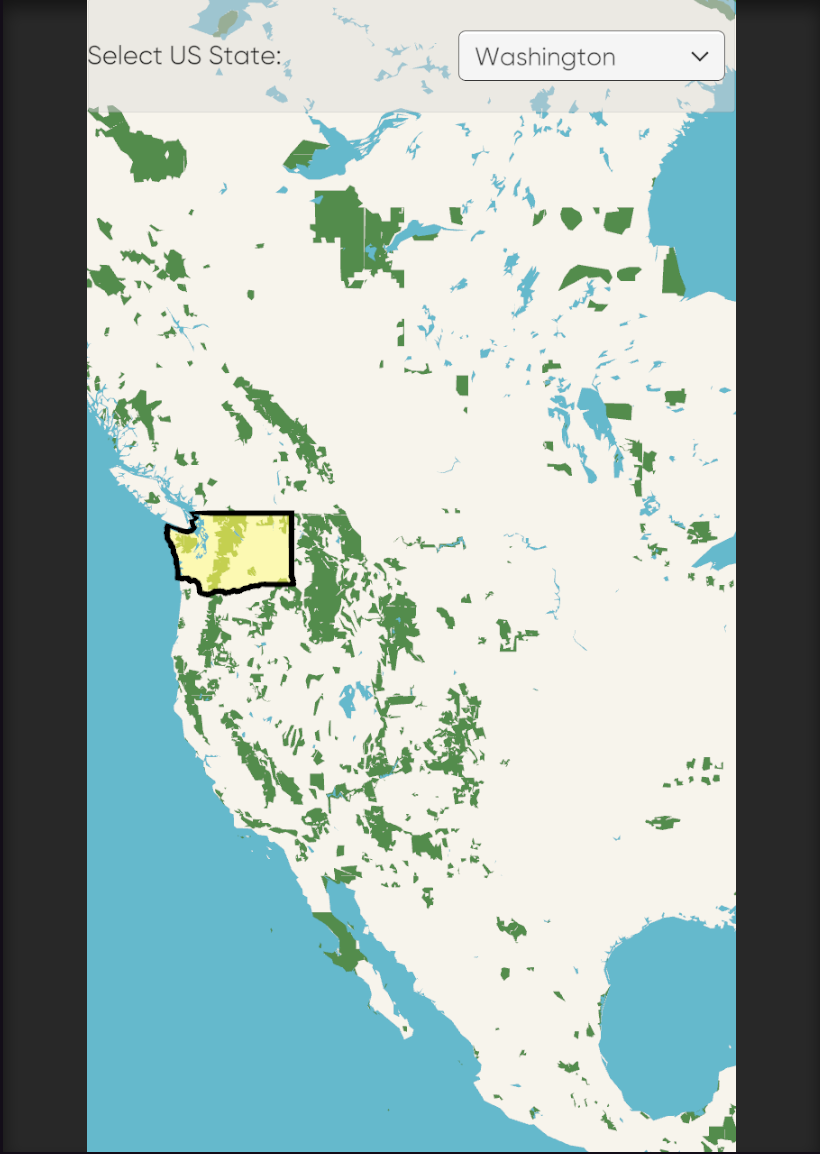
カスタムマップレイヤーのサンプル
このサンプルは、米国の選択した各州の周囲に塗りつぶしの境界線を描いて、線とポリゴンのマップレイヤーの使い方を説明します。

手順
画面上部のドロップダウンを使用して、州を選択します。 新しい状態を選択すると、サンプルは LayerLineRenderer コンポーネントを使って状態の周りに境界線を描き、 LayerPolygonRenderer コンポーネントを使って黄色で塗りつぶします。 新しい状態を選択すると、それまで選択されていた状態から境界線が消え、ポリゴンの色が紫に変わります。 なお、ボーダーが描かれるのは、最初に状態を選択した場合のみです。
スクリプティング
CustomMapLayersManager.csでは、選択の状態や訪問の状態を追跡し、LineおよびPolygonレンダラーを使用してそれらの視覚表現を更新することができます。 新しい状態を選択すると、ラインレンダラーを使って状態の周りに境界線が引かれ、ポリゴンレンダラーを使って塗りつぶされます。 以前選択されていた状態がある場合、訪問した状態のポリゴンは別の色で描画されます。StateBoundariesInternal.csクラスは、ドロップダウンメニューを使用して州の選択を管理し、州の境界線の管理に必要なコンポーネントへのリファレンスを含まれます。StateBoundarySelector.csは状態選択イベントを処理します。
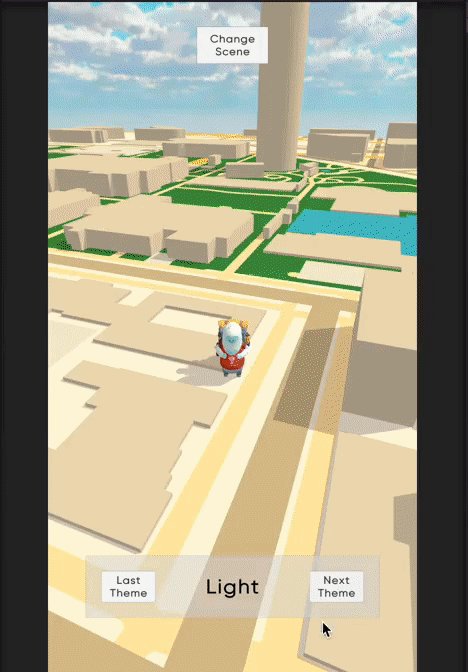
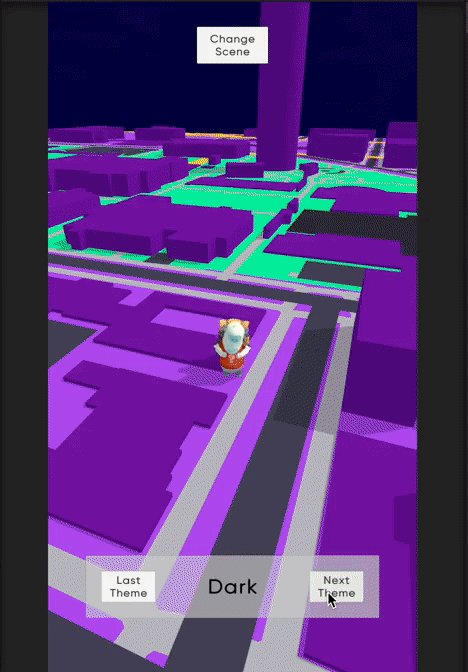
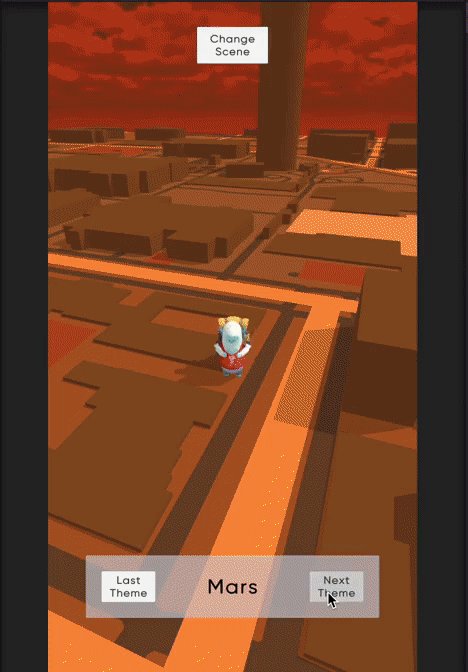
マップのテーマ設定のサンプル
このサンプルは、 Map Themes 、マップのビジュアルスタイルを変更するためにどのように使用できるかを紹介しています。 利用可能なマップテーマをご紹介します。

手順
画面上部の Change Scene(シーンの変更) ボタンを使用して、トップダウンカメラと第三者視点カメラのビューを切り替えます。 次のテーマ と 最後のテーマ ボタンを使用して、マップテーマを切り替えます。
スクリプティング
SceneSwitcher.csは、トップダウンカメラと第三者視点カメラのシーンの切り替えを管理するMonoBehaviourです。ThemeSelector.csは、実行時にテーマを動的に更新する方法を示します。 これは利用可能なマップテーマの配列への参照を含み、 LightshipMapViewで設定・更新されます。
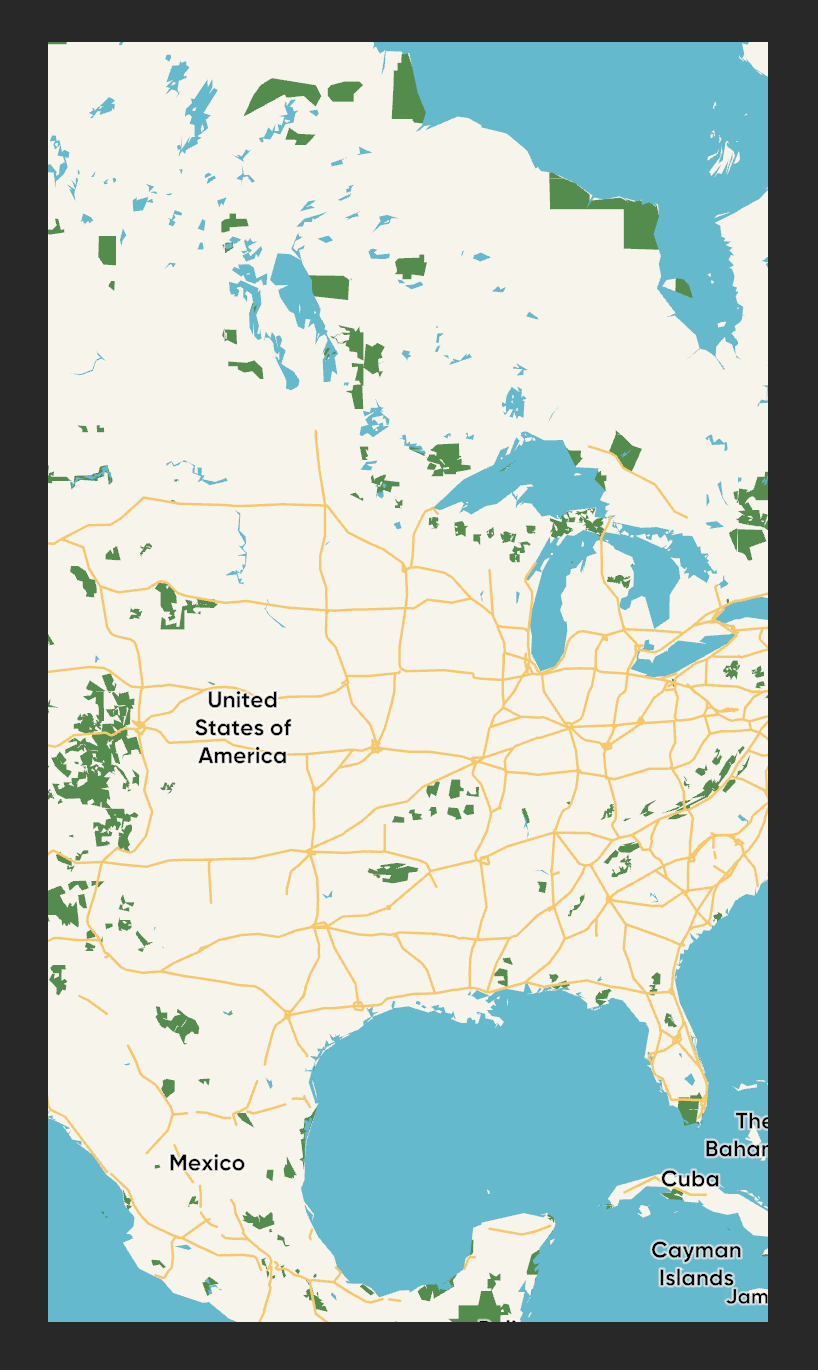
ラベルのサンプル
このサンプルでは、マップタイルの特徴ラベルビルダーを使用した例を紹介します。 このサンプルでは、トップダウンカメラを使用しています。

ラベルビルダー
ラベルビルダーは、サンプルの実験的な実装であり、Maps SDKコアの一部ではありません。 ラベルビルダーのサンプル実装については、 Lightship Maps SDK/SampleAssets/Experimental/Labels をご覧ください。この実装は、カスタムラベル配置のリファレンス実装を目的としています。

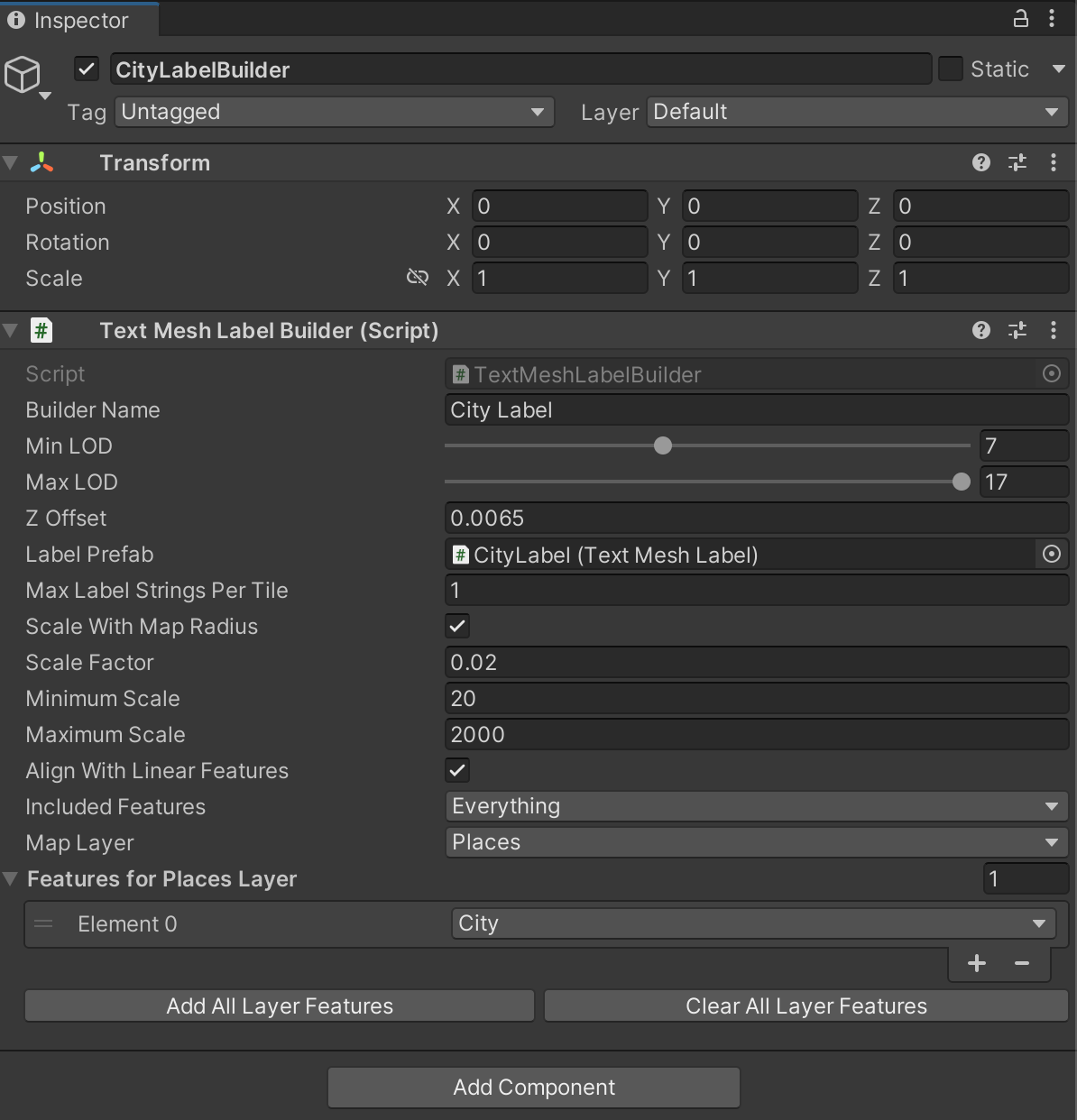
このサンプルには、ラベルのテキスト配置をレンダリングするためのカスタムの TextMeshLabelBuilder が含まれます。 TextMeshLabelBuilder は、既存のフィーチャービルダーと同様に設計され、同様のフィールドが含まれていますが、以下の項目が追加されています。
- Label Prefab - テキストのレンダリングに使用するプレハブ。
- Max Label Strings Per Title - マップタイルごとのラベル数を制限するために使用します。
- Scale With Map Radius - チェックを入れると、マップをズームしてもテキストサイズは変わりません。
- 最小スケール - シーン単位での最小許容スケール。
- 最大スケール - シーン単位での最大許容スケール。
- Align with Linear Features - 設定すると、道路などの線形特徴の配置点の接線上にテキストを揃えます。
- Included Features - 文字列として使用されるマップタイルの特徴タイプを示すフラグ。
スクリプティング
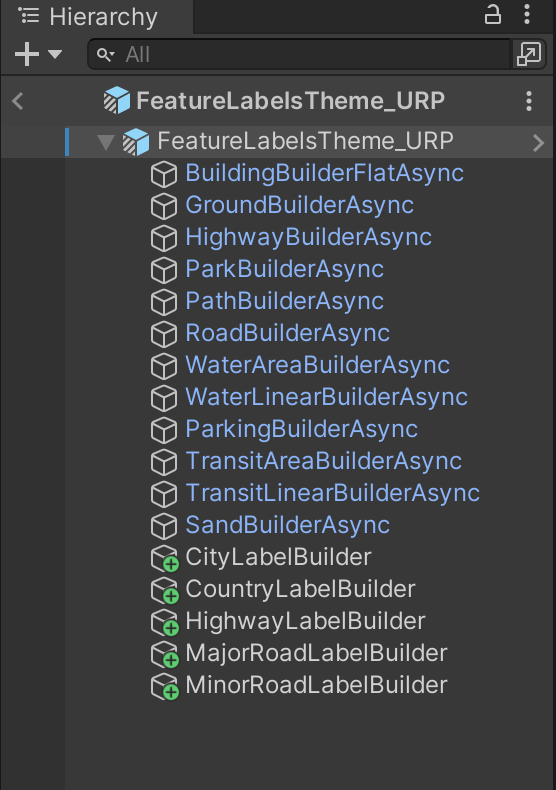
マップタイルの特徴ラベルビルダーは、サンプルの
FeatureLabelsThemeプレハブの一部として含まれており、マップの一部として読み込まれます。 これを見つけるには、 階層 でテーマを開きます。
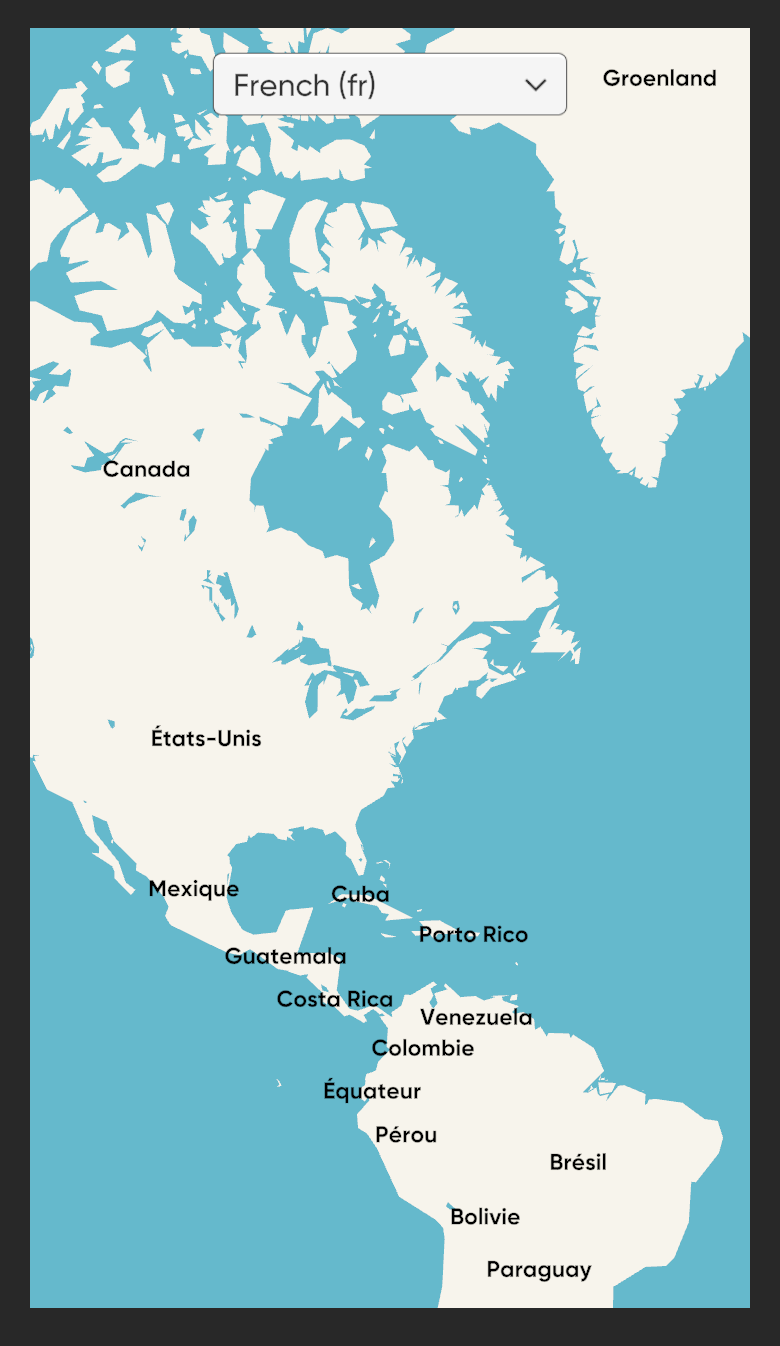
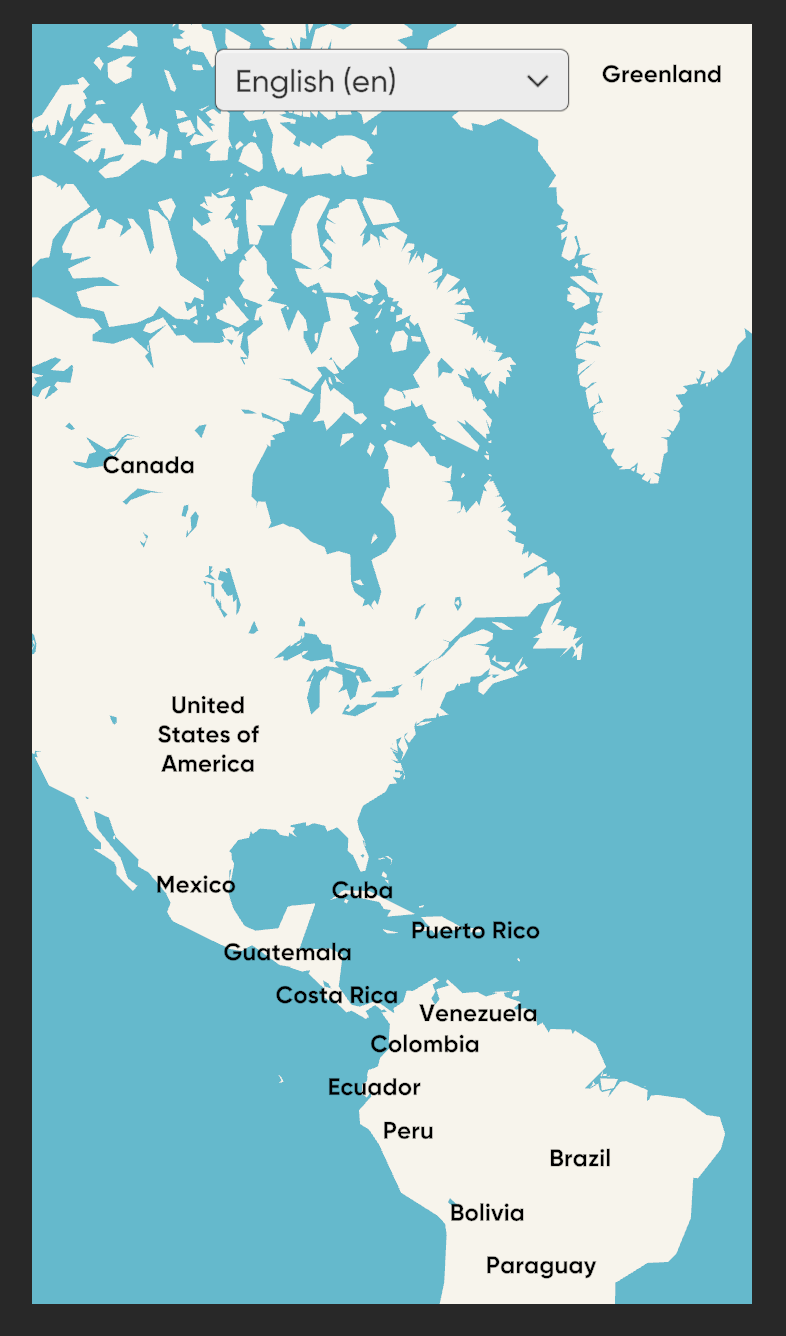
多言語ラベルのサンプル
マップタイルの特徴ラベルをさまざまな言語やスクリプトで表示したサンプルです。 このサンプルでは、トップダウンカメラを使用しています。 テキストラベルのレンダリングには、ラベルのサンプルと同じ実験的なTextMeshLabelBuilderを使用します。


スクリプティング
SwitchLanguage.csは、 LightshipMapManagerの言語設定を更新し、 LightshipMapViewのマップの更新をトリガーすることで、マップに表示される言語を更新する方法を示しています。