Setup ARDK 3
To setup the ARDK, you will need to:
- Install the ARDK plugin from git url or from tarball.
- Select your mobile platform.
- Activate Lightship.
- Add your API key to your Unity project.
- Install Gradle for Android if you plan to use Android.
- Setup an AR Scene in your project.
- Follow Next Steps to learn more and start using ARDK.
You will need an account on https://lightship.dev to supply an API key for the ARDK to use. If you do not have an account, go to https://lightship.dev/signin/create-account to create one.
If you have an existing Unity project with a beta build installed, installing the AR Plugin will replace any earlier versions. If you want to use the Shared AR feature, install the Shared AR Client Plugin after installing the most recent version of ARDK 3.0.
We have upgraded our Unity Support to Unity 2021 LTS. We support 2021.3.29f1.
We also support Unity 2022 LTS with 2022.3.10f1.
For 2022.3.10f1 you will need to manually upgrade Visual Scripting 1.9.0 to 1.9.1 or higher via the Package Manager to avoid a SessionStateChangedEventUnit error.
Installing the ARDK Plugin with a URL
- Install Unity 2021 or 2022:
- For Unity 2021 we support 2021.3.29f1.
- For Unity 2022 it must be 2022.3 or higher. We support 2022.3.10f1.
- Create a new Unity project with the 3D (Core) template.
- In your Unity project, open the Package Manager by selecting Window > Package Manager.
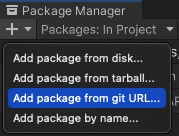
- From the plus menu on the Package Manager tab, select Add package from git URL....

- Enter
https://github.com/niantic-lightship/ardk-upm.git. - Click Yes to activate the new Input System Package for AR Foundation 5.0 (if prompted).
- From the plus menu on the Package Manager tab, select Add package from git URL....
- To install the Shared AR Plugin, repeat the previous steps using
https://github.com/niantic-lightship/sharedar-upm.git.
Installing the ARDK Plugin from Tarball
- Install Unity 2021 or 2022:
- For Unity 2021 we support 2021.3.29f1.
- For Unity 2022 it must be 2022.3 or higher. We support 2022.3.10f1.
- Download the plugin packages (
.tgz) from the latest release: - Create a new Unity project with the 3D (Core) template.
- In your Unity project, open the Package Manager by selecting Window > Package Manager.
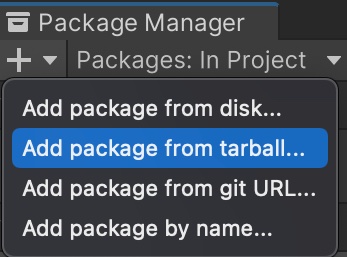
- From the plus menu on the Package Manager tab, select Add package from tarball....

- Navigate to where you downloaded the ARDK, select the
.tgzfile you downloaded, and press Open. This will install the package in your project's Packages folder as the Niantic Lightship AR Plugin folder. - Click Yes to activate the new Input System Package for AR Foundation 5.0 (if prompted).
- From the plus menu on the Package Manager tab, select Add package from tarball....
- To install the Shared AR Plugin, repeat the previous steps for sharedar-upm.
From this point onward, most of the setup process can be done faster using the Project Validation tool. It automates steps via the Fix and Fix All buttons, and for steps it cannot automate, it provides shortcuts to options that need to be set manually.
Activating the Lightship Plugin
- In the top menu, select Lightship > XR Plug-in Management to navigate to the XR Plug-in Management menu.
- In the XR Plug-in Management menu, select the platform you would like to develop for, then check the box labeled Niantic Lightship SDK.
- For Android, select Niantic Lightship SDK + Google ARCore.
- For iOS, select Niantic Lightship SDK + Apple ARKit.
For Unity 2022.3.10f1 or above you might see a benign error in the console at this point.
Adding your API Key to your Unity Project
- Visit lightship.dev.
- Sign in and visit the Projects section. Select an existing project or create a new one with New Project.
- Under your project Overview, click the copy icon next to your API Key.
- Open the Lightship settings by selecting Lightship > Settings.
- In the Inspector window on the right, paste your API Key into the appropriate field.
Selecting your Mobile Platform
- Open the Build Settings window by selecting File > Build Settings.
- Select iOS or Android, then click Switch Platform. After the progress bar finishes, click Player Settings.
- Player Settings for Android:
- Other Settings > Rendering - Uncheck Auto Graphics API. If Vulkan appears in the Graphics API list, remove it.
- Other Settings > Minimum API Level - Set the Minimum API Level to Android 7.0 'Nougat' (API Level 24) or higher.
- Other Settings > Scripting Backend - Select IL2CPP from the drop-down, then enable both ARMv7 and ARM64.
- Player Settings for iOS:
- Other Settings > Identification > Signing Team ID - Enter your iOS app developer key from developer.apple.com.
- Other Settings > Camera Use Description - Write a description for your use case for AR (e.g. "Lightship ARDK").
- Other Settings > Target Minimum iOS Version - Set to 14.0 or higher. You can set to 11.0 or higher if you disable Scanning.
- Other Settings > Architecture - Select ARM64.
Installing Gradle for Android for Unity 2021
You do not need a custom Gradle installation if you are using Unity 2022.3 or higher.
If you are using Unity 2021, building to Android requires a custom Gradle installation.
Click here to reveal the Gradle 6.7.1 install instructions
- Download and install Gradle 6.7.1 from the Gradle Releases page.
- Replace the default Gradle install in Unity:
-
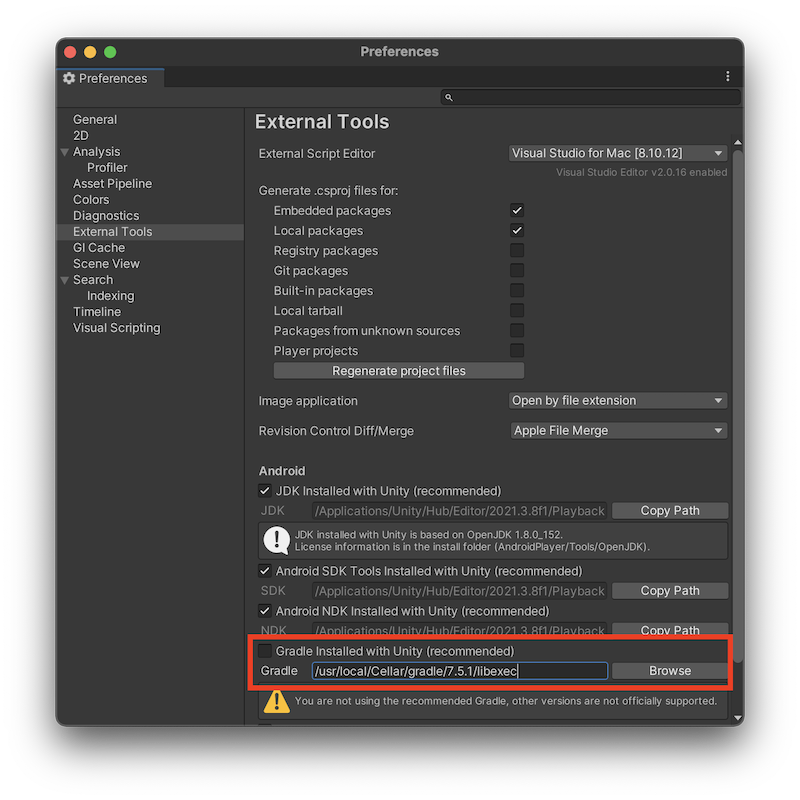
In Unity, open Preferences > External Tools > Android.
-
Uncheck the box labeled Gradle installed with Unity (recommended), then replace the path with your local installation of Gradle 6.7.1.
 tip
tipIf you are building through the command line, you can customize the Gradle path by setting
AndroidExternalToolsSettings.gradlePathin your Unity build script. -
Set your Build Target to Android.
-
Next Steps
How to Setup an AR Scene
To get started creating your own AR project, begin by creating an empty AR scene:
- Create a new Basic scene:
- From the main menu choose File > New Scene.
- Select Basic (Built-in) and click Create.
- Right-click on the Main Camera and select Delete.
- Add an ARSession and XROrigin to your new scene
- Select the new scene in the Hierarchy.
- From the main menu, select Game Object > XR > AR Session.
- Repeat to add an XR Origin (Mobile AR).
- Save the scene using File > Save.
If you choose Save As Scene Template you can select this scene in the New Scene dialog next time.
Further Reading
From here, proceed to the Sample Projects page to try out the features or to the How-To page to experiment with a guided tutorial. If you instead have a previous ARDK project you would like to convert to ARDK 3, see our Migration Guide.