共有ARのデバッグ方法
How to Use Shared AR のステップを経て、デバッグに助けが必要な場合、使えるテクニックが3つあります:
- PlaybackとParrelSyncによる複数のUnity Editorインスタンスでのデバッグ
- Unityエディタとデバイス間のデバッグ
- デバイスのデバッグ
前提条件
このページは、 共有ARの使い方を完了していることを前提としています。
再生とParrelSyncの使用
ParrelSync は、別のUnityエディタウィンドウを開き、元のプロジェクトからの変更をミラーリングすることで、ユーザー�がプロジェクトをビルドせずにマルチプレイヤーゲームプレイをテストできるようにするUnityエディタ拡張機能です。
- プロジェクトのウェブサイトにある インストール の指示に従って ParrelSync をセットアップしてください。
- 再生設定方法の手順に従ってください。
- SharedSpaceManager.StartTracking()を呼び出す場合は、両方のインスタンスで同じペイロード文字列を使用する。
- 複数のエディター上で Play モードでプロジェクトを実行すると、すべてのインスタンスがセッションに参加し、共同ローカライズされるはずです。
Unityエディターとデバイス間のデバッグ
ARDKは、Unityエディタとデバイス間のテストやデバッグを行うための「モックコロカリゼーション」モードをサポートしています。 このモードはネットワーキングのテストのみを行う。
-
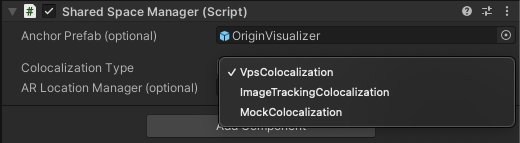
Hierarchyで XR Origin を選択します。 Inspector ウィンドウで、 Shared Space Manager コンポーネントを見つけ、 Colocalization Type を選択し、 MockColocalizationを選択します。

-
スクリプトで、
MockColocalization設定をテストし、独自のペイロード値で部屋をセットアップします。 使用例:
if (_sharedSpaceManager.GetColocalizationType() ==
SharedSpaceManager.ColocalizationType.MockColocalization)
{
// Set room to connect
var mockTrackingArgs = ISharedSpaceTrackingOptions.CreateMockTrackingOptions();
var roomArgs = ISharedSpaceRoomOptions.CreateLightshipRoomOptions(
_roomNamePrefix + "SkippingVpsRoom",
32,
"vps colocalization demo (mock mode)"
);
_sharedSpaceManager.StartSharedSpace(mockTrackingArgs, roomArgs);
}.
- シーンを開始すると、アプリはデバイスとエディターの両方で、ホストかクライアントを選択するUIに直行するはずです。
デバイスのデバッグ
共有ARサンプルのダウンロードとインストール方法については、 Sample Projects を参照してください。
持続アンカーを使う
シーンを固定するために、シーン内の永続的な場所にキューブを配置する。 このアンカーの位置を基準に、ネットワークにスポーンされたオブジェクトを配置する。 永続アンカーの位置や回転がデバイス間で異なる場合、それらのデバイスが同期していないことがわかります。 アンカーが正しい位置(および向き)にあるにもかかわらず、ネットワーク・オブジェクトが正しく配置されていない場合、デバイスは同期しているが、ネットワーク・オブジェクトが同期して配置されていないことがわかります。
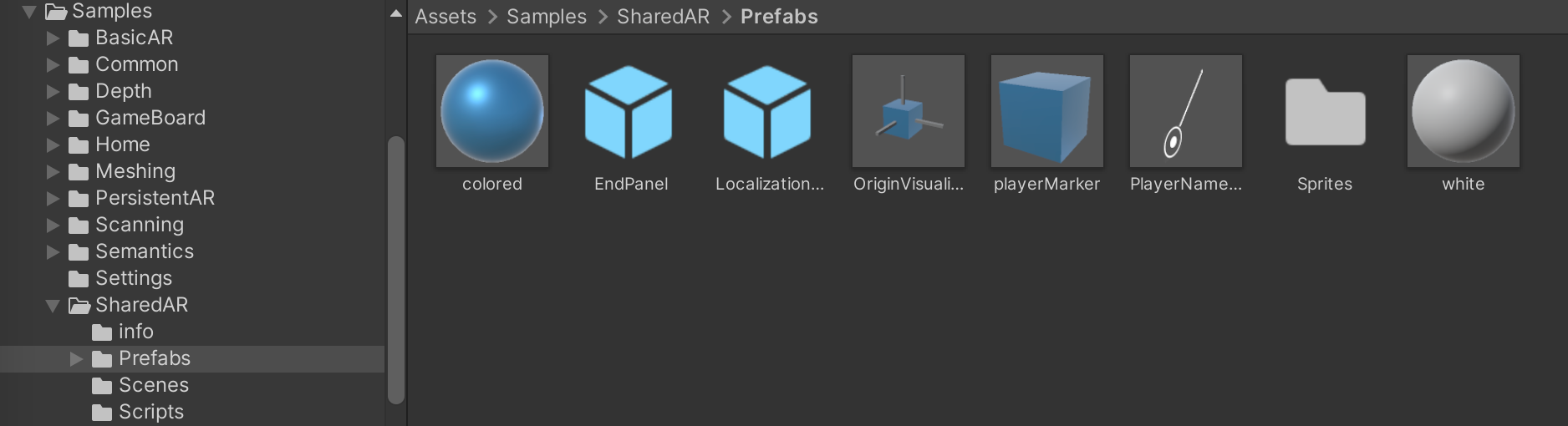
立方体をアンカーとして使うことで、アンカーの回転を検出しやすくなる。 Assets/Samples/SharedAR/Prefabsの共有ARサンプルに、 OriginVisualizer というプレハブがあります。

ネットワーク統計
SharedAR パッケージには、 LightshipNetcodeTransportStatsUI プレハブがあり、ホストまでの RTT、送信データ量、メッセージ数などのネットワーキング統計情報を UI パネルで提供します。 プレハブは Packages/Niantic Lightship Shared AR Client Plugin/Assets/Prefabsにあります。
LightshipNetcodeTransportStatsUI を有効にします:
-
プレハブを Canvas オブジェクトに追加します。 キャンバスは、メインメニューから GameObject > UI > Canvas (キャンバスを持っていない場合) を選択することで開始できます。
-
プレハブの Inspector ウィンドウの Lightship Netcode Transport Stats Display にアクセスします。
- Lightship Netcode Transport が **NetworkManager (Lightship Netcode Transport)**に設定されていることを確認してください。
- Text プロパティを使って、別のテキスト・オブジェクトを指定することもできます。
- Bg Image プロパティを使用して、新しい背景画像オブジェクトを選択します。 画像 コンポーネントを使用して、現在の画像を修正します。
- 新しいボタンオブジェクトを選択するには、 Button プロパティを使います。 現在のボタンを変更するには、 Button コンポーネントを使用します。
- サンプルレートを変更するには、 Sample Rate in Secondsを更新します。 デフォルトは1サンプル/秒。 サンプルレートが高くなると、ネットワークのパフォーマンスが低下する可能性があります。
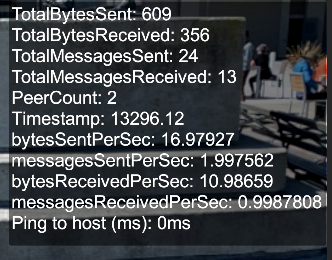
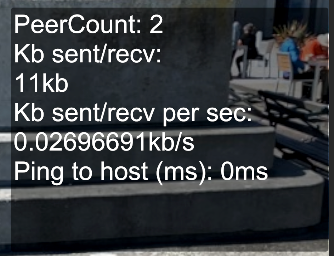
- Verbose Text のチェックボックスをオン/オフして、ネットワーキング・パネルの詳細レベルを変更する。 通常のテキストと冗長なテキストは次のようになります。
Regular Text Verbose Text
Verbose Text