APIを使ってメッシュをダウンロードする
Mesh Downloading APIを使用すると、ランタイム時に任意のパブリックロケーションのメッシュをダウンロードして作成することができます。 このAPIには、動作をカスタマイズするためのオプションのパラメーターが含まれており、この入門ガイドではその一部をご紹介します。
前提条件
ARDKがインストールされたUnityプロジェクトと、Location ARを含むARシーンが必要です。 詳細については、ARDK 3のインストールとLocation ARを使用してコンテンツを現実世界に配置するを参照してください。 この入門ガイドでは、プロジェクトに ARLocation が必要です。
Unityの準備をする
Mesh Downloading APIを使用する前に、 Location Mesh Manager コンポーネントと、メッシュをダウンロードするための関連スクリプトを追加する必要があります。
Location Mesh Managerとメッシュダウンロードスクリプトを作成するには、次の手順を行います。
-
マネージャーとスクリプト��を配置するために、GameObjectsを追加します。
- Hierarchy でARシーン内で右クリックし、 Create Empty を選択して、新しい
GameObjectにLocationMeshManagerと名前を付けます。 同じ手順を繰り返し、2つ目のオブジェクトにMeshDownloadHowToと名前を付けます。
- Hierarchy でARシーン内で右クリックし、 Create Empty を選択して、新しい
-
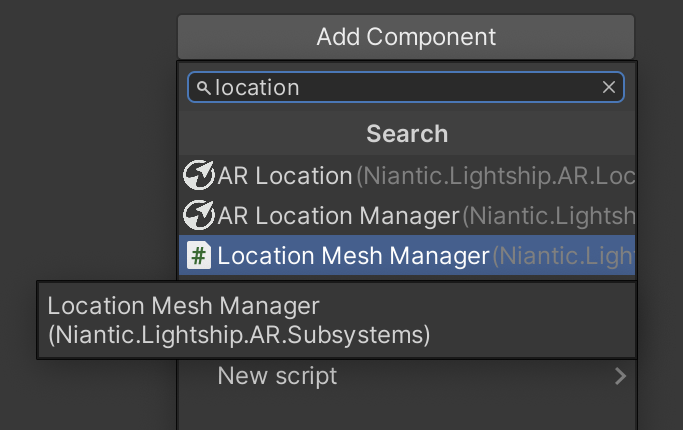
LocationMeshManagerを選択し、 Inspector で Add Component をクリックして、 Location Mesh Manager を追加します。
-
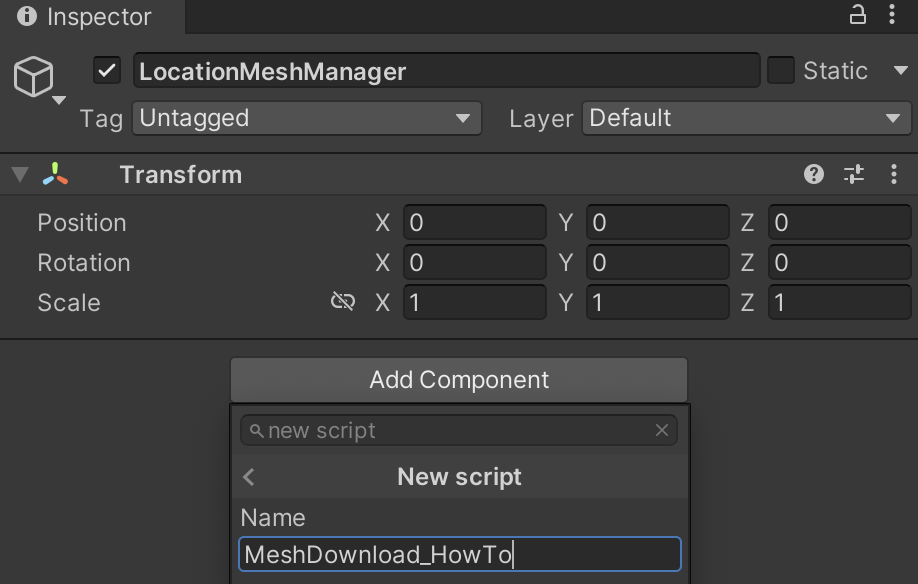
MeshDownloadHowToを選択し、 Inspector で Add Component をクリックして、 New Script を追加します。MeshDownloadHowToという名前を付けます。
ARロケーションペイロードを使用してメッシュをダウンロードする
Location Mesh Managerが準備できたら、APIを使用してメッシュをダウンロードし、ランタイム時にその位置を設定することができます。 この例では、 ARLocation ペイロードを使用して、そのロケーションの現実世界の上にメッシュを配置します。 これにより、メッシュが配置された GameObject が生成され、他のGameObjectと同様に使用したり、修正することができます。 例えば、ユーザーがボタンを押したときにメッシュがダウンロードされ、表示されるようにしたり、別の機能に渡して衝突検知に使用することが考えられます。
まず、 MeshDownloadHowTo.cs を開き、次のコードを追加します。
クリックしてMesh Download関数を表示
using System.Threading.Tasks;
using Niantic.Lightship.AR.LocationAR;
using Niantic.Lightship.AR.PersistentAnchors;
using Niantic.Lightship.AR.Subsystems;
using UnityEngine;
public class MeshDownloadHowTo : MonoBehaviour
{
[SerializeField]
private LocationMeshManager _meshManager;
[SerializeField]
private ARLocationManager _arLocationManager;
private GameObject _downloadedMesh;
private bool _startedDownload;
private void Start()
{
_arLocationManager.locationTrackingStateChanged += OnLocationTrackingStateChanged;
}
private void OnLocationTrackingStateChanged(ARLocationTrackedEventArgs args)
{
if (args.Tracking && !_startedDownload)
{
_startedDownload = true;
_ = DownloadAndPositionMeshAsync(location: args.ARLocation);
}
}
private async Task DownloadAndPositionMeshAsync(ARLocation location)
{
var payload = location.Payload;
// メインスレッドをブロックしないように、メッシュのダウンロードを非同期で待つ
var go = await _meshManager.GetLocationMeshForPayloadAsync(payload.ToBase64());
// ARLocationの位置の子としてメッシュを設定し、シーンに配置する
go.transform.SetParent(location.transform, false);
_downloadedMesh = go;
}
private void OnDestroy()
{
if (_downloadedMesh)
{
Destroy(_downloadedMesh);
}
}
}
このスクリプトは、 ARLocation をトラッキングするように設定された ARLocationManager を含むシーンに追加してください。 ARLocationManager で初めて ARLocation のトラッキングに成功すると、メッシュのダウンロードが開始されます。 Geospatial Browserからダウンロードされた ARLocations にはすでにメッシュが関連付けられているため、このスクリプトは、それらの ARLocations にはあまり役に立たないかもしれません。 メッシュのダウンロードは、ランタイム時に ARLocations のメッシュや、VPS Coverage APIを通じて検出されたメッシュをダウンロードする場合に活用できます。
ランタイム時にメッシュを調整する
メッシュがダウンロードされたら、APIオプションを使用して調整することができます。 この例では、APIを使用してテクスチャ付きのメッシュを取得し、その透明度を軽減します。 ARLocation ペイロードを使用して配置することで、ランタイム時に既存のパブリックロケーションの透明なメッシュオーバーレイを作成できます。
スクリプトを更新する前に、透明度をサポートするマテリアルを作成し、 LocationMeshManager に追加します。
-
Project ウィンドウで、 Assets ディレクトリ内を右クリックし、 Create メニューを開いて Material を選択します。 新しい素材に
trans_lightという名前を付けます。 -
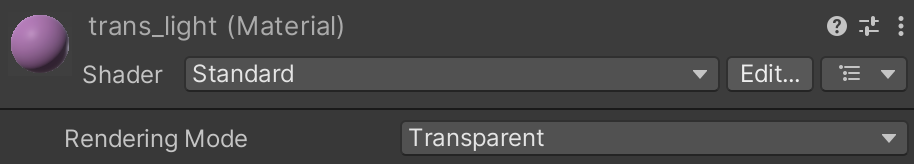
trans_lightを選択し、 Inspector でレンダリングモードを Transparent に設定します。
-
Hierarchy で
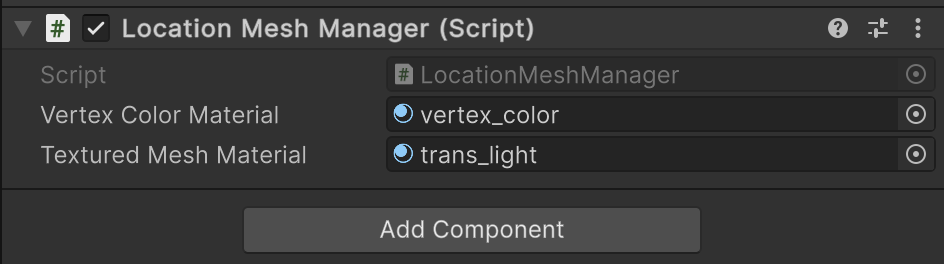
LocationMeshManagerを選択し、 Standard Material フィールドにtrans_lightを追加します。
MeshDownloadHowTo.csを開き、DownloadAndPositionMeshAsync関数を以下のコー�ドで更新します:
クリックして、更新後のMesh Download関数を表示
private async Task DownloadAndPositionMeshAsync(ARLocation location)
{
var payload = location.Payload;
// メッシュダウンロードにテクスチャオプションを使用する
var go = await _meshManager.GetLocationMeshForPayloadAsync(payload.ToBase64(), meshFormat.TEXTURED; // メッシュレンダリングを取得する:MeshDownloadRequestResponse.MeshAlgorithm.TEXTURED);
go.transform.SetParent(location.transform, false);
// メッシュレンダラを取得し、マテリアルの透明度を 0.5 に設定する
foreach (var meshRenderer in go.GetComponentsInChildren<MeshRenderer>())
{
var mat = meshRenderer.material;
if (mat != null)
{
var color = mat.color;
color.a = 0.5f;
meshRenderer.material.color = color;
}
}
_downloadedMesh = go;
}
詳細情報
- 一般的な情報については、メッシュのダウンロード機能のページを参照してください。
- 詳細やその他のオプションパラメーターについては、Mesh Download APIリファレンスを参照してください。
- メッシュダウンロードの実際の使用例については、VPS Coverage APIのサンプルをお試しください。