サンプルプロジェクト
私たちは、ARDKの各機能をすぐに習得できるようにサンプルを作成しました。 このサンプルにはメニューがあり、異なるサンプルを試して頂き、各機能の使い方を学ぶことができます。 How-to 、ご自身のアプリに機能を追加する方法をご覧いただけます。
これらのサンプルプロジェクトに加え、独自のARアプリケーションを作成するためのベストプラクティスを学ぶために、分解できる完成したARゲームとしてEmoji Gardenも提供してい�ます! Emoji Garden特集ページ で、このプロジェクトの詳細とダウンロードをご覧ください。
サンプルをインストールする
- サンプル・ディレクトリを手動でダウンロードするか、gitのsamples repoをcloneしてください。
- レポジトリをクローンするには、
git clone https://github.com/niantic-lightship/ardk-samples.gitを使って、gitリポジトリを置きたい場所に置く。git pullを定期的に使用してリポジトリを更新し、新しいサンプルが追加されたらダウンロードしてください。 - サンプル・ディレクトリをダウンロードするには、 https://github.com/niantic-lightship/ardk-samplesにアクセスしてください。 Code ボタンを使用し、 Download Zipを選択します。 zipファイルを開き、
UnityディレクトリまたはUnityプロジェクトを保存している場所に内容を保存します。
- レポジトリをクローンするには、
- Unityでサンプルプロジェクトを開きます。
- Project(プロジェクト) タブに移動します。 各サンプルには、ARDKの機能の1つであるUnityのシーンが付属しています。 たとえば、次のようなものがあります。
Samples/Depth/Scenes/DepthDisplay.unitySamples/Depth/Scenes/DepthOcclusion.unitySamples/Semantics/Scenes/SemanticsDisplay.unitySamples/Depth/Scenes/DepthSemanticSuppression.unitySamples/Meshing/Scenes/NormalMeshes.unitySamples/NavigationMesh/Scenes/NavigationMesh.unitySamples/PersistentAR/Scenes/RemoteAuthoring.unitySamples/PersistentAR/Scenes/VPSLocalization.unitySamples/SharedAR/Scenes/SharedARVPS.unitySamples/SharedAR/Scenes/ImageTrackingColocalization.unitySamples/Scanning/Scenes/Recording.unitySamples/Meshing/Scenes/TexturedMesh.unity
- RemoteAuthoring、VPSLocalization、SharedVPSなど一部のサンプルでは、 Lightshipキー をUnityに追加する必要があります。
Unity 2022でサンプルを実行する
私たちのサンプルプロジェクトは、Unity 2021.3.29f1にリンクされていますが、Unity 2022 で作業したい場合は、バージョン 2022.3.16f1 に更新できます。 サンプルを更新する
- Unity Hubで、 Installsで、 2022.3.10f1 をインストールしてください。
- Projectsで、ARDKサンプルプロジェクトを見つけます。 Editor Version をクリックし、 2022.3.16f1に変更する。 次に、 Open with 2022.3.16f1 ボタンをクリックします。
- Change Editor version? ダイアログが表示されたら、 Change Versionをクリックします。
- Opening Project in Non-Matching Editor Installation ダイアログが表示されたら、 Continueをクリックします。
- カスタムベースのGradleテンプレートを無効にします:
- Unityのトップメニューで、 Editをクリックし、 Project Settingsをクリックします。
- 左側の Project Settings メニューで、 Playerを選択し、Android タブをクリックします。
- Publishing Settingsまでスクロールダウンし、 Custom Base Gradle Templateと書かれたボックスのチェックを外します。
- ウィンドウ トップメニューで、 パッケージマネージャを開く。 パッケージリストから Visual Scripting を選択し、バージョン1.9.0以前をお使いの場合は、 Update ボタンをクリックします。
- エラーがある場合は、 Enter Safe Mode? ダイアログがポップアップ表示されます。 Enter Safe Mode をクリックしてエラーを修正する。
サンプル
各サンプルはそれぞれのフォルダにあります。 このような構造が確認できます:
\NameOfSample
¦Scene
¦Material
¦Prefabs
¦Shaders
これにより、あるサンプルを別のプロジェクトにコピーするのが簡単になります。 すべてが1つの場所にあり、プレハブにエクスポートして新しいプロジェクトに再インポートできます。
\Common フォルダからいくつかの共有素材やアセットをコピーする必要があるかもしれません。
深度ディスプレイ
深度シーンは、深度バッファを取得し、シーンにオーバーレイとして表示する方法を示しています。 Depth フォルダ内の DepthDisplay.unity を開いて試してみてください。
Occlusion (オクルージョン)
このシーンでは、静止しているキューブをカメラの前で動かして、オクルージョンのデモを行います。 キューブは動かないため、周囲を歩き回ることで、オクルージョンの質を直接検査することができます。 これを開くには、 Depth フォルダ内の Occlusion.unity を参照してください。 このサンプルでは、Lightshipで利用可能な2つの高度なオクルージョンオプション、 Occlusion Suppression と Occlusion Stabilizationもデモしています。 これらのオプションは、セマンティクスまたはメッシングからの入力を使用して、ちらつきを低減し、オクルージョンの視覚的品質を向上させる。 これらの機能の詳細については、 Occlusion Suppression および Occlusion Stabilizationの How-To セクションを参照してください。
セマンティック
このシーンでは、セマンティックチャネルの一部として、画面上で認識されたものに色をつけるシェーダーを適用するセマンティックのデモを行います。 このサンプルを開くには、 Semantics フォルダ内の SemanticsDisplay.unity を参照してください。
このサンプルを使用するには、次のように行います。
- ドロップダウンリストから、セマンティックチャンネルを選択します。
- スマートフォンのカメラに対応するチャンネルを探してください。
メッシング
このシーンでは、メッシュ生成を使ってシーンに物理メッシュを生成する方法を紹介します。 これは法線シェーダーを使ったメッシュで、色は上、右、前を表しています。
このサンプルを開くには、 Meshing フォルダ内の NormalMeshes.unity を参照してください。
Textured Mesh
このシーンは、ライトシップメッシュにテクスチャを貼る方法を示しています。 これはMeshingサンプルと同じように動作しますが、ワールド空間UV投影の1つの方法を示す3平面シェーダの例を使用します。 このサンプルでは、地面、壁、天井の3つのテクスチャをシーンにタイル状に配置しています。
このサンプルを開くには、 Meshing フォルダ内の TexturedMesh.unity を参照してください。
Navigation Mesh
このシーンは、 Navigation Meshを作成するためにメッシュを使用するデモンストレーションです。 あなたが動き回るにつれて、私たちはナビゲーション・メッシュを作成し、成長させます。あなたがそれをクリックすると、AIエージェントにその位置に移動するよう指示することができます。 エージェントは角を曲がり、物体に飛び乗ることができます。 サンプルを開くには、 NavigationMesh フォルダ内の NavigationMesh.unity を参照してください。
このデモを表示するには、次のように行います。
- デバイスにシーンをビルドし、スマートフォンを周囲に向けて動き回ります。 しばらくするとゲームの駒が表示されるはずです。
- ゲームピースをタップして目的地を設定します。
- Player Cube は、選択された目的地に到達するために、ナビゲーション・メッシュに沿った経路を見つけます。
リモート・オーサリング
このサンプルは縦向きでしか動作しません。
このシーンでは、VPS Anchorをターゲットにしたターゲットローカライゼーションのデモを行います。 このサンプルを開くには、 PersistentAR フォルダ内の RemoteAuthoring.unity を参照してください。
このサンプルを使用するには、次のように行います。
-
Geospatial Browserにアクセスします。
-
Blob をコピーして、 Default Anchor を選択します。
-
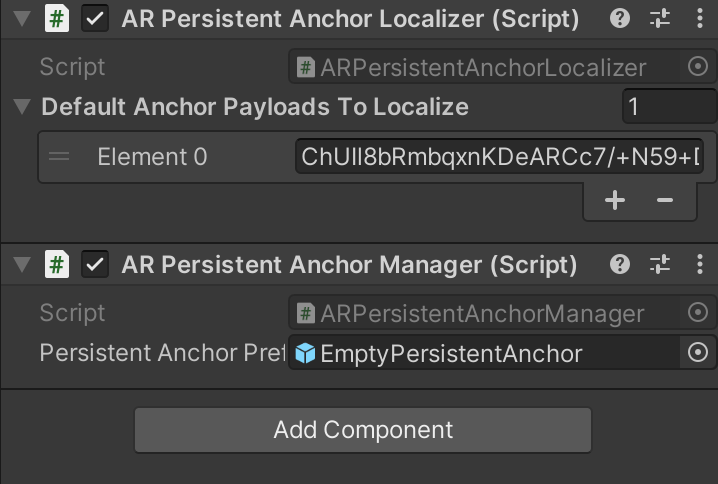
シーン Hierarchy で、 XR Origin に移動します。 Inspector ウィンドウで、Blobを Default Anchor Payloads To Localize(ローカライズするデフォルトのアンカーペイロード) のリストに追加します。

-
デバイスにサンプルをビルドします。
-
Geospatial Browserで選んだ場所を実際に訪れ、そこでローカライズします。
-
Geospatial Browserの 座標軸マーカー(Coordinate Axis Marker) で示されるメッシュの原点に緑色のキューブが表示されます。
実行時にBlobを変更する
テスト用デバイスで Geospatial Browser を開き、別のアンカーの Blob をコピーして、アプリ実行中に Payload のテキストボックスに貼り付けます。
VPSローカライゼーション
このサンプルには Lightship API Keyが必要です。
このシーンでは、半径内のVPSロケーションのリストが表示され、ローカリゼーションターゲットとしてカバレッジAPIからウェイポイントを選択することができます。 このサンプルを開くには、 PersistentAR フォルダ内の VPSLocalization.unity を参照してください。
このサンプルを使用するには、次のように行います。
- デバイスにビルドし、アプリを開きます。 位置情報へのアクセスを許可していることを確認します。
- 現在地から検索するには、半径を設定し、 Request Areas(エリアをリクエスト) をタップします。 別の場所から検索するには、緯度と経度の座標を入力します。
- 実際にその場所を訪れ、 Localize ボタンをタップします。
- ステータスが Tracking に変わるのを待つと、メッシュの原点に立方体が現れます。
共有AR VPS (Shared AR VPS)
このサンプルには Lightship API Keyが必要です。
このシーンでは、Coverage APIからWaypointを選択し、その周りに共有AR体験を作成することができます。 このサンプルを開くには、 SharedAR フォルダ内の SharedARVPS.unity を参照してください。
このサンプルをモバイルデバイスで使用するには
- VPSLocalization の指示に従って、利用可能な場所にローカライズしてください。
- 実際にその場所を訪れ、2~10台の他の携帯端末で Localize ボタンをタップします。 このプロセスにより、全員が同じ場所にローカライズされ、同じルームに自動的に参加します。
- ステータスが Tracking に変わるのを待つと、セッションに参加しているすべてのプレーヤーに名札が表示されます。 ネームタグが赤色に変わり、選手がトラッキングを失ったことを示す。 スタッツUIはタップすることで非表示にすることができますが、そのセッション中は戻りません。
このサンプルをUnityエディターのPlaybackで使用するには:
- ロケーションでシーンのプレイバックを設定します。 再生設定方法を参照。
- Geospatial Browserから、プレイバック時に使用するデフォルトのアンカーペイロード文字列を提供する。 Geospatial Browserの使い方を参照。
- Vps Colocalization Demo コンポーネントの In Editor Payload フィールドにデフォルトのアンカーペイロード文字列をコピーします。
- VPSコロカライゼーション・シーン (VPS Colocalization scene)を開始する。 ペイロード文字列を使って自動的にトラッキングを開始します。
- ネットワークUIが表示されたら、ホストとして参加するか、クライアントとして参加するかを選択します。
共有AR画像追跡コロカライゼーション(Shared AR Image Tracking Colocalization)
このサンプルには Lightship API Keyが必要です。
このシーンでは、静止画像を起点として、VPSのロケーションなしで複数のユーザーが共有ルームに参加��することができます。 このサンプルを開くには、 SharedAR フォルダ内の ImageTrackingColocalization.unity を参照してください。
このサンプルを使用するには、次のように行います。
Assets/Samples/SharedAR/IMG-2689.pngの画像を幅9cmになるように印刷します。- 画像を表面に置きます。
- デバイスのカメラを画像に向けます。 Create New Roomを選択します。
Recording
このシーンでは、エディターで再生するために実際の場所をスキャンすることができます。 このサンプルを開くには、 Scanning フォルダ内の Recording.unity を参照してください。 このサンプルの使用方法については、 プレイバック用データセットの作成方法(How to Create Datasets for Playback)を参照してください。