ネットコードで共有ARシーンを設定する方法
共有ARはARとネットワーク機能のセットで、マルチプレイヤーAR体験を作ることができる。 このハウツーでは、GameObjects用のUnity Netcodeを使用して、ネットワークマルチプレイヤーのセットアップ、リアルワールドトラッキングの有効化、Lightshipネットワークサーバーへの接続を学びます。

前提条件
- Lightship ARを有効にしたUnityプロジェクトが必要です。
- Shared AR プラグインをインストールする必要があります。
- ARSessionとXROriginを持つARシーンが必要です。
- UnityドキュメントのGet started with NGOからGameobjectsのNetcodeの概念と使い�方に慣れる。
シーンにコンポーネントを追加する
共有ARを使用するには、これらのコンポーネントをUnityシーンに追加する必要があります:
- Network Manager オブジェクトをシーンのルートに追加します。
- Hierarchyで、シーンタイトルを選択します。
- メインメニューから、 GameObject を選択し、 Create Emptyを選択します。
- オブジェクト名は NetworkManager。
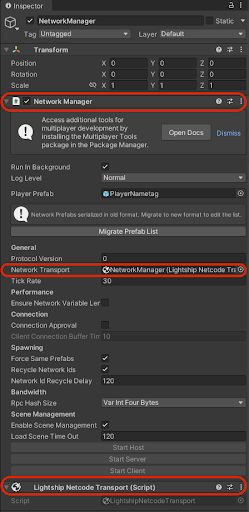
- NetworkManager コンポーネントをオブジェクトに追加する。
-
Hierarchyで、 NetworkManagerを選択する。
-
Inspector ウィンドウで、 Add Componentをクリックします。
-
検索ボックスに「Network Manager」と入力し、選択して追加する。
-
Network Transportの下で、 Select transport... をクリックし、 LightshipNetcodeTransportを選択する。 これにより、 Lightship Netcode Transport コンポーネントが自動的に追加されます。

-
- SharedSpaceManager コンポーネントを XROriginに追加する。
-
ヒエラルキ��ーのARシーンで、
XR Originを選択します。 -
Inspector ウィンドウで、 Add Componentをクリックします。
-
検索ボックスに「Shared Space Manager」と入力して選択し、
XR Originに追加します。 -
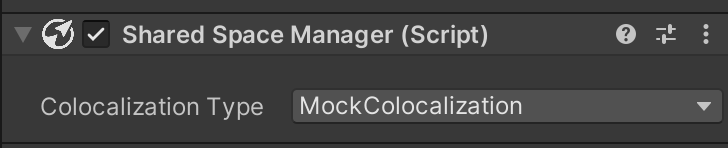
Shared Space ManagerのColocalization Typeを Mock Colocalizationに設定する。 VPS ColocalizationまたはImage Tracking Colocalizationを使用する場合は、対応するColocalization Typeに変更してください。

-
SharedSpaceManagerでNetcodeセッションを開始する
SharedSpaceManagerを使って、次にシーンとコードをセットアップし、ユーザーが互いに接続してネットワーク・セッションを開始できるようにする。
SharedARのUIとマネージャーを設定する:
-
Hierarchyで、ARシーンの下で右クリックし、UIメニューを開き、Button - TextMeshProを選択してボタンを追加します。 この作業を繰り返し、別のボタンとテキスト・フィールドを追加する。 ボタンはホストとクライアントを参加させるためのもので、テキストフィールドは接続ステータスを出力するためのものです。 ボタンに
JoinAsHostとJoinAsClientと名前を付け、テキストフィールドにLocalizationStatusTextと名前を付けます。 -
ヒエラルキーでARシーンのルートを右クリックし、Create Emptyを選択します。 新しいオブジェクトに
NetworkDemoという名前を付けます。 -
ProjectウィンドウのAssetsフォルダで右クリックし、Createメニューを開いてC# Script を選択します。 新しいスクリプトに
NetworkDemoManager.csという名前を付けます。- プロジェクトに新しいC#スクリプトを作成し、名前をNetworkDemoManager.csとする。
NetworkDemoManager.csを開き、次のコード・スニペットを追加して、UIエレメントとSharedSpaceManagerを初期化します:
[SerializeField]
private Text _statusText;
[SerializeField]
private Button _joinAsHostButton;
[SerializeField]
private Button _joinAsClientButton;
[SerializeField]
private SharedSpaceManager _sharedSpaceManager; -
NetworkDemoManager.csのフィールドをNetworkDemoに接続します:- Hierarchy の AR Scene で、NetworkDemoコンポーネントを選択します。
- Inspector ウィンドウで、 Add Componentをクリックします。
- 検索ボックスに「Network Demo Manager」と入力し、選択して追加する。
- テキストフィールド、ボタン、そして
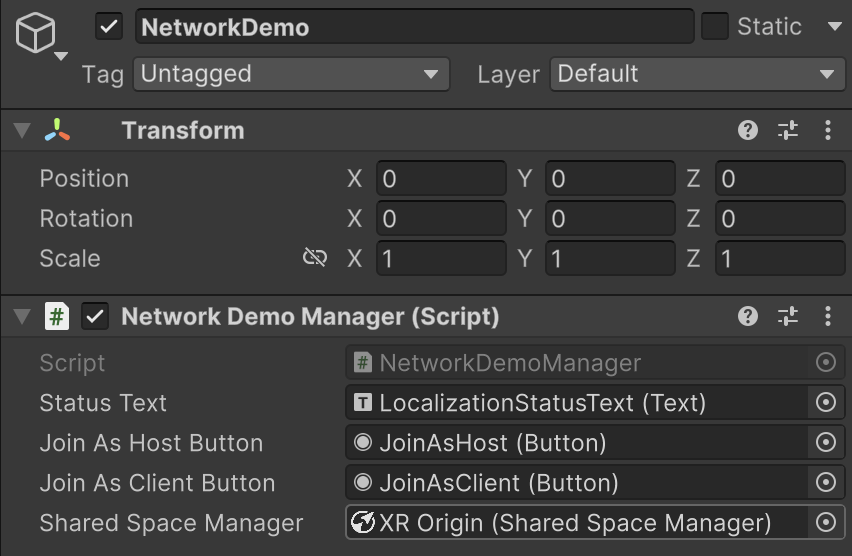
SharedSpaceManagerを含むXR Originを 階層構造から ネットワークデモマネージャーコンポーネントの対応するフィールドにドラッグアンドドロップします。 この時点で、NetworkDemoはこのように見えるはずです:

部屋の作成とイベントの処理
次に、スクリプトにコードを追加して、マルチプレイヤールームを作成し、ユーザー接続などの共有ARイベントを処理する。 Network Demo Managerをマルチプレイに対応させる:
-
NetworkDemoManager.csにコードスニペットを追加し、ルームへの接続準備を整える:ISharedSpaceTrackingOptions.CreateMockTrackingOptions()を呼び出して、部屋のトラッキングオプションを作成します。ISharedSpaceRoomOptions.CreateLightshipRoomOptions() を使用してルーム・オプションを作成し、マルチプレイヤー・ルームをインスタンス化します。SharedSpaceManagerにsharedSpaceManagerStateChangedイベントのハンドラを追加します。 次のコード・スニペットをコピーして、この機能をNetworkDemoManager.csに追加してください:
protected void Start()
{
// 参加するルームを設定
var mockTrackingArgs = ISharedSpaceTrackingOptions.CreateMockTrackingOptions();
var roomArgs = ISharedSpaceRoomOptions.CreateLightshipRoomOptions(
"ExampleRoom", // 固定ルーム名を使用
32, // 最大キャパシティを設定
"vps colocalization demo (mock mode)"// 説明
);
_sharedSpaceManager.StartSharedSpace(mockTrackingArgs, roomArgs);
}.
次に、いくつかの重要なイベントについて説明し、Network Demo Managerスクリプトにイベント処理コードを追加します:
1. トラッキング・ステータスが変更されると、`SharedSpaceManager.sharedSpaceManagerStateChangedが`呼び出される。 このイベントを見て、良いトラッキング状態になるのを待ってから次に進むことで、ユーザーはエクスペリエンス開始前にトラッキングの動作に集中することができ、ビジュアルコンテンツが不適切に動く可能性を減らすことができます。 模擬コロカライゼーション・モードでは、このイベントは即座に起動される。
1. 接続が確立されると、`NetworkManager.OnClientConnectedCallback`が��呼び出されます。 ここでは、シングルトン版の`NetworkManager.Singleton.OnClientConnectedCallbackに`コールバックを設定し、ホストがプレーヤーの着信接続をキャッチするようにしています。 (プレイヤーがクライアントの場合、このイベントはホストが参加したときに発生します)。 この例では、新しい接続を通知するテキストも追加している。
1. ホストとして Netcode セッションを開始するには、`NetworkManager.Singleton.StartHost` を呼び出します。 代わりにクライアントとして起動するには、`NetworkManager.Singleton.StartClientを`呼び出します。 この例では、これらのイベントをそれぞれのボタンに追加し、ユーザーが必要に応じてホストまたはクライアントとして参加できるようにします。
```cs
protected void Start()
{
// UI イベントリスナー
_joinAsHostButton.onClick.AddListener(OnJoinAsHostClicked);
_joinAsClientButton.onClick.AddListener(OnJoinAsClientClicked);
// Netcode connection event callback
NetworkManager.Singleton.OnClientConnectedCallback += OnClientConnectedCallback;
// Set SharedSpaceManager and start it
_sharedSpaceManager.sharedSpaceManagerStateChanged += OnColocalizationTrackingStateChanged;
// 参加する部屋を設定する
var mockTrackingArgs = ISharedSpaceTrackingOptions.CreateMockTrackingOptions();
var roomArgs = ISharedSpaceRoomOptions.CreateLightshipRoomOptions(
"ExampleRoom", // 固定ルーム名を使用
32, // 定員を最大に設定
"vps colocalization demo (mock mode)" // 説明 ); ISharedSpaceRoomOptions.// 説明
);
_sharedSpaceManager.StartSharedSpace(mockTrackingArgs, roomArgs);
}
private void OnColocalizationTrackingStateChanged(
SharedSpaceManager.SharedSpaceManagerStateChangeEventArgs args)
{
if (args.Tracking)
{
_joinAsHostButton.gameObject.SetActive(true);
_joinAsClientButton.gameObject.SetActive(true);
}.
}
private void OnJoinAsHostClicked()
{
NetworkManager.Singleton.StartHost();
HideButtons();
}
private void OnJoinAsClientClicked()
{
NetworkManager.Singleton.StartClient();
HideButtons();
}
private void HideButtons()
{
_joinAsHostButton.gameObject.SetActive(false);
_joinAsClientButton.gameObject.SetActive(false);
}
private void OnClientConnectedCallback(ulong clientId)
{
Debug.Log($"Client connected: {clientId}");
}.
1人のユーザーがホストで、残りがクライアントであることを確認してください。
ファイナル・ネットワーク・デモ・マネージャー・スクリプト
この時点で、NetworkDemoManager.csは次のようになっているはずだ:
クリックすると、完成したNetwork Demo Managerのコードが表示されます。
using Niantic.Lightship.SharedAR.Colocalization;
using Unity.Netcode;
using UnityEngine;
using UnityEngine.UI;
public class NetworkDemoManager : MonoBehaviour
{
[SerializeField]
private Text _statusText;
[SerializeField]
private Button _joinAsHostButton;
[SerializeField]
private Button _joinAsClientButton;
[SerializeField]
private SharedSpaceManager _sharedSpaceManager;
protected void Start()
{
// UI event listeners
_joinAsHostButton.onClick.AddListener(OnJoinAsHostClicked);
_joinAsClientButton.onClick.AddListener(OnJoinAsClientClicked);
// Netcode connection event callback
NetworkManager.Singleton.OnClientConnectedCallback += OnClientConnectedCallback;
// Set SharedSpaceManager and start it
_sharedSpaceManager.sharedSpaceManagerStateChanged += OnColocalizationTrackingStateChanged;
// Set room to join
var mockTrackingArgs = ISharedSpaceTrackingOptions.CreateMockTrackingOptions();
var roomArgs = ISharedSpaceRoomOptions.CreateLightshipRoomOptions(
"ExampleRoom", // use fixed room name
32, // set capacity to max
"shared ar demo (mock mode)" // description
);
_sharedSpaceManager.StartSharedSpace(mockTrackingArgs, roomArgs);
}
private void OnColocalizationTrackingStateChanged(
SharedSpaceManager.SharedSpaceManagerStateChangeEventArgs args)
{
// Show Join UI
if (args.Tracking)
{
_joinAsHostButton.gameObject.SetActive(true);
_joinAsClientButton.gameObject.SetActive(true);
}
}
private void OnJoinAsHostClicked()
{
NetworkManager.Singleton.StartHost();
HideButtons();
}
private void OnJoinAsClientClicked()
{
NetworkManager.Singleton.StartClient();
HideButtons();
}
private void HideButtons()
{
_joinAsHostButton.gameObject.SetActive(false);
_joinAsClientButton.gameObject.SetActive(false);
}
private void OnClientConnectedCallback(ulong clientId)
{
_statusText.text = $"Connected: {clientId}";
}
}

次の手順
Netcodeを使用したVPS Colocalizationを使用してAR Multiplayerを開始する方法については、Netcodeを使用したVPS Colocalizationの使用方法を参照してください。