Setup ARDK 3
To setup the ARDK, you will need to:
- Download and install Unity.
- Install the ARDK plugin from git url or from tarball.
- Select your mobile platform.
- Activate Lightship.
- Add your API key to your Unity project.
- Install Gradle for Android if you are using Unity 2022.3.15f1 or older.
- Setup an AR Scene in your project.
- Follow Next Steps to learn more and start using ARDK.
You will need an account on https://lightship.dev to supply an API key for the ARDK to use. If you do not have an account, go to https://lightship.dev/signin/create-account to create one.
We have upgraded our Unity Support to Unity 2021 LTS. We support 2021.3.33f1.
We also support Unity 2022 LTS with 2022.3.16f1. Unity 2022 LTS users will need to manually upgrade Visual Scripting 1.9.0 to 1.9.1 or higher via the Package Manager to avoid a SessionStateChangedEventUnit error.
Installing the ARDK Plugin with a URL
- Create a new Unity project with the 3D (Core) template.
- In your Unity project, open the Package Manager by selecting Window > Package Manager.
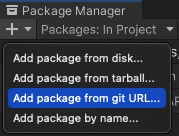
- From the plus menu on the Package Manager tab, select Add package from git URL....

- Enter
https://github.com/niantic-lightship/ardk-upm.git. - Click Yes to activate the new Input System Package for AR Foundation 5.0 (if prompted).
- From the plus menu on the Package Manager tab, select Add package from git URL....
- To install the Shared AR Plugin, repeat the previous steps using
https://github.com/niantic-lightship/sharedar-upm.git.
Installing the ARDK Plugin from Tarball
- Download the plugin packages (
.tgz) from the latest release: - Create a new Unity project with the 3D (Core) template.
- In your Unity project, open the Package Manager by selecting Window > Package Manager.
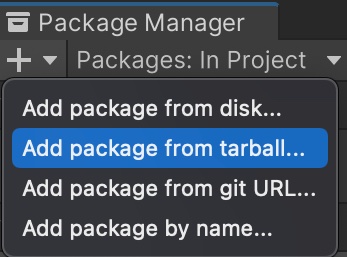
- From the plus menu on the Package Manager tab, select Add package from tarball....

- Navigate to where you downloaded the ARDK, select the
.tgzfile you downloaded, and press Open. This will install the package in your project's Packages folder as the Niantic Lightship AR Plugin folder. - Click Yes to activate the new Input System Package for AR Foundation 5.0 (if prompted).
- From the plus menu on the Package Manager tab, select Add package from tarball....
- To install the Shared AR Plugin, repeat the previous steps for sharedar-upm.
From this point onward, most of the setup process can be done faster using the Project Validation tool. It automates steps via the Fix and Fix All buttons, and for steps it cannot automate, it provides shortcuts to options that need to be set manually.
Activating the Lightship Plugin
- In the top menu, select Lightship > XR Plug-in Management to navigate to the XR Plug-in Management menu.
- In the XR Plug-in Management menu, select the platform you would like to develop for, then check the box labeled Niantic Lightship SDK.
- For Android, select Niantic Lightship SDK + Google ARCore.
- For iOS, select Niantic Lightship SDK + Apple ARKit.
In Unity version 2022.3.10f1 or above, you might see a benign error in the console at this point.
Adding your API Key to your Unity Project
- Visit lightship.dev.
- Sign in and visit the Projects section. Select an existing project or create a new one with New Project.
- Under your project Overview, click the copy icon next to your API Key.
- Open the Lightship settings by selecting Lightship > Settings.
- In the Inspector window on the right, paste your API Key into the appropriate field.
Selecting your Mobile Platform
- Open the Build Settings window by selecting File > Build Settings.
- Select iOS or Android, then click Switch Platform. After the progress bar finishes, click Player Settings.
- Player Settings for Android:
- Other Settings > Rendering - Uncheck Auto Graphics API. If Vulkan appears in the Graphics API list, remove it.
- Other Settings > Minimum API Level - Set the Minimum API Level to Android 7.0 'Nougat' (API Level 24) or higher.
- Other Settings > Scripting Backend - Select IL2CPP from the drop-down, then enable both ARMv7 and ARM64.
- Player Settings for iOS:
- Other Settings > Identification > Signing Team ID - Enter your iOS app developer key from developer.apple.com.
- Other Settings > Camera Use Description - Write a description for your use case for AR (e.g. "Lightship ARDK").
- Other Settings > Target Minimum iOS Version - Set to 14.0 or higher.
- Other Settings > Architecture - Select ARM64.
Installing Gradle for Android in Unity
If you are using Unity 2022.3.15f1 or older, building to Android requires a custom Gradle installation.
Click here to reveal the Gradle installation instructions
-
Download and install Gradle 6.7.1 from the Gradle Releases page.
-
Replace the default Gradle install in Unity:
-
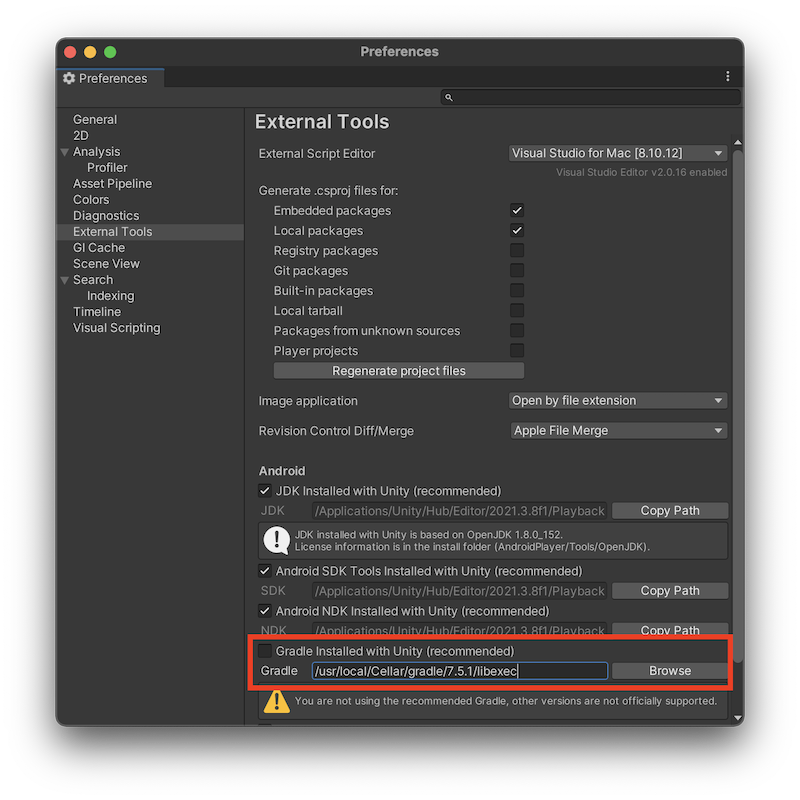
In Unity, open Preferences > External Tools > Android.
-
Uncheck the box labeled Gradle installed with Unity (recommended), then replace the path with your local installation of Gradle 6.7.1.
 tip
tipIf you are building through the command line, you can customize the Gradle path by setting
AndroidExternalToolsSettings.gradlePathin your Unity build script. -
Set your Build Target to Android.
-
-
Create a custom base Gradle template:
- In the Unity top menu, click Edit, then Project Settings.
- In the left-hand Project Settings menu, select Player, then click the Android tab.
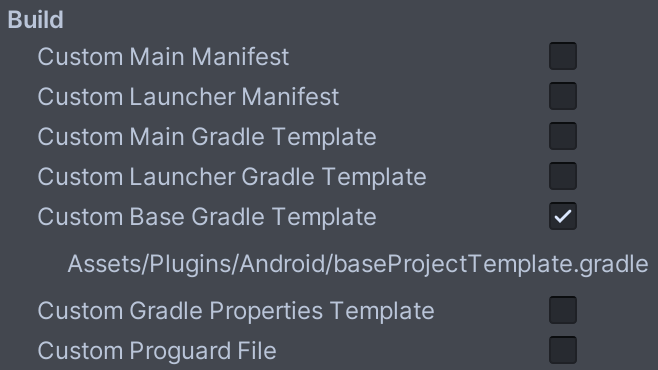
- Scroll down to Publishing Settings, then check the box labeled Custom Base Gradle Template. Unity will create a new template file for you and display the path to it. (By default, this path should be
Assets/Plugins/Android/baseProjectTemplate.gradle.)

- Open the new Gradle template. On line 13, find
classpath 'com.android.tools.build:gradle:4.0.1'and update the version number at the end to 4.2.0. - Save and close the custom Gradle template.
Next Steps
How to Setup an AR Scene
To get started creating your own AR project, begin by creating an empty AR scene:
- Create a new Basic scene:
- From the main menu, choose File > New Scene.
- Select Basic (Built-in) and click Create.
- Right-click on the Main Camera and select Delete.
- Add an ARSession and XROrigin to your new scene
- Select the new scene in the Hierarchy.
- From the main menu, select Game Object > XR > AR Session.
- Repeat to add an XR Origin (Mobile AR).
- Save the scene using File > Save.
If you choose Save As Scene Template you can select this scene in the New Scene dialog next time.
Further Reading
From here, proceed to the Sample Projects page to try out the features or to the How-To page to experiment with a guided tutorial. If you instead have a previous ARDK project you would like to convert to ARDK 3, see our Migration Guide.