Emoji Garden
Emoji Gardenとは?
Emoji Gardenは、ユーザーをパブリックロケーションに誘導し、ローカライズして共有ARプレイに参加できるようにする、完成したサンプルプロジェクトです。 (パブリック・ロケーションとは、一般にアクセス可能な現実世界のロケーションで、何らかの方法でユニークまたは注目され、アプリがエンゲージできるようにVPS有効化されている場所のこと) このサンプルには、 Location AR UXが付属しています。これは、 Maps SDK と Coverage API を使用して、ユーザーがパブリック・ロケーションに関連してどこにいるかを理解できるようにするものです。 また、Location AR UXは、ユーザーがパブリック・ロケーションに接続するのを助け、ローカライズが期待通りに機能しない場合にガイダンスを提供します。
ローカライズに成功すると、他のプレーヤーが接続できるようにガーデンがオープンします! 最初にローカライズしたプレイヤーがEmoji Gardenを近くのどこかに設置すると、同じパブリック・ロケーションに接続した他のプレイヤーがEmoji Gardenと交流できるようになる。 頭をタップして花の成長を助けることができます 絵文字の花が完全に成長すると、次に触ると花は成長して、粒子が飛び出します!
最良の結果を得るには、晴れた日中に屋外でEmoji Gardenをプレイしてください。 VPSは夜間や悪天候時にローカライズを難しくする場合があります。
Emoji GardenのARベストプラクティス
Emoji Gardenは、共有ARプレイのベストプラクティスを示し、ユーザーが共有セッションでARコンストラクトとインタラクトし、ステータスのリアルタイムアップデートを受け取る方法を示しています。 また、Emoji Gardenでは、プレイヤーがVPSを使用して共有セッションにローカライズし、他のプレイヤーと同じ場所でコンテンツを見ることができる方法も紹介しています。
特に、Emoji Gardenは以下の特徴を紹介しています:
- パーミッションの取り扱い
- Emoji Gardenは、初回体験時に一度に許可するのではなく、許可が出るたびにリクエストします。
- MapsとVPS
- パブリック・ロケーションはマップ上に非同期で表示され、個々のプレイヤーの体験をスムーズにします。
- ユーザーは意図的にインタラクションするポイントを選択し、GPSで半径50mの範囲外を特定することはできません。
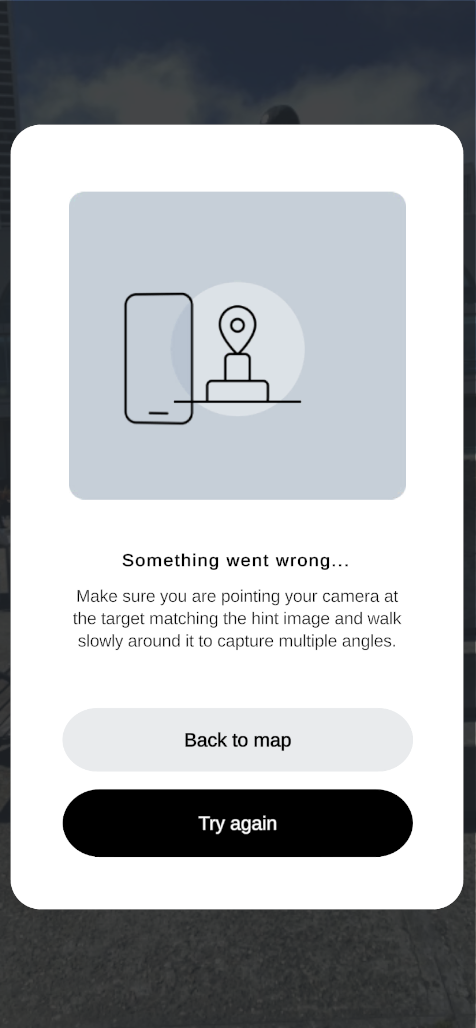
- セッションに接続すると、ユーザーは視覚的なフィードバックを受けます。 ローカライズに失敗した場合、Emoji Gardenはローカライズの可能性を高める方法を提案します。
Localization AR UX
Localization AR UX は、VPSでローカライゼーションを成功させるために、NianticのDesignチームが構築したユーザーフローです。 Localization AR UXには、以下のコンポーネントが付属しています:
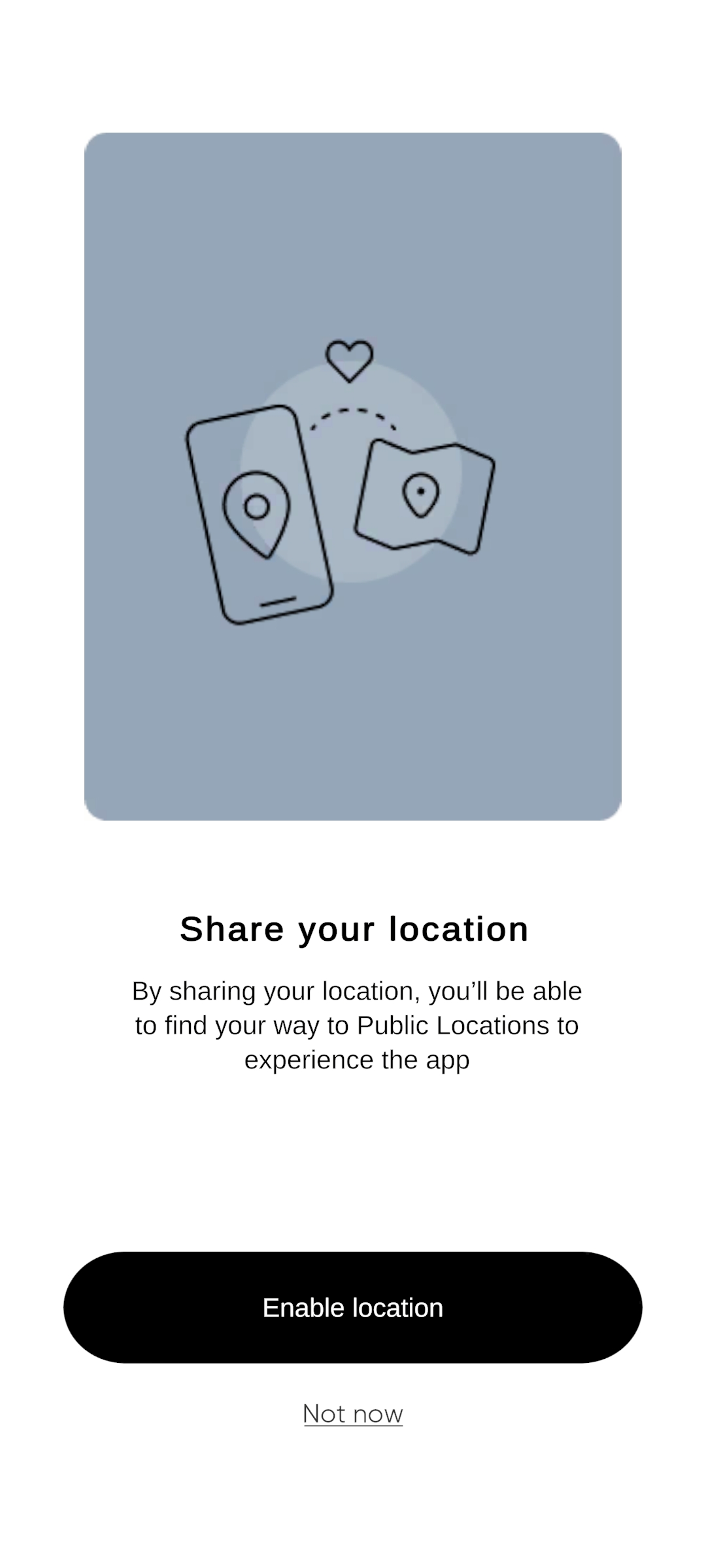
| ✅ 位置情報/カメラデバイスの許可とネットワーク接続を確認します。 |  |
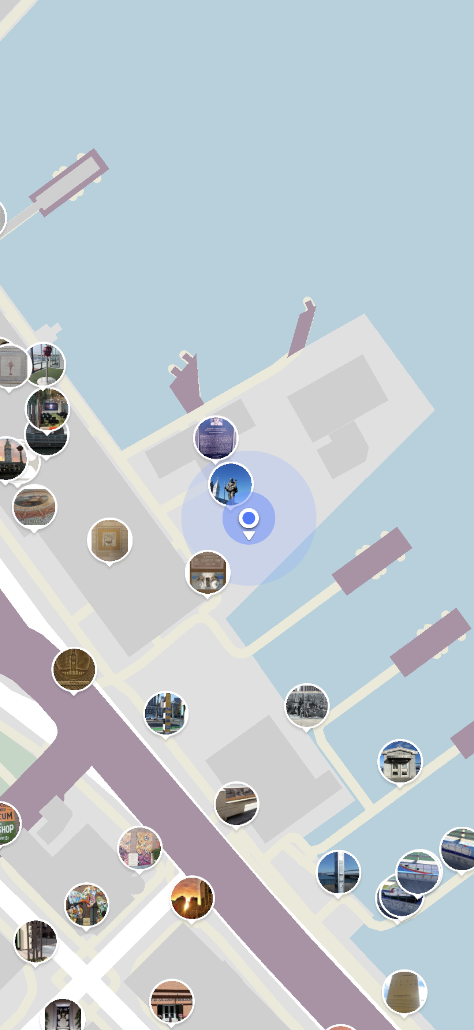
| 🗺️ ファーストタイム・ユーザエクスペリエンス(FTUE)とユーザーポジションアイコンを備えたフルスクリーンマップナビゲーション |   |
| 📷 公共の場所の近くでは、ヘッズアップ・ナビゲーション・ビューからカメラ・フィードとヒント画像に切り替えます。 |   |
🌍 ローカリゼーション・プロセスのヘルプ:
|  |
フルスクリーンのマップビューで、ユーザーはアクセス可能なすべてのパブリック・ロケーションを見ることができます。 (テストスキャンによって作成されたものも含め、アクセス権のないプライベート・ロケーションは表示されません)。 ロケーションカードは、エンドユーザーがパブリック・ロケーションを選択する際に、意思表示をすることを可能にします。 ローカリゼーション・ビューでは、進捗エフェクトが、ユーザーが待っている間に視覚的なフィードバックを与える。 このローカリゼーションUXは、さまざまな携帯電話に柔軟に対応し、ローカリゼーションが予想よりも早く完了した場合、処理能力の高いデバイスでは進行状況のエフェクトをスキップすることができます。
Emoji Gardenのデプロイと実行
お使いのデバイスにEmoji Gardenを導入するには:
- 公開 GitHub リポジトリからプロジェクトをクローンします。
- Lightship開発者サイト に移動し、APIキーをコピーします。
- Lightship API キーを 2 箇所で設定します:
- Lightship トップメニューで、 Settingsを選択し、APIキーを入力します。
- Project ウィンドウの Assetsの下にある Localization UX ディレクトリを探します。 そこから、 Resources > Maps > SDK > MapsAuthConfig > LightshipApiKey に移動し、APIキーを再度入力します。
- ファイル トップメニューで、 ビルド設定を選択し、 iOS または Androidのいずれかの対応プラットフォームを選択します。
- ビルドして実行 をクリックして、お使いのデバイスでEmoji Gardenを実行してください。 マップが表示され、近くのパブリック・ロケーションにローカライズできます。
:::注意 近くにパブリックロケーションがない場合は、Emoji Gardenを使用する前に Test Scan を作成する必要があります。 ::: :::
Test Scan
Emoji Gardenのテストスキャンを作成するには:
- プライベートスキャンの管理方法」の手順に従って、APIキーにスキャンを追加してください。
- メッシュのダウンロードに進み、指示に従ってメッシュをダウンロードします。
- テストスキャン・マニフェストの緯度と経度を確認してください。 このステップの後まで待つと、問題が発生する可能性があります。
- Adding a Real-World Location to Unityのステップ1~3に従って、Unityプロジェクトにメッシュをインストールします。
メッシュをインストールしたら、Unity Inspectorで緯度と経度の情報を確認してください。 もし座標が間違っていたら、調整してください!
:::
Emoji Gardenにテストスキャンを追加するには:
Hierarchyで、
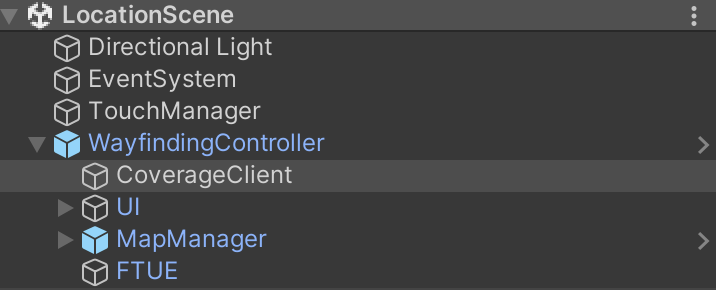
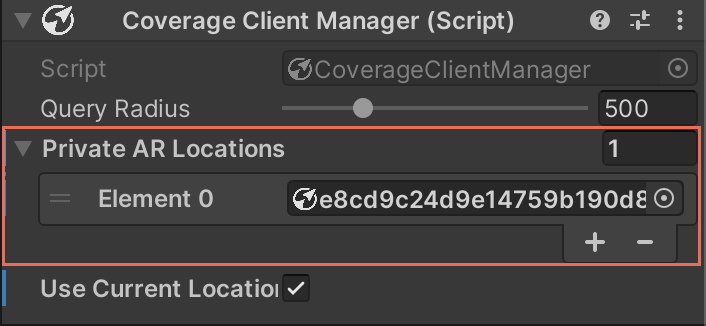
LocationSceneを展開し、WayfindingControllerの下にあるCoverageClientオブジェクトを選択します。
Inspectorで、
ARLocationManifestを Private AR Locations コンポーネントに追加します。
トラブルシューティングとよくある問題
- APIキーがありません!
- 両方の場所でAPIキーを設定してください! Emoji Gardenのステップ 3 を参照してください。
- アプリを実行してもロケーションが表示されない!
- あなたはパブリック・ロケーションの範囲内にいない可能性があります。 お近くにない場合は、 Test Scanをご利用ください!
- 私のパブリックVPSスキャンでローカライズされません!
- 照明と天候が良いことを確認する。 VPSは晴天の日中が最も認識しやくすくなります。
- コンディションが良くてもローカライズできない場合は、別のパブリック・ロケーションを試してみてください。
- テストスキャンの場所が間違っている/表示されない!
- Unity Inspector でロケーションマニフェストの座標値を再確認し、Geospatial Browser 上の値と一致していることを確認します。
CoverageClientコンポーネントのテストスキャンの場所を削除し、再設定します。
その他の問題については、 DiscordまたはLightshipフォーラムから連絡してください! 連絡する前に、デバイスの画面を3秒間タッチしたままにしてコンソールログを開き、スクリーンショットを撮って問題の説明とともに投稿してください。
自分のアプリでLocalization AR UXを使う
Emoji Gardenのアプリは、再利用や拡張が可能です! Lightshipのロケーションベース体験を素早くプロトタイプ化したり、ハッカソン用に作りたい場合は、このアプリケーションをベースにすることをお勧めします。 そうすることで、Niantic Designのベストプラクティスを取り入れた、洗練されたロケーション選択、パーミッションリクエスト、ローカライズのフローが実現します。
独自のロケーションベース体験を構築するために:
- Emoji Garden プロジェクトのクローン。
- APIキーを追加し、スキャンをテストする.
- Assets > ARGardenGameplay フォルダを削除します。
- 新しいフォルダとロケーションベースのエクスペリエンス・スクリプトを作成します。
- プロジェクトを格納するフォルダを作成します。
- Assets > ExperienceInterface > ILocationBasedExperience.csにあるILocationBasedExperienceインターフェイスを実装する新しいスクリプトを作成する。 例として、 EmojiGardenController.csを見てみましょう。
- Hierarchyで、
LocationSceneを展開し、 XR Origin の下にある EmojiGarden ゲームオブジェクトを見つけて削除します。 - XR Originの下に独自のプレハブを追加します。
LocationSceneのルートにある LocationBasedExperienceController の ILocationBasedExperience フィールドに、この新しいプレハブインスタンスをドラッグアンドドロップします。
これで、プロジェクトを再度デプロイすると、ロケーションを選択してローカライズした後のロケーション・エクスペリエンスが表示されるはずです!
追加のクリーンアップ
アプリの名前とアイコンを変更することをお勧めします。 この設定は、 Project Settingsウィンドウから実施できます。