共有ARの使い方
VPSを使用して共有ARルームをセットアップするには、以下の手順を使用できます。 適切なコンポーネント をUnityシーンに追加する必要があります。 その後、 CoverageAPI または ARLocationManager を使用して、共有ARルームを作成することができます。
前提条件
- Lightship ARを有効にしたUnityプロジェクトが必要です。
- Shared AR プラグインをインストールする必要があります。
- ARSessionとXROriginを持つARシーンが必要です。
シーンにコンポーネントを追加する
�共有ARを使用するには、これらのコンポーネントをUnityシーンに追加する必要があります:
- Network Manager オブジェクトをシーンのルートに追加します。
- Hierarchyで、シーンタイトルを選択します。
- メインメニューから、 GameObject を選択し、 Create Emptyを選択します。
- オブジェクト名は NetworkManager。
- NetworkManager コンポーネントをオブジェクトに追加する。
-
Hierarchyで、 NetworkManagerを選択する。
-
Inspector ウィンドウで、 Add Componentをクリックします。
-
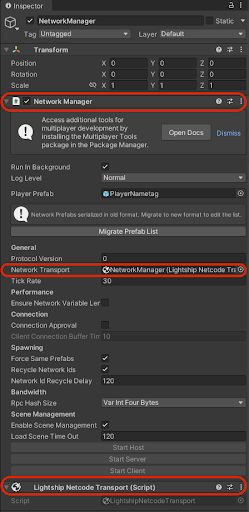
検索ボックスに「Network Manager」と入力し、選択して追加する。
-
Network Transportの下で、 Select transport... をクリックし、 LightshipNetcodeTransportを選択する。 これにより、 Lightship Netcode Transport コンポーネントが自動的に追加されます。

-
- SharedSpaceManager コンポーネントを XROriginに追加する。
- ARシーンの Hierarchyで、 XR Origin コンポーネントを選択します。
- Inspector ウィンドウで、 Add Componentをクリックします。
- 検索ボックスに「Shared Space Manager」と入力し、選択して追加する。
- Colocalization Type が Vps Colocalizationに設定されていることを確認してください。
カバレッジAPIでSharedSpaceManagerを使用する
カバレッジAPIを使用して、どのVPSロケーションでも共有ルームに参加できます。 まず TryGetCoverage を使って AreaTargetsを取得する。 これにより、近隣のVPS拠点から選択できるリストが表示されます。 VPS ロケーションは LocalizationTarget.DefaultAnchorとして定義されます。 ユーザーが場所を選択したら、 SharedSpaceManager を使用して、 DefaultAnchor をルーム識別子として使用して、ルームに参加することができます。
TryGetCoverageを使用してエリアターゲットを取得する
CoverageClientManager クラスを使用して、近隣の VPS ロケーションのリストを取得できます。 ロケーションは LocalizationTarget.DefaultAnchorとして定義されます。 これが基本的なステップだ:
-
Niantic.Lightship.AR.CoverageClientManagerのコピーをインスタンス化します:
...
using Niantic.Lightship.AR;
public class CoverageClientSelector : MonoBehaviour
{
// コンポーネントへの参照
[SerializeField]
public CoverageClientManager CoverageClient;
...
} -
AreaTargetsResultを受け取るイベントハンドラを宣言する。 このサンプル・ハンドラは、最も近い5つの場所を辞書に登録する。private Dictionary<string, string> LocationToPayload = new();
private void OnGottenCoverage(AreaTargetsResult args)
{
var areaTargets = args.AreaTargets;
// エリアターゲットをユーザーに近い順にソート
areaTargets.Sort((a, b) =>
a.Area.Centroid.Distance(args.QueryLocation).CompareTo(
b.Area.Centroid.Distance(args.QueryLocation));
// 最も近い5つの名前とアンカーを辞書に入力
for (var i = 0; i < 5; i++)
{
LocationToPayload[areaTargets[i].Target.Name] = areaTargets[i].Target.DefaultAnchor;
}.
} -
イベントハンドラを
CoverageClient.TryGetCoverageに追加する。void Start()
{
CoverageClient.TryGetCoverage(OnGottenCoverage);
}.
CoverageClientSelector サンプル・スクリプトでは、Unity ドロップダウン・ボックスに入力するプロセスの使用方法を示しています。 CoverageClientの完全なUI(イメージターゲットやデバイスからの距離を含む)の例については、 [Shared AR VPS sample](../../sample_projects.md#shared-ar-vps)をご覧ください。
<details><summary>クリックするとCoverageClientSelectorのコードサンプルが表示されます。</summary>
<p>
<CodeBlock language="csharp">{CoverageClientSelector}</CodeBlock>
</p>
</details>
### SharedSpaceManager を使用したルームへの参加
[LocalizationTarget.DefaultAnchor](../../apiref/Niantic/Lightship/AR/VpsCoverage/LocalizationTarget/index.mdx#DefaultAnchor) を使用して、ホストまたはクライアントとして Shared AR ルームへ参加することができます。 これが基本的な手順である:
1. `SharedSpaceManager`のコピーをインスタンス化する。
1. `DefaultAnchor` を選択された場所(`defaultPayloadToSet)` から取り出し、 `SharedSpaceManager.StartTracking` と `SharedSpaceManager.PrepareRoom` メソッドに渡す。
```cs
[SerializeField]
private SharedSpaceManager _sharedSpaceManager;
private void OnLocationSelected(string defaultPayloadToSet)
{
var vpsTrackingOptions = ISharedSpaceTrackingOptions.CreateVpsTrackingOptions(defaultPayloadToSet);
var roomOptions = ISharedSpaceRoomOptions.CreateVpsRoomOptions(
vpsTrackingOptions,
"optionalPrefixForRoom_",
10,
"Room Description Here!")
);
_sharedSpaceManager.StartSharedSpace(vpsTrackingOptions, roomOptions);
}.
SharedSpaceManager.sharedSpaceManagerStateChanged�のイベントリスナーを設定する。args.Trackingがtrueの場合、参加できる共有スペースがある。 このサンプルでは、"Join as Host "ボタンと "Join as Client "ボタンを使って、ユーザーがいつ参加できるかを設定します:[SerializeField]
private Button _joinAsHostButton;
[SerializeField]
private Button _joinAsClientButton;
protected void Start()
{
_sharedSpaceManager.sharedSpaceManagerStateChanged += OnColocalizationTrackingStateChanged;
}
private void OnColocalizationTrackingStateChanged(
SharedSpaceManager.SharedSpaceManagerStateChangeEventArgs args)
{
if (args.Tracking)
{
_joinAsHostButton.gameObject.SetActive(true);
_joinAsClientButton.gameObject.SetActive(true);
}.
}- ホストとして参加するには、
NetworkManager.Singleton.StartHostを呼び出す。 クライアントとして参加するには、StartClientを呼び出します。protected void Start()
{
_joinAsHostButton.onClick.AddListener(OnJoinAsHostClicked);
_joinAsClientButton.onClick.AddListener(OnJoinAsClientClicked);
}
private void OnJoinAsHostClicked()
{
// ハイライト開始
NetworkManager.Singleton.StartHost(); // ハイライト終了 HideButtons(); } private void OnJoinAsClient() // ハイライト開始 NetworkManager.Singleton.StartHost(); HideButtons(); StartHost();
// ハイライト終了
HideButtons();
}
private void OnJoinAsClientClicked()
{
// ハイライト開始
NetworkManager.Singleton.StartClient();
// ハイライト終了
HideButtons();
}
private void HideButtons()
{
_joinAsHostButton.gameObject.SetActive(false);
_joinAsClientButton.gameObject.SetActive(false);
}.
:::caution
最初のユーザーがホストで、残りがクライアントであることを確認してください。
:::
## ARLocationManagerでSharedSpaceManagerを使う
[How to Place Content in Real-World Locations Using Location AR](../vps/real_world_location_ar.md) の手順に従い、 [ARLocation](../../apiref/Niantic/Lightship/AR/LocationAR/ARLocation/index.mdx) をシーンに追加した場合、 [SharedSpaceManager.PrepareRoom](../../apiref/Niantic/Lightship/SharedAR/Colocalization/SharedSpaceManager/index.mdx#PrepareRoom)を呼び出す際に、そのロケーションを使用することができます。 使用例:
```cs
public SharedSpaceManager SharedSpaceManager;
public ARLocationManager ARLocationManager;
...
// Startは、最初のフレーム更新の前に呼び出される
void Start()
{
// このデモでは、1つのARLocationしかターゲットにしていない。
// For applications that choose from a list, use the specific ARLocation that you are localizing against
// as the room ID
var vpsTrackingOptions = ISharedSpaceTrackingOptions.CreateVpsTrackingOptions(ARLocationManager.ARLocations.First());
var roomOptions = ISharedSpaceRoomOptions.CreateLightshipRoomOptions(
ARLocationManager.ARLocations.First().Payload.ToBase64(),
10,
"ルームの説明はこちら!"
);
_sharedSpaceManager.StartSharedSpace(vpsTrackingOptions, roomOptions);
}.
その後、 NetworkManager.Singleton.StartHost または StartClient を呼び出して入室することができます。
VPSLocationDemoManager サンプルスクリプトは、 SharedSpaceManager と ARLocationManagerの使用方法を示しています。 また、 ConnectionUI オブジェクトがあり、ユーザー・インターフェースを扱っていることを前提としている。 SharedSpaceManagerの完全な例については、 Shared AR VPS サンプルの VpsColocalizationDemo.cs スクリプトを参照してください。
クリックするとVPSLocationDemoManagerのコードサンプルが表示されます。
using System.Linq;
using Niantic.Lightship.AR.Subsystems;
using Niantic.Lightship.SharedAR.Colocalization;
using Unity.Netcode;
using UnityEngine;
public class VPSLocationDemoManager : MonoBehaviour
{
public SharedSpaceManager SharedSpaceManager;
public ARLocationManager ARLocationManager;
public GameObject ConnectionUI;
private bool _started;
// Start is called before the first frame update
void Start()
{
SharedSpaceManager.sharedSpaceManagerStateChanged += OnSharedSpaceStateChanged;
// This demo only targets a single ARLocation, so we can just use the first location.
// For applications that choose from a list, use the specific ARLocation that you are localizing against
// as the room ID
var vpsTrackingOptions = ISharedSpaceTrackingOptions.CreateVpsTrackingOptions(ARLocationManager.ARLocations.First());
var roomOptions = ISharedSpaceRoomOptions.CreateLightshipRoomOptions(
ARLocationManager.ARLocations.First().Payload.ToBase64(),
10,
"Room Description Here!"
);
_sharedSpaceManager.StartSharedSpace(vpsTrackingOptions, roomOptions);
}
private void OnSharedSpaceStateChanged(SharedSpaceManager.SharedSpaceManagerStateChangeEventArgs args)
{
if (args.Tracking && !_started)
{
ConnectionUI.SetActive(true);
_started = true;
}
}
public void StartAsHost()
{
NetworkManager.Singleton.StartHost();
ConnectionUI.SetActive(false);
}
public void StartAsClient()
{
NetworkManager.Singleton.StartClient();
ConnectionUI.SetActive(false);
}
}
次の手順
共有オブジェクトの表示方法 共有オブジェクトを同じルームに表示したり、ルームにいる各プレーヤーの場所にオブジェクトを表示したりする方法については、「共有オブジェクトの表示方法」を参照してください。