Setting Up Lightship ARDK
To set up Lightship ARDK, you will first download and install Unity, then install the ARDK Unity packages and set up Unity for the platform your AR experience will run on. After that, you will authenticate Lightship in Unity with your API key, perform any additional setup your platform device requires, and set up the basic requirements for an AR scene in Unity.
The Lightship Magic Leap 2 integration is in beta, so some features may not work as expected.
Download and Install Unity
Download Unity. We support Unity 2022 LTS (with 2022.3.37f1) and 2021 LTS (with 2021.3.37f1).
Unity 2022 LTS users will need to manually upgrade Visual Scripting from 1.9.0 to 1.9.1 or higher via the Package Manager to avoid a SessionStateChangedEventUnit error.
Create a Project and Install ARDK
- Create a new Unity project with the 3D (Core) template.
- In your Unity project, open the Window top menu, then select Package Manager.
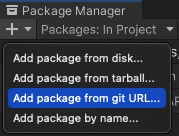
- From the plus menu on the Package Manager tab, select Add package from git URL....

- Enter
https://github.com/niantic-lightship/ardk-upm.git.- If prompted, click Yes to activate the new Input System Package for ARFoundation 5.0. This may require a restart of the Unity Editor.
- To add the SharedAR package, repeat these steps using the following URL instead:
https://github.com/niantic-lightship/sharedar-upm.git. - To add the Magic Leap 2 package, repeat these steps using the following URL instead:
https://github.com/niantic-lightship/ardk-ml2-upm.git.
To use a specific ARDK version, download its .tgz from our release pages (ardk-upm, sharedar-upm, ml2-upm). Then, follow the installation instructions above and select "Add package from tarball" instead of the Git URL.
Configure your Mobile Platform in Unity
- Android
- iOS
- Magic Leap 2
- Open the Lightship top menu, then select XR Plug-in Management.
- In the XR Plug-in Management menu, select the Android tab, then check the box labeled Niantic Lightship SDK + Google ARCore.
- Open the Lightship top menu, then select XR Plug-in Management.
- In the XR Plug-in Management menu, select the iOS tab, then check the box labeled Niantic Lightship SDK + Apple ARKit.
Magic Leap 2 users will configure their mobile platform later in the setup process.
In Unity version 2022.3.10f1 or newer, you might see a benign error in the console at this point.
Configure the Build Platform
- Open the Build Settings window by selecting File > Build Settings.
- Select iOS or Android, then click Switch Platform. After the progress bar finishes, click Player Settings. Select your platform from the tabs, scroll down to Other Settings, and change the following settings:
- Android
- iOS
- Magic Leap 2
- Rendering - Uncheck Auto Graphics API. If Vulkan appears in the Graphics API list, remove it.
- Identification - Set the Minimum API Level to Android 7.0 'Nougat' (API Level 24) or higher.
- Configuration - Set the Scripting Backend to IL2CPP, then enable both ARMv7 and ARM64.
If you are using Unity 2022.3.15f1 or older, building to Android requires a custom Gradle installation.
Click here to reveal the Gradle installation instructions
- Download and install Gradle 6.7.1 from the Gradle Releases page.
- Replace the default Gradle install in Unity:
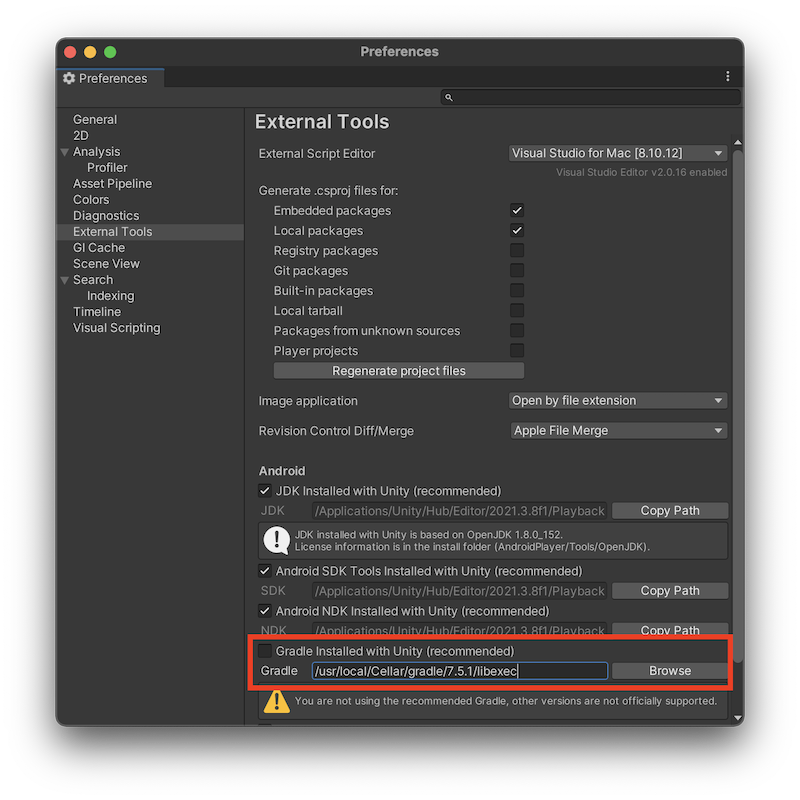
- In Unity, open Preferences > External Tools > Android.
- Uncheck the box labeled Gradle installed with Unity (recommended), then replace the path with your local installation of Gradle 6.7.1.

If you are building through the command line, you can customize the Gradle path by setting AndroidExternalToolsSettings.gradlePath in your Unity build script.
- Set your Build Target to Android.
- Identification > Signing Team ID - Enter your iOS app developer key from developer.apple.com.
- Camera Use Description - Write a description for how you're using AR, such as "Lightship ARDK".
- Target Minimum iOS Version - Set to 14.0 or higher.
- Architecture - Select ARM64.
- Rendering - Uncheck Auto Graphics API.
Create a Lightship Account and Add API Key
- Open the Lightship top menu, then select Settings to open the Lightship Settings menu. Click on Get API Key under Credentials. This should open the lightship.dev website in a browser window.
- Create a new Lightship account if you need to, then log in.
- Open the Projects page, then select an existing project or create a new one by clicking New Project.
- In your project's Overview, copy the API Key by clicking the copy icon next to it.
- Return to the Lightship Settings window in Unity and paste your API Key into the API Key field.
Head-Mounted Display Configuration
If you are developing for a head-mounted display (HMD), complete its setup instructions before continuing. Otherwise, you may skip this section.
- Magic Leap 2
Click to expand the Magic Leap 2 setup instructions
-
Download and install Magic Leap Hub 3 from the Magic Leap developer portal.
-
Open Unity and create a new project using the 3D (Core) template and the Built-In Rendering Pipeline.
-
Make sure your Magic Leap 2 operating system is version 1.10:
- In the Settings app, find the About section.
- Scroll down to OS Version. If it says 1.10, you're done!
- If the version is lower than 1.10, follow these instructions to update your device using the Magic Leap 2 Updater.
- If the version is higher than 1.10, connect your device to your machine, then follow these instructions to downgrade your OS using Magic Leap Hub 3.
-
Enable Developer Mode and USB Debugging on your Magic Leap 2:
- Return to the About section in the Settings app.
- Scroll down to Build Number. Click on it seven times to enable Developer Mode.
- Open the System settings menu, then scroll down to Advanced and open Developer Options.
- Under Debugging, enable USB Debugging.
- When you connect your device, select Allow USB Debugging in the prompt that opens. You can check Always allow to skip this step in the future.
-
Install the Magic Leap SDK and dependencies:
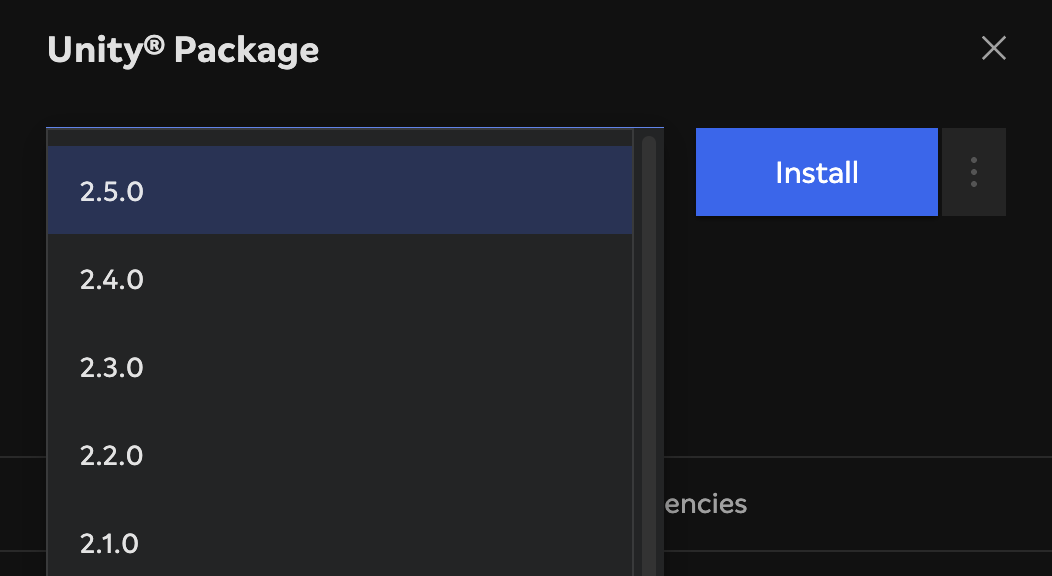
- Open the Magic Leap Hub, then, in the Packages left-hand menu, scroll down and select Unity Package. From the Version drop-down menu, select 2.5.0, then install it.

-
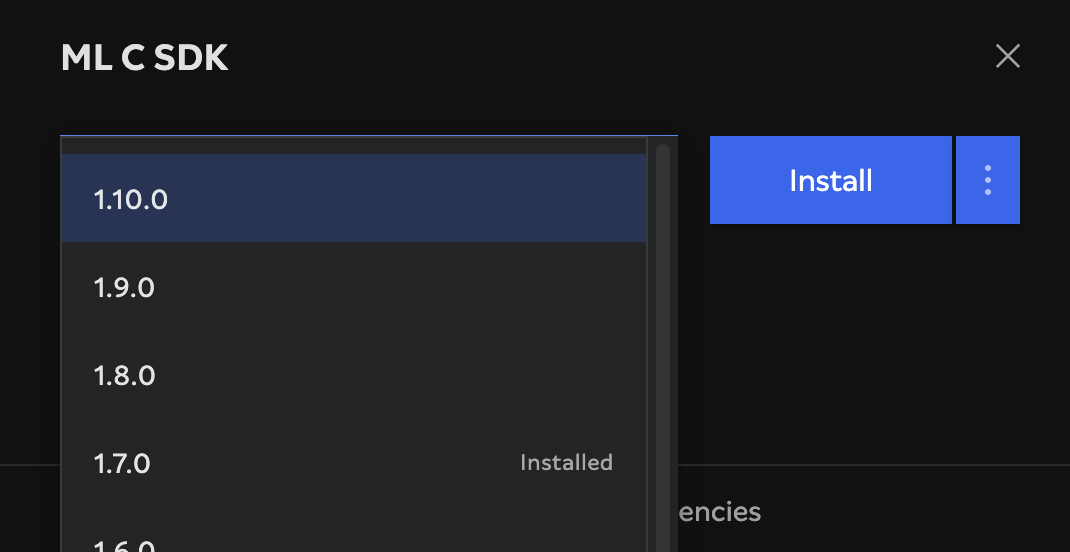
After installing the Unity package, find ML C SDK in the Packages menu. Select it, then choose 1.10.0 from the Version drop-down menu and install it.

-
Turn on your Magic Leap 2 and connect using USB. You may need to authorize the connection to your computer in an on-device prompt.
-
Add the Magic Leap Setup Tool to your Unity account from the Unity Asset Store.
-
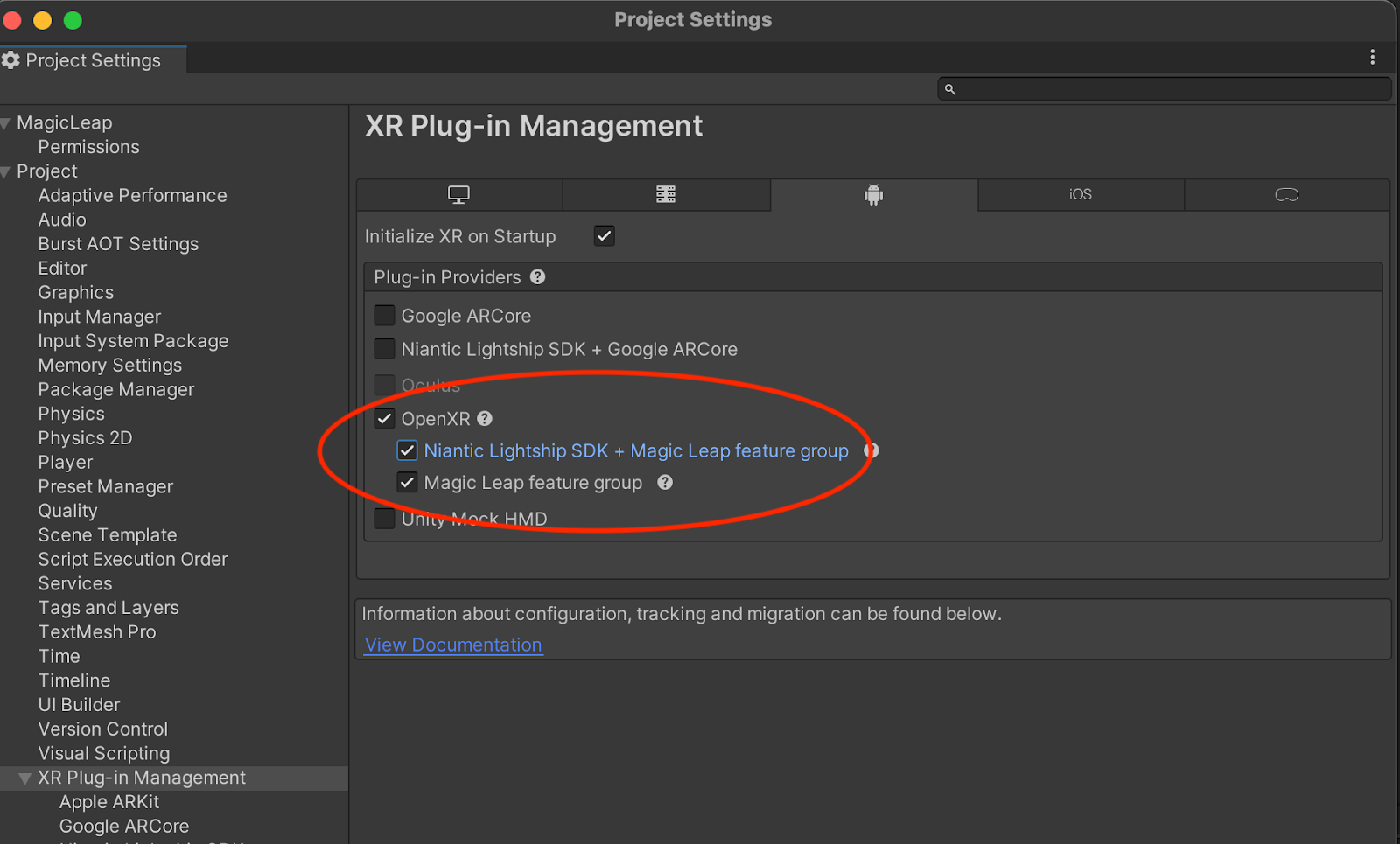
In Unity, open the Lightship top menu, then select XR Plug-in Management.
- In the XR Plug-in Management menu, select the Android tab, then check the box labeled OpenXR.
- Check the boxes labeled Magic Leap feature group and Niantic Lightship SDK + Magic Leap feature group.
-
Import the Magic Leap Setup Tool into your Unity project:
- In Unity, open the Window top menu and select Package Manager.
- Expand the Packages: In Project drop-down menu, then select My Assets.
- Select the Magic Leap Setup Tool, then click Import.
- Select Use OpenXR when asked.
- Once it finishes, the Setup Tool will open automatically.
-
Use the Setup Tool to set up your project:
- Click the Set Magic Leap SDK Folder button, then find and open the
mlsdkfolder on your machine. On macOS, this is located at~/MagicLeap/mlsdk. Select thev1.10.0folder. - Next to Set build target to Android, click Fix Setting.
- Import the Magic Leap SDK:
- Click Import Package.
- When prompted to use the Magic Leap Registry, select Use Local Copy.
- Find and open the Magic Leap
unitydirectory. On macOS, this is located at~/MagicLeap/tools/unity. Open thev2.5.0folder, then select thecom.magicleap.unitysdk.tgzpackage. - Click Apply All to automate the remaining setup steps. Select Continue and Yes for any setup prompts that appear.
- Click the Set Magic Leap SDK Folder button, then find and open the
-
Activate the Lightship ML2 packages:
- Ensure that the Lightship Magic Leap Plugin and Lightship AR Plugin are installed in the package manager (see Install ARDK).
- In the XR Plug-in Management menu, select the Android tab, then check the boxes labeled OpenXR, Niantic Lightship SDK + Magic Leap feature group and Magic Leap feature group.

- In the Lightship top menu, click the Set Up ML2 button.
-
Ensure that the following Unity settings are correct. These should be properly set already, but we recommend double-checking these settings first if any issues arise.
- Unity top menu -> Settings -> External Tools:
- Check to make sure that Gradle, the Android SDK, and the NDK are set to the Unity defaults.
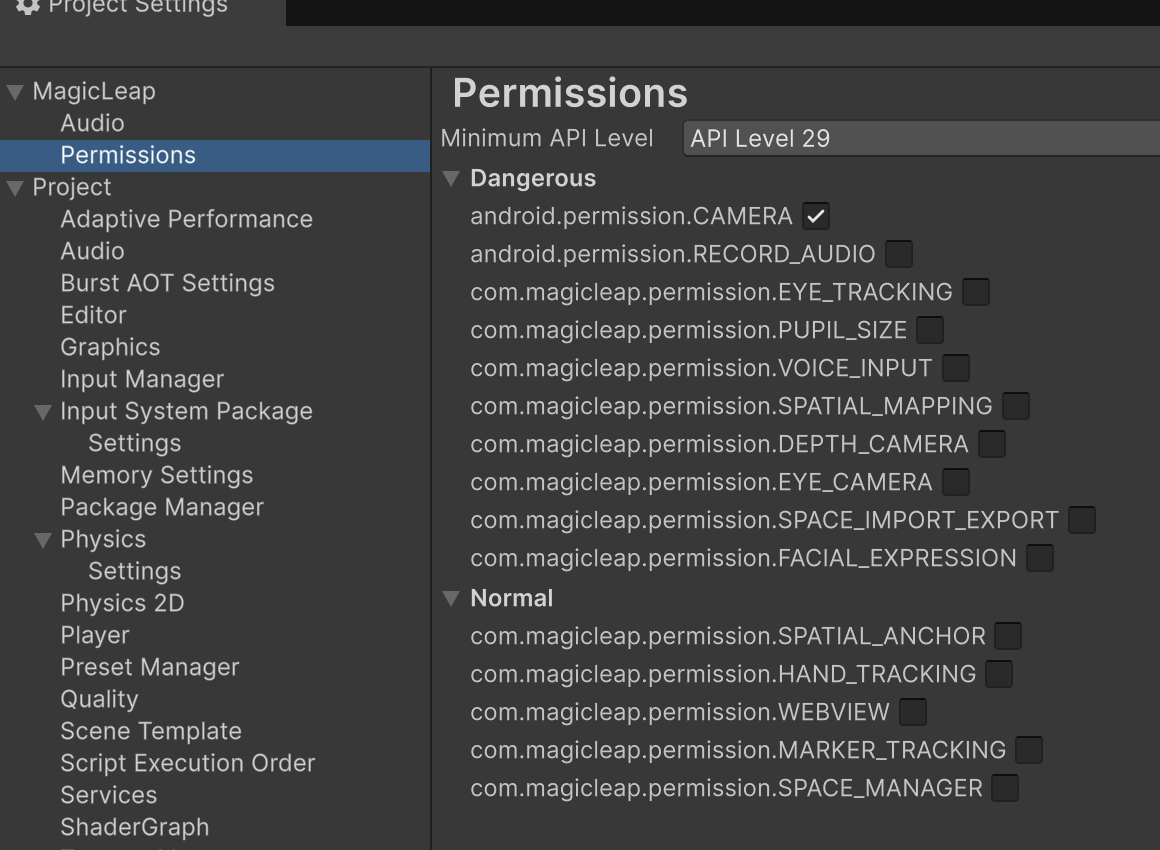
- In the Unity Project Settings menu:
- Expand the Magic Leap menu, then select Permissions. Make sure every permission is selected.

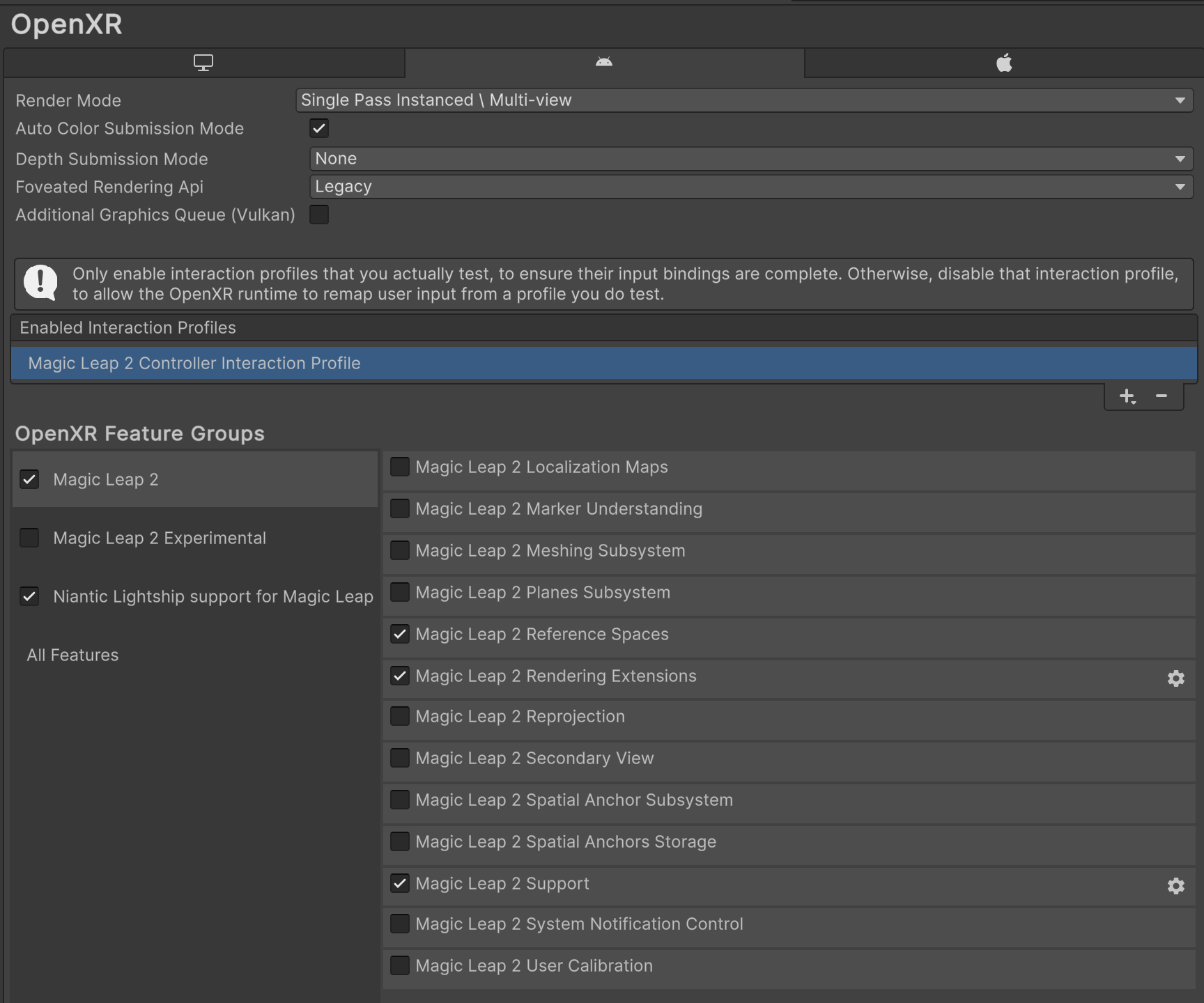
- In the XR Plug-in Management menu:
-
Select OpenXR from the left-hand menu, then click the Android tab. Make sure these required Feature Groups are enabled.

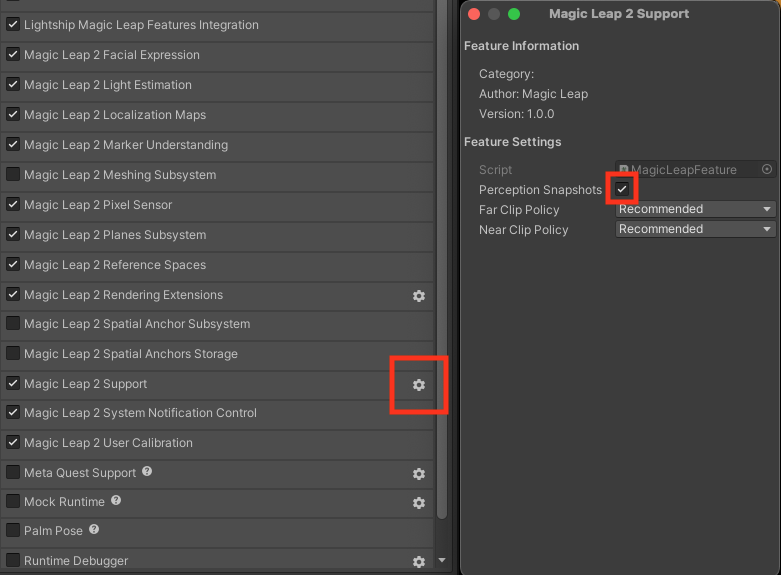
-
Open the settings editor next to Magic Leap 2 Support. Check the box labeled Perception Snapshots.

-
Under All Features, make sure Lightship Magic Leap Features Integration is checked.
-
Select Project Validation from the left-hand menu. Select the Android tab, and make sure the window has no errors in it. The warning for "If using Lightship ARDK for Android..." should be ignored when building for ML2.
-
- Unity top menu -> Settings -> External Tools:
-
Once you have checked everything, open the Build Settings menu, then click Build and Run with the ML2 plugged in.
If you selected Wait for Debugger in Build Options, you will need to press the volume button on the puck to continue. Because of a proximity sensor in the ML2, you may need to wear it for your project to run.
For next steps, try out the Lightship sample scenes for Magic Leap 2 or learn more about developing in Lightship for the Magic Leap 2.
Next Steps
Setting Up a Basic AR Scene
To get started creating your own AR project, begin by creating an empty AR scene:
- Create a new Basic scene:
- From the main menu, choose File > New Scene.
- Select Basic (Built-in) and click Create.
- Right-click on the Main Camera and select Delete.
- Add an ARSession and XROrigin to your new scene
- Select the new scene in the Hierarchy.
- From the main menu, select Game Object > XR > AR Session.
- Repeat to add an XR Origin (Mobile AR).
- Save the scene using File > Save.
If you choose Save As Scene Template, you can select this scene in the New Scene dialog next time.
Further Reading
From here, proceed to the Sample Projects page to try out the features or to the How-To page to experiment with a guided tutorial. If you instead have a previous ARDK project you would like to convert to ARDK 3, see our Migration Guide.