Navigation MeshでCreature Navigationを追加する方法
ナビゲーション・メッシュは、ポイント・アンド・クリックのタッチ入力を使って、キャラクター( エージェント)がARシーンをナビゲートすることを可能にする。
前提条件
Lightship ARとLightship Meshingを有効にしたUnityプロジェクトが必要です。 詳細については、 ARDK 3.0 のインストール および メッシュの作成とフィジックスの追加方法を参照してください。
また、Unity GameObject と AR Mesh Manager および Lightship Meshing Extension コンポネントが必要です。 詳しくは、 メッシュの作成のセクション1の手順に従ってください。
Navigation Mesh Managerの追加
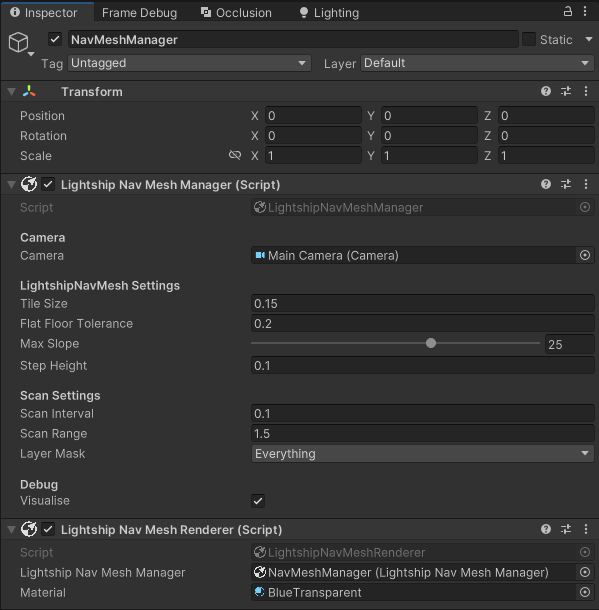
LightshipNavMeshManagerを追加する:
- 空の
GameObjectを作成する。- Hierarchyで、シーンのル��ートを選択します。
- メインメニューから、 GameObjectを選択し、 Create Empty Childを選択します。
- 名前は NavMeshManager。
- NavMeshManager オブジェクトに
LightshipNavMeshManagerコンポーネントを追加します。- Inspector ウィンドウで、 Add Componentをクリックします。
- 検索窓に「LightshipNavMeshManager」と入力し、選択します。
- LightshipNavMesh を表示したい場合は、
LightshipNavMeshRendererコンポーネントを NavMeshManager にも追加してください。 これにより、カメラが動くと LightshipNavMesh が画面上にレンダリングされます。- Inspector ウィンドウで、 Add Component を再度クリックします。
- 今回は、代わりに "LightshipNavMeshRenderer "を検索して選択します。

NavMesh サンプルプロジェクトの LightshipNavMeshManager プレハブを追加することもできます。 詳しくは、 サンプルプロジェクトをご覧ください。
LightshipNavMeshへのエージェントの追加
LightshipNavMeshをテストするには、 Agent をシーンに追加してトラバースする必要があります。 NavMesh sample project には Agent プレハブが含まれており、テストに使用できますが、自分で作成することもできます。
Agent プレハブを作成します:
- Agentとして動作するオブジェクトをシーンに追加します。
- Hierarchyで、シーンのルートを選択します。
- 右クリックし、 Createを選択します。 この例では、 Cube を選択して、基本キューブをテスト Agentとして追加します。
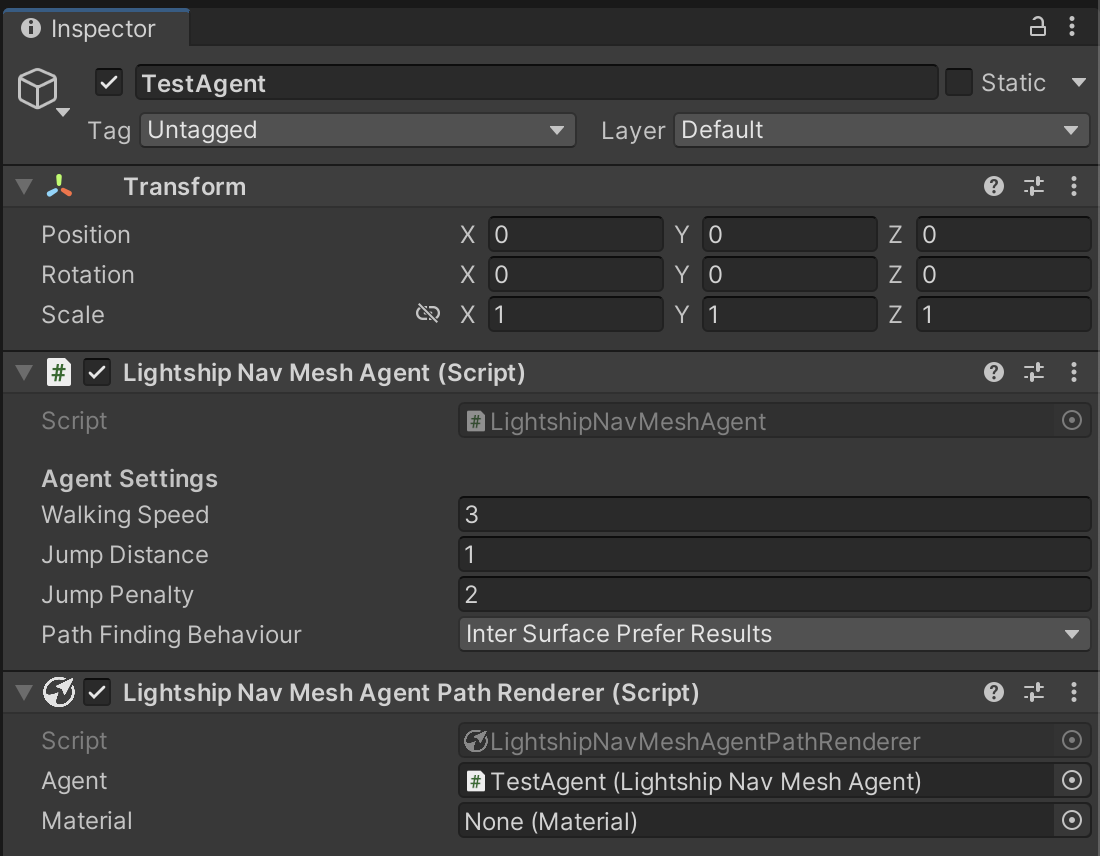
TestAgentと名前をつけます。
LightshipNavMeshAgentコンポーネントを新しい Agentに追加する。- Hierarchyで、
TestAgentを選択します。 - Inspector ウィンドウで、 Add Componentをクリックします。 「LightshipNavMeshAgent」を検索し、選択してコンポーネントを追加します。
- Hierarchyで、
LightshipNavMeshAgentPathRendererコンポーネントを追加して、 Agent がシーン内で通ることができるパスを表示します。- Hierarchyで、
TestAgentを選択する。 - Inspector ウィンドウで、 Add Componentをクリックし、"LightshipNavMeshAgentPathRenderer" を検索して選択し、コンポーネントを追加します。
- Hierarchyで、
- Agent を Assets ウィンドウにドラッグしてプレハブにし、シーンから削除します。

エージェントを制御するスクリプトを作成する
Agentにコントロールスクリプトを追加するには:
- スクリプトの追加 Asset.
- Assets ウィンドウで右クリックし、 Createを選択し、 C# Scriptを選択する。
- 新しいスクリプトの名前
NavMeshHowTo。
- スクリプトを Agentに添付します。
- Agent プレハブを選択し、 Inspector ウィンドウの「Add Component」をクリックします。
- NavMeshHowTo "を検索し、それを選択してコントローラスクリプトをプレハブに追加します。
NavMeshHowTo.csを開き、このサンプルスクリプトをコピーします:
ここをクリックするとNavMeshHowToスクリプトが表示されます!
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Niantic.Lightship.AR.NavigationMesh;
using UnityEngine.InputSystem;
/// SUMMARY:
/// LightshipNavMeshSample
/// このサンプルでは、LightshipNavMeshを使用してユーザー主導のポイント&クリックナビゲーションを追加する方法を示します。
/// 画面を最初にタッチすると、エージェントのプレハブが配置されます。
/// ��場所をタップすると、エージェントはその場所に移動する。
/// トグルボタンは、ナビゲーション・メッシュとパスの表示/非表示を切り替えます。
/// _agentPrefabにLightshipNavMeshAgentがあると仮定します。
/// 独自のエージェント・タイプを書いている場合は、それを入れ替えるか、継承する。
///
public class NavMeshHowTo :MonoBehaviour
{
[SerializeField]
private Camera _camera;
[SerializeField]
private LightshipNavMeshManager _navmeshManager;
[SerializeField]
private GameObject _agentPrefab;
private GameObject _creature;
private LightshipNavMeshAgent _agent;
void Update()
{
HandleTouch();
}
public void ToggleVisualisation()
{
//ナビメッシュのレンダリングをオフにする
_navmeshManager.GetComponent<LightshipNavMeshRenderer>().enabled =
!_navmeshManager.GetComponent<LightshipNavMeshRenderer>().enabled;
//任意のエージェントのパスレンダリングをオフにする
_agent.GetComponent<LightshipNavMeshAgentPathRenderer>().enabled =
!_agent.GetComponent<LightshipNavMeshAgentPathRenderer>().enabled;
}
private void HandleTouch()
{
//エディタではマウスクリックを使用し、スマホではタッチを使用します。
#if UNITY_EDITOR
if (Input.GetMouseButtonDown(0) || Input.GetMouseButtonDown(1) || Input.GetMouseButtonDown(2))
#else
//タッチがあった場合、関数を呼び出す
if (Input.touchCount <= 0)
return;
var touch = Input.GetTouch(0);
//タッチがないか、タッチでUI要素が選択された場合
if (Input.touchCount <= 0 )
return;
if (touch.phase == UnityEngine.TouchPhase.Began)
#endif
{
#if UNITY_EDITOR
Ray = _camera.ScreenPointToRay(Input.mousePosition);
#else
Ray ray = _camera.ScreenPointToRay(touch.position);
#endif
//タッチポイントをスクリーン空間から3Dに投影し、それをエージェントへデスティネーションとして渡す
RaycastHit hit;
if (Physics.Raycast(ray, out hit))
{
if (_creature == null )
{
_creature = Instantiate(_agentPrefab);
_creature.transform.position = hit.point;
_agent = _creature.GetComponent<LightshipNavMeshAgent>();
}
else
{
_agent.SetDestination(hit.point);
}.
}
}
}
}