ARDK 3のセットアップ
ARDKをセットアップするには、以下のことが必要です:
- Unityをダウンロードしてインストールします。
- git url または tarballからARDKプラグインをインストールしてください。
- モバイルプラットフォームを選択.
- Lightshipの起動.
- APIキー をUnityプロジェクトに追加します。
- Unity 2022.3.15f1 またはそれ以前を使用している場合は、Gradle for Android をインストールしてください。
- プロジェクトにARシーンを設定する。
- Next Steps に沿って、ARDKの詳細を学び、使い始めてください。
ARDKが使用するAPIキーを提供するには、 https://lightship.dev のアカウントが必要です。 アカウントをお持ちでない場合は、 https://lightship.dev/signin/create-account にアクセスの上、アカウントを作成してください。
Unityサポー��トをUnity 2021 LTSにアップグレードしました。 2021.3.33f1をサポートしています。
また、Unity 2022 LTS を 2022.3.16f1でサポートしています。 Unity 2022 LTSのユーザーは、 SessionStateChangedEventUnitエラーを回避するために、 Visual Scripting 1.9.0 から 1.9.1 以降にパッケージマネージャー経由で手動でアップグレードする必要があります。
URLを使ってARDKプラグインをインストールする
- 3D(Core) テンプレートを使用して、新しいUnityプロジェクトを作成します。
- Unityプロジェクトで、 Window(ウィンドウ) > Package Manager(パッケージマネージャー) の順に移動し、 Package Manager を開きます。
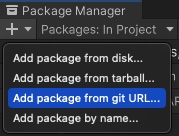
- Package Manager タブのプラスメニューから、 **Add package from git URL...**を選択してください。

https://github.com/niantic-lightship/ardk-upm.gitを入力します。- Yes(はい) をクリックして、AR Foundation 5.0の新しい入力システムパッケージを有効にします(プロンプトが表示された場合)。
- Package Manager タブのプラスメニューから、 **Add package from git URL...**を選択してください。
- 共有ARプラグインをインストールするには、
https://github.com/niantic-lightship/sharedar-upm.gitを使用して、前の手順を繰り返します。
ARDKプラグインをTarballからインストールします
- 最新リリースからプラグインパッケージ (
.tgz) をダウンロードしてください: - 3D (Core) テンプレートで新しい Unity プロジェクトを作成します。
- Unity プロジェクトで、 Window > Package Managerを選択して、 Package Manager を開きます。
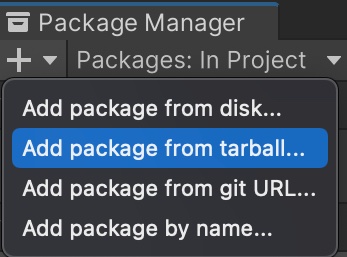
- パッケージマネージャータブの+(プラス)メニューから、 Add package from tarball...(tarballからパッケージを追加...) を選択します。

- ARDK をダウンロードした場所に移動し、ダウンロードした
.tgzファイルを選択し、 Openを押します。 Niantic Lightship AR Plugin フォルダとして、パッケージがプロジェクトの Packages フォ�ルダにインストールされます。 - Yes をクリックして、ARFoundation 5.0 用の新しい入力システム パッケージをアクティブにします(プロンプトが表示された場合)。
- パッケージマネージャータブの+(プラス)メニューから、 Add package from tarball...(tarballからパッケージを追加...) を選択します。
- 共有ARプラグインをインストールするには、 sharedar-upmのために前のステップを繰り返す。
これ以降は、 Project Validation ツールを使用することで、ほとんどのセットアップ作業をより速く行うことができます。 Fix と Fix All ボタンを使ってステップを自動化し、自動化できないステップについては、手動で設定する必要があるオプションへのショートカットを提供します。
Lightship Pluginの有効化
- トップメニューで、 Lightship > XR Plug-in Management を選択し、 XR Plug-in Management メニューに移動します。
- XR Plug-in Management メニューで、開発したいプラットフォームを選択し、 Niantic Lightship SDKと書かれたボックスにチェックを入れます。
- Androidの場合は、 Niantic Lightship SDK + Google ARCoreを選択してください。
- iOSの場合は、 Niantic Lightship SDK + Apple ARKitを選択してください。
Unityのバージョン 2022.3.10f1 以上では、この時点でコンソールに エラー が表示されるかもしれません。
UnityプロジェクトにAPIキーを追加する
- lightship.dev をご覧ください。
- サインインして、 Projects セクションに移動します。 既存のプロジェクトを選択するか、 New Project で新しいプロジェクトを作成します。
- プロジェクトの Overview で、 API Key の横にあるコピーのアイコンをクリックします。
- Lightship > Settings の順に選択し、 Lightship の設定を開きます。
- 右側の Inspector ウィンドウの適切なフィールドにAPIキーを貼り付けます。
モバイルプラットフォームの選択
- File > Build Settings の順に選択して、 Build Settings ウィンドウを開きます。
- iOSまたはAndroidを選択し、 Switch Platform(プラットフォームの切り替え) をクリックします。 進行状況バーが終了したら、 Player Settings をクリックします。
- プレイヤー設定(Androidの場合)
- Other Settings > Rendering の順に移動し、 Auto Graphics API のチェックを外します。 Graphics APIリストに Vulkan が表示されている場合は、削除してください。
- Other Settings > Minimum API Level(最小のAPIレベル) の順に移動し、最小のAPIレベルを Android 7.0 'Nougat'(APIレベル24) 以上に設定します。
- Other Settings(その他の設定��) > Scripting Backend(スクリプティングバックエンド) の順に移動し、ドロップダウンから IL2CPP を選択し、 ARMv7 と ARM64 の両方を有効にします。
- プレイヤー設定(iOSの場合)
- Other Settings > Identification > Signing Team ID の順に移動し、 developer.apple.com からiOSアプリの開発者キーを入力します。
- Other Settings > Camera Use Description - ARのユースケースの説明を記入してください(例:「Lightship ARDK」)。
- Other Settings > Target Minimum iOS Version - 14.0 以上に設定してください。
- Other Settings > Architecture の順に移動し、 ARM64 を選択します。
UnityにAndroid用Gradleをインストールする
Unity 2022.3.15f1 またはそれ以前を使用している場合、AndroidへのビルドにはカスタムGradleのインストールが必要です。
ここをクリックすると、Gradleのインストール手順が表示されます。
- GradleのReleasesページ からGradle 6.7.1をダウンロードしてインストールします。
- 次の手順に沿って、UnityにデフォルトでインストールされているGradleを置き換えます。
-
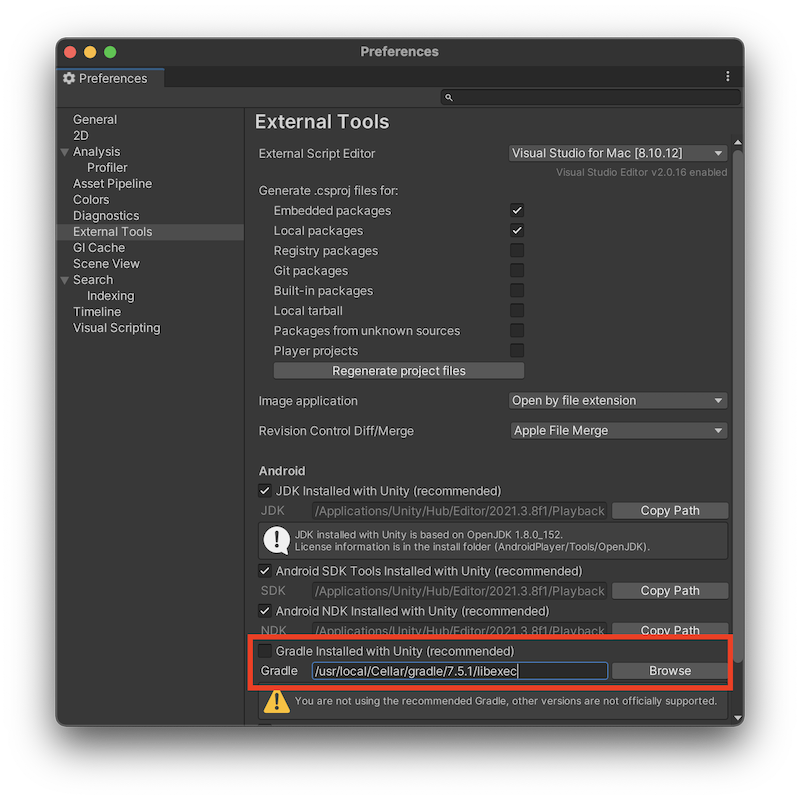
Unityで、 Preferences(環境設定) > External Tools(外部ツール) > Android の順に開きます。
-
Gradle installed with Unity(推奨) ボックスのチェックを外し、パスをGradle 6.7.1のインストール先のローカルパスに置き換えます。
 �コマンドラインでビルドする場合は、Unityのビルドスクリプトで
�コマンドラインでビルドする場合は、UnityのビルドスクリプトでAndroidExternalToolsSettings.gradlePathを設定することで、Gradleのパスをカスタマイズできます。
-
:::
-
Build Target を Androidに設定する。
-
カスタムベースのGradleテンプレートを作成する:
- Unityのトップメニューで、 Editをクリックし、 Project Settingsをクリックします。
- 左側の Project Settings メニューで、 Playerを選択し、Android タブをクリックします。
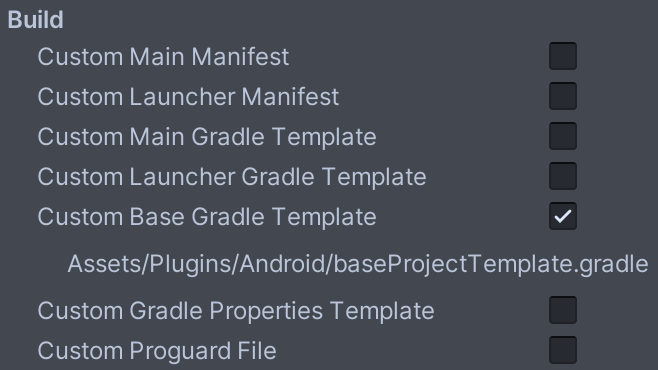
- Publishing Settingsまでスクロールダウンし、 Custom Base Gradle Templateと書かれたボックスにチェックを入れます。 Unityが新しいテンプレートファイルを作成し、そのパスを表示します。 (デフォルトでは、このパスは
Assets/Plugins/Android/baseProjectTemplate.gradleになっているはずです)

- 新しいGradleテンプレートを開く。 13行目で、
クラスパス「com.android.tools.build:gradle:4.0.1」を見つけ、末尾のバージョン番号を 4.2.0に更新する。 - カスタムGradleテンプレートを保存して閉じます。
次のステップ
ARシーンの設定方法
自分のARプロジェクトを作り始めるには、まず空のARシーンを作ることから始めます:
- 新しいベーシックシーンを作成する:
- メインメニューから、 File > New Sceneを選択します。
- Basic (Built-in) を選択し、 Createをクリックする。
- Main Camera を右クリックし、 Deleteを選択する。
- ARSession と XROrigin を新しいシーンに追加する
- Hierarchyで新しいシーンを選択してください。
- メインメニューから、 Game Object > XR > AR Sessionを選択します。
- これを繰り返して XR Origin (Mobile AR) を追加します。
- File > Saveを使用してシーンを保存します。
Save As Scene Template を選択すると、次回から New Scene ダイアログでこのシーンを選択できます。
さらに詳しく
ここから、 Sample Projects ページ に進んで機能を試すか、 How-To ページ に進んでチュートリアルで試します。 ARDK 3に変換したい以前のARDKプロジェクトがある場合は、 移行ガイドをご覧ください。