NetcodeでVPS Colocalizationを使用する

コロカライゼーションは、プレイヤーが同じ現実世界の場所にあるバーチャルオブジェクトを見ることを確実にする、シェアードARに不可欠な要素である。 SharedSpaceManager`クラスを使用することで、ネットワーク接続を自動的に作成することができ、同じVPS-Activated Locationにいるプレイヤーは、別のネットワークインターフェイスを必要とせずに、マルチプレイヤーARセッションに参加することができます。
前提条件
- ARDKがインストールされたUnityプロジェクトと、セットアップされた基本的なARシーンが必要です。 詳しくは、ライトシップARDKのセットアップおよび基本ARシーンのセットアップを参照してください。
- ARシーンにはARLocationも必要です。 追加方法については、How to Place Content in Real-World Using Location ARを参照してください。
- このHow-Toでは、Shared AR and Netcodeのプロジェクトをベースとしています。 まだ完了していない場合は、そこから始めてください。
- VPS Colocalization を使用するには、
SharedSpaceManagerの Colocalization Type が VPS Colocalization に設定されていることを確認してください。
VPS Colocalizationの概要
VPS Colocalizationを設定するには、以下の手順を行う必要があります。
- 追跡したいVPS-Activated Locationを設定します。
- SharedSpaceManager.StartSharedSpace()`を呼び出してVPSトラッキングを開始する。
- VPSが "トラッキング "状態になると、共有AR原点は現実世界の一点に合わせられます。
- ネットコードで共有オブジェクトを表示する方法](./display_shared_objects.md)の手順で、シーンにオブジェクトをスポーンします。
- Netcodeを起動してプレイする!
カバレッジAPIを使用して実行時にロケーションを選択する方法と、UnityエディタでVPS-Activated Locationを設定し、それを中心にアプリケーションを構築する方法です。 実行時にロケーションを選択する場合、ユーザー入力を処理するためにより多くのUIとコードが必要になりますが、VPSが有効なロケーションであればどこでも動作する柔軟性があります。 ビルド時にロケーションを設定する方がシンプルで、特定のスペースを中心にエクスペリエンスをデザインできるが、拡張性はない。
共有AR体験が、VPSが有効な場所であればどこでもプレイできるように設計されている場合でも、テスト時に特定の場所でハードコードしておくと便利です。 これにより、シーンをテストしたいだけなら、ネットワークUIでの追加問題を避けることができる!
ARLocationManagerを使用して、VPSが有効なロケーションを設定する
まず、VPS Colocalization 用の SharedSpaceManager をセットアップする:
- Hierarchy で XR Origin* を選択し、 Inspector で
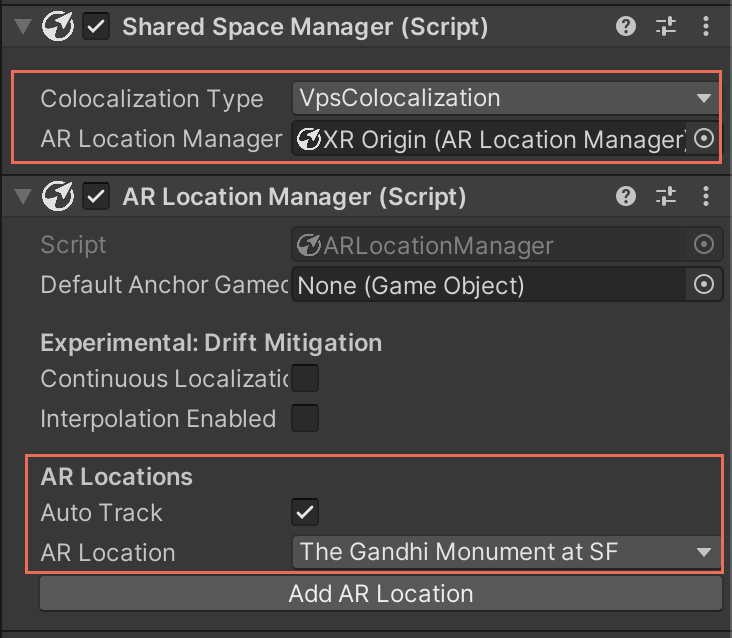
SharedSpaceManagerを見つけます。 Colocalization Type を VPSColocalization に設定します。 - XR OriginをHierarchyからAR Location Manager**コンポーネントへドラッグアンドドロップします。
これで、Shared Space ManagerとAR Location Managerコンポーネントは次のように表示されます。 
テストスキャンを使ってコロカライゼーションをテストする
VPSが有効なロケーションが近くにない場合、テストスキャンを使用して、VPSコロカライゼーションをテストすることができます。 コロカライゼーションのテストスキャンを設定するには、次の手順を行います。
- プライベートスキャンの管理方法](./../vps/tooling/manage_test_scans.md)の指示に従って、APIキーにスキャンを追加します。
- メッシュのダウンロード](./../vps/tooling/manage_test_scans.md#downloading-meshes)に進み、指示に従ってメッシュをダウンロードします。
- テストスキャン・マニフェストの緯度と経度を確認してください。 このステップの後まで待つと、問題が発生する可能性があります。
- Unityにリアルワールドのロケーションを追加する](./../vps/real_world_location_ar.md#adding-a-real-world-location-to-unity)のステップ1~3に従って、Unityプロジェクトにメッシュをインストールします。
SharedSpaceManagerでVPS Colocalizationを設定する
VPS Colocalization用にプロジェクトを設定するには、次の手順を行います。
- Hierarchy で、
NetworkDemoManagerの名前をVPSLocationDemoManagerに変更します。 - Project**ウィンドウで、Assetsフォルダを開き、
VPSLocationDemoManager.csを開きます。 SerializeField]`呼び出しのリストを見つけて、この参照を追加する:
[SerializeField]
private ARLocationManager _arLocationManager;
void Start()のコードを以下のスニペットに置き換えます。
// 参加する部屋を設定する
// このデモは単一のARLocationのみを対象としているため、最初の場所を使用すればよい。
//
var vpsTrackingOptions = ISharedSpaceTrackingOptions.CreateVpsTrackingOptions(_arLocationManager.ARLocations.First());
var roomOptions = ISharedSpaceRoomOptions.CreateVpsRoomOptions(
vpsTrackingOptions,
"optionalPrefixForRoom_", // ルーム名はこのプレフィックス + Base64 Locationアンカーデータ
32, // 定員を最大に設定
"Room Description Here!");
_sharedSpaceManager.StartSharedSpace(vpsTrackingOptions, roomOptions);
この時点で、 VPSLocationDemoManager.cs は次のように表示されます。
クリックすると、VPSLocationDemoManagerのコードサンプルが表示されます。
using System.Linq;
using Niantic.Lightship.AR.Subsystems;
using Niantic.Lightship.SharedAR.Colocalization;
using Unity.Netcode;
using UnityEngine;
public class VPSLocationDemoManager : MonoBehaviour
{
public SharedSpaceManager SharedSpaceManager;
public ARLocationManager ARLocationManager;
public GameObject ConnectionUI;
private bool _started;
// Start is called before the first frame update
void Start()
{
SharedSpaceManager.sharedSpaceManagerStateChanged += OnSharedSpaceStateChanged;
// This demo only targets a single ARLocation, so we can just use the first location.
// For applications that choose from a list, use the specific ARLocation that you are localizing against
// as the room ID
var vpsTrackingOptions = ISharedSpaceTrackingOptions.CreateVpsTrackingOptions(ARLocationManager.ARLocations.First());
var roomOptions = ISharedSpaceRoomOptions.CreateLightshipRoomOptions(
ARLocationManager.ARLocations.First().Payload.ToBase64(),
10,
"Room Description Here!"
);
_sharedSpaceManager.StartSharedSpace(vpsTrackingOptions, roomOptions);
}
private void OnSharedSpaceStateChanged(SharedSpaceManager.SharedSpaceManagerStateChangeEventArgs args)
{
if (args.Tracking && !_started)
{
ConnectionUI.SetActive(true);
_started = true;
}
}
public void StartAsHost()
{
NetworkManager.Singleton.StartHost();
ConnectionUI.SetActive(false);
}
public void StartAsClient()
{
NetworkManager.Singleton.StartClient();
ConnectionUI.SetActive(false);
}
}
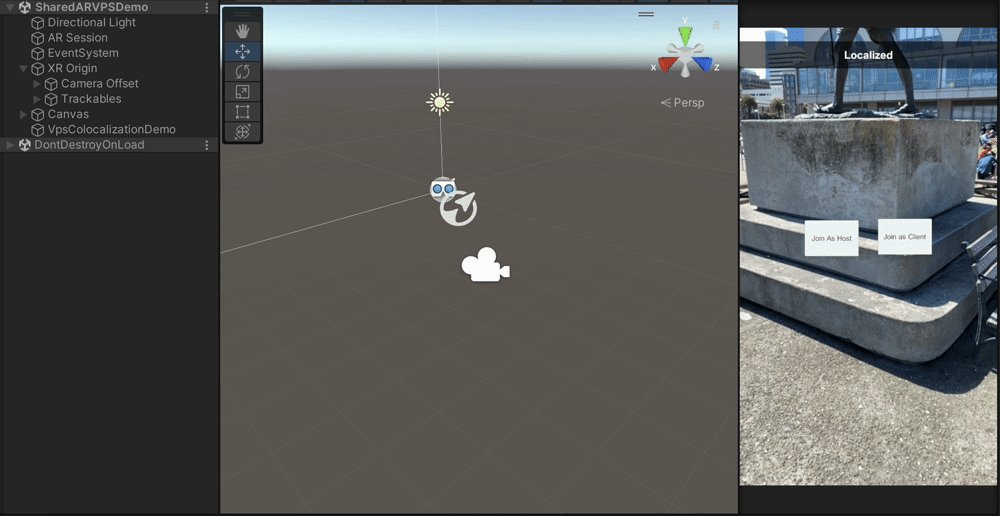
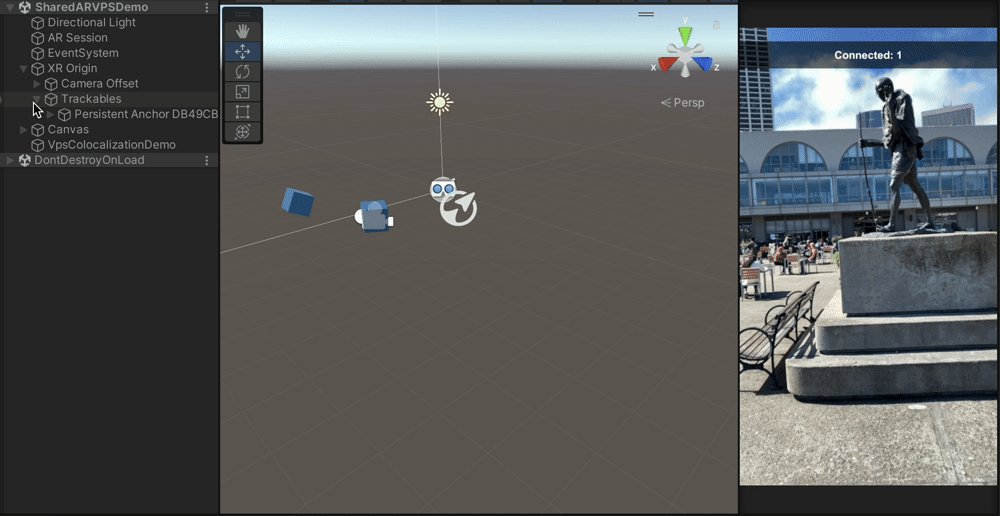
この時点でアプリケーションをビルドして実行すると、ホストまたはクライアントとして参加するためのボタンと、ローカライズの状態を表示するテキストボックスが表示されるはずです。

他のデバイスの位置を表示する
Unity Netcode の NetworkManager を使用して、Owner Authoritative Modeで Player Prefab(プレイヤープレハブ) を設定することで、ピアデバイスの位置を同期し、プレイヤーアバターを正しい位置に表示することができます。
プレイヤープレハブを設定するには、以下の手順を行います。
-
Hierarchy でARシーンを右クリックし、 Create Empty を選択します。 新しいオブジェクトに
playerPrefabという名前を付けます。 -
playerPrefabを Hierarchy から Project ウィンドウの Assets フォルダにドラッグしてプレハブにし、その後シーンから削除します。 -
playerPrefabを選択し、 Inspector で Add Component をクリックします。 プレハブにLightshipNetworkObjectコンポーネントを追加し、さらに New Script コンポーネントを追加します。 スクリプトにPlayerAvatarという名前を付けます。 -
この
PlayerAvatarのコードを以下のスクリプトファイルにコピーします。クリックするとPlayerAvatarのコードサンプルが表示されます。
// Copyright 2023 Niantic, Inc. All Rights Reserved.
using Unity.Netcode.Components;
using UnityEngine;
public class PlayerAvatar: NetworkTransform
{
[HideInInspector]
private Transform _arCameraTransform;
protected override bool OnIsServerAuthoritative()
{
return false;
}
public override void OnNetworkSpawn()
{
if (IsOwner)
{
if (Camera.main)
{
_arCameraTransform = Camera.main.transform;
}
}
base.OnNetworkSpawn();
}
new void Update()
{
if (IsOwner)
{
if (_arCameraTransform)
{
// Get local AR camera transform
_arCameraTransform.GetPositionAndRotation(out var pos, out var rot);
// Since using the ClientNetworkTransform, just update world transform of the cube matching with the
// AR Camera's worldTransform. it's local transform will be synced.
transform.SetPositionAndRotation(pos, rot);
}
}
base.Update();
}
}
このスクリプトでは、サーバーではなく、プレイヤーアバターオブジェクトの所有者によって更新が行われるように、 OnIsServerAuthoritative() から false が返ります。 各プレイヤーオブジェクトは、参加時にNetcodeによって作成され、ユーザーのデバイスによって所有されます。
Position Sync(位置同期)を使ってプレイヤープレハブを最終調整する
プレーヤープレファブを動作させるための最後の要件は、プレーヤのアバターの位置がそれらが表すデバイスと一致していることを確認することです。 PlayerAvatar スクリプトでは、メインカメラのトランスフォーム値がデバイスの位置として使用されます。 プレイヤーアバターとデバイスの位置が正しく一致するように、プレイヤーアバターをメインカメラのトランスフォーム値に合わせて、自動的に位置を同期させます。
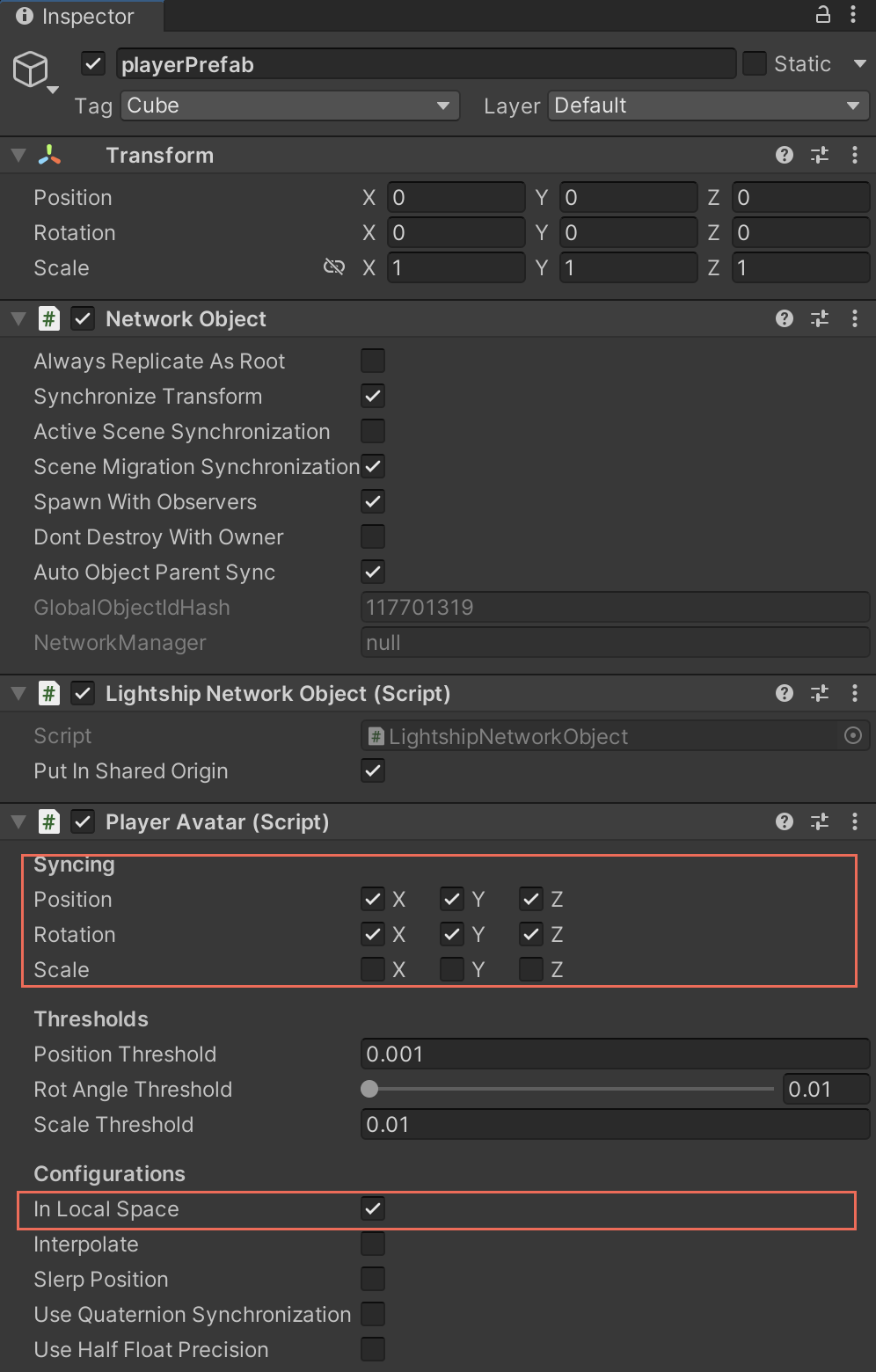
位置の同期を有効にするには、AssetsフォルダからplayerPrefabを選択し、PlayerAvatarコンポーネントでIn Local Spaceを有効にします。
この時点で、プレイヤープレハブを共有AR体験で使用することができます。 ダブルチェックするために、プレハブのInspectorビューが次のようになっていることを確認してください:

プレイヤープレハブをテストする
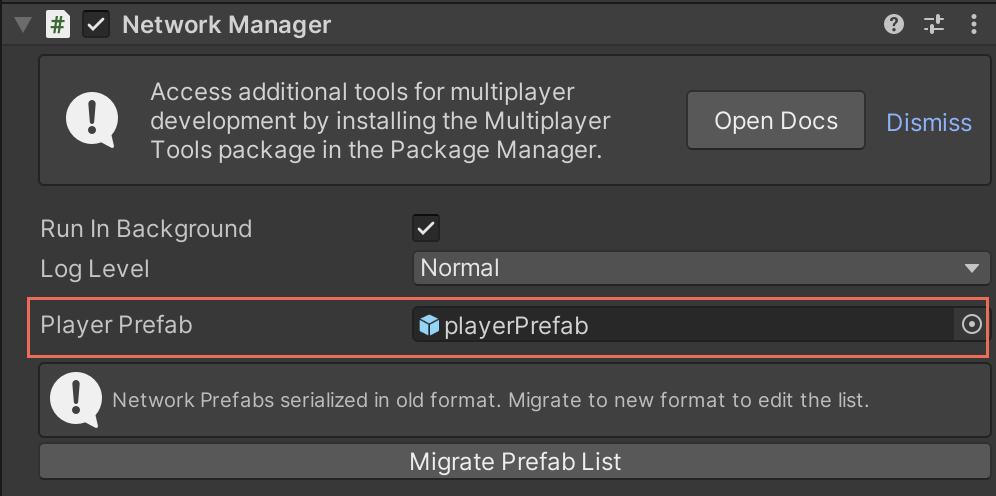
プレイヤープレハブをテストする前に、Network Managerに追加する必要があります。 Hierarchy で NetworkManager を選択し、 playerPrefab を Assets フォルダから Inspector の Player Prefab フィールドにドラッグします。

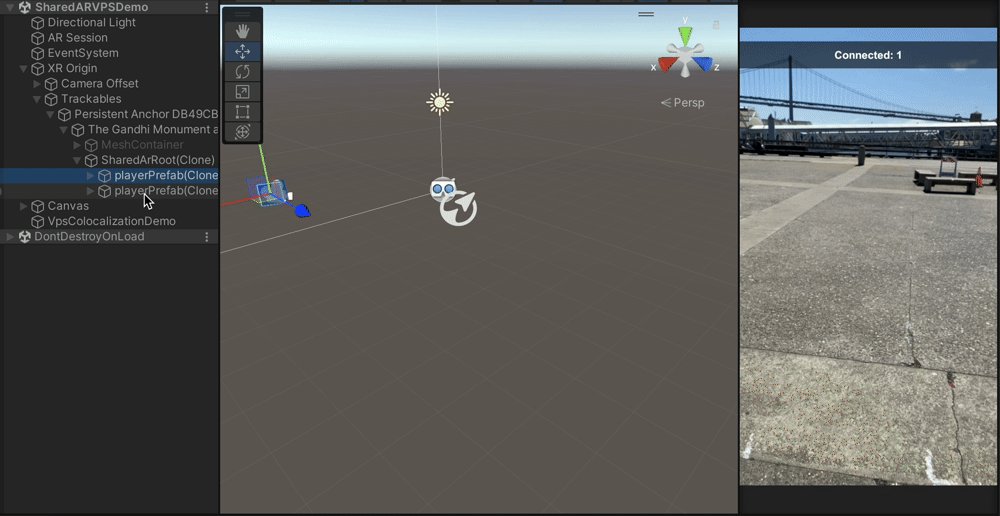
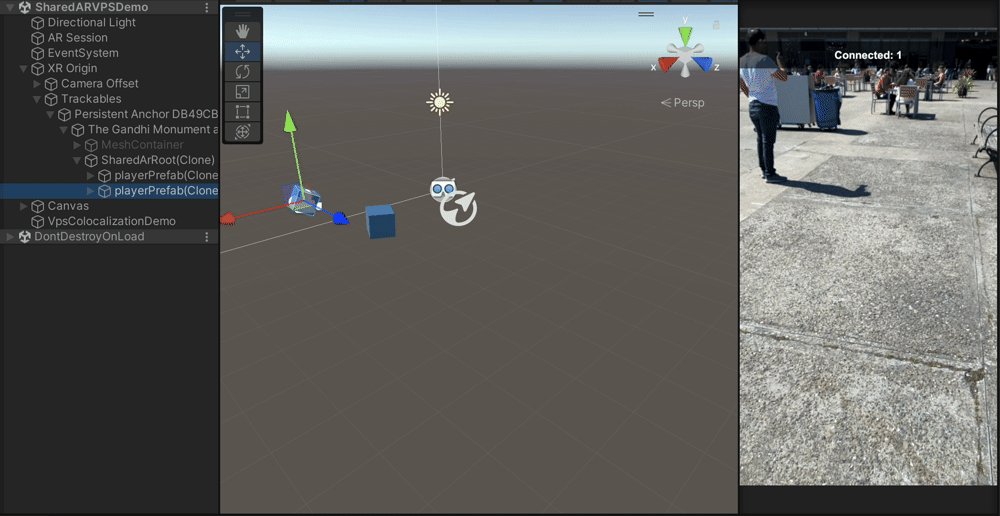
プレハブをNetwork Managerに追加したら、このサンプルを2台のデバイスでビルドして同時に実行します。 セッション内の各デバイスにプレーヤープレファブが表示されるはずです。

次のステップ
マルチプレイヤーエクスペリエンスに共有バーチャルオブジェクトを追加する方法については、共有オブジェクトを表示する方法を参照してください。
共有ARの一般的な問題とデバッグの提案については、共有ARのデバッグとトラブルシューティング方法を参照してください。