ネットコードでVPSコロカリゼーションを使う方法

コロカライゼーションは、プレイヤーが同じ現実世界の場所にあるバーチャルオブジェクトを見ることを確実にする、シェアードARに不可欠な要素である。 SharedSpaceManager`クラスを使用することで、ネットワーク接続を自動的に作成することができ、同じVPS-Activated Locationにいるプレイヤーは、別のネットワークインターフェイスを必要とせずに、マルチプレイヤーARセッションに参加することができます。
前提条件
- ARDK がインストールされたUnityプロジェクトと、セットアップされた基本的な AR シーンが必要です。 詳しくは、ライトシップARDKのセットアップおよび基本ARシーンのセットアップを参照してください。
- ARシーンにはARLocationも必要です。 追加方法については、How to Place Content in Real-World Using Location ARを参照してください。
- このHow-Toでは、Shared AR and Netcodeのプロジェクトをベースとしています。 まだ完了していない場合は、そこから始めてください。
- VPS Colocalization を使用するには、
SharedSpaceManagerの Colocalization Type が VPS Colocalization に設定されていることを確認してください。
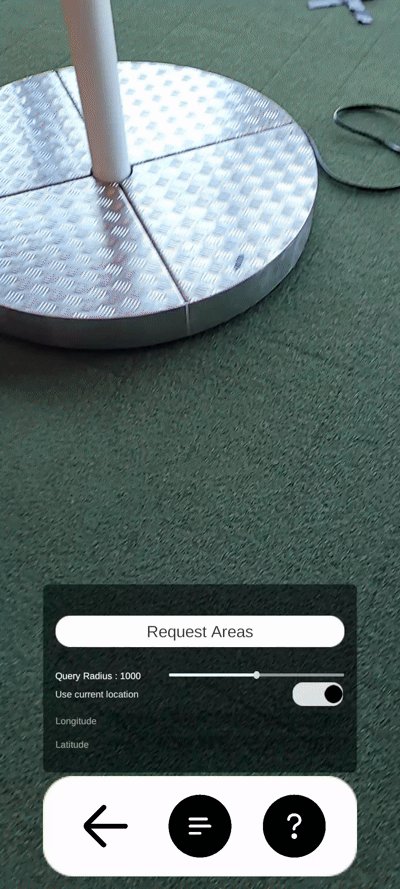
VPSコロカライゼーションの概要
VPSコロカライゼーションをセットアップするには、以下の作業が必要です:
- 追跡したいVPS-Activated Locationを設定します。
- SharedSpaceManager.StartSharedSpace()`を呼び出してVPSトラッキングを開始する。
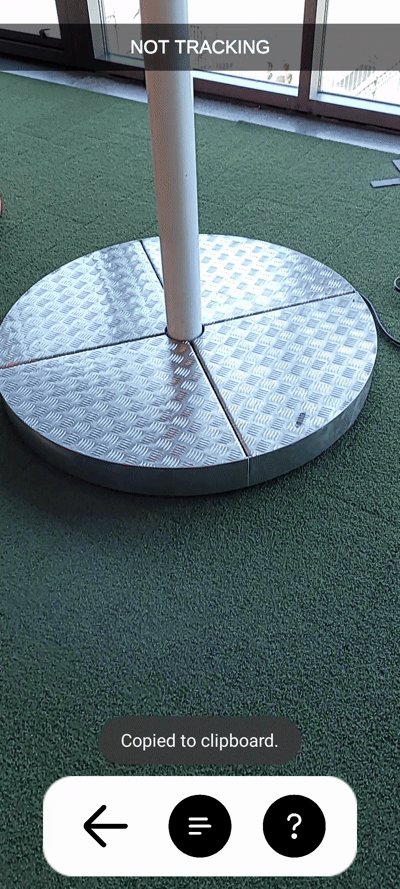
- VPSが "トラッキング "状態になると、共有AR原点は現実世界の一点に合わせられます。
- Netocdeで共有オブジェクトを表示する方法](./display_shared_objects.md)の手順で、シーンにオブジェクトをスポーンします。
- Netcodeを起動してプレイする!
カバレッジAPIを使用して実行時にロケーションを選択する方法と、UnityエディタでVPS-Activated Locationを設定し、それを中心にアプリケーションを構築する方法です。 実行時にロケーションを選択する場合、ユーザ��ー入力を処理するためにより多くのUIとコードが必要になりますが、VPSが有効なロケーションであればどこでも動作する柔軟性があります。 ビルド時にロケーションを設定する方がシンプルで、特定のスペースを中心にエクスペリエンスをデザインできるが、拡張性はない。
共有AR体験が、VPSが有効な場所であればどこでもプレイできるように設計されている場合でも、テスト時に特定の場所でハードコードしておくと便利です。 これにより、シーンをテストしたいだけなら、ネットワークUIでの追加問題を避けることができる!
ARLocationManagerを使用したVPS起動ロケーションの設定
ま�ず、VPS Colocalization 用の SharedSpaceManager をセットアップする:
- 階層でXR Originを選択し、インスペクタで
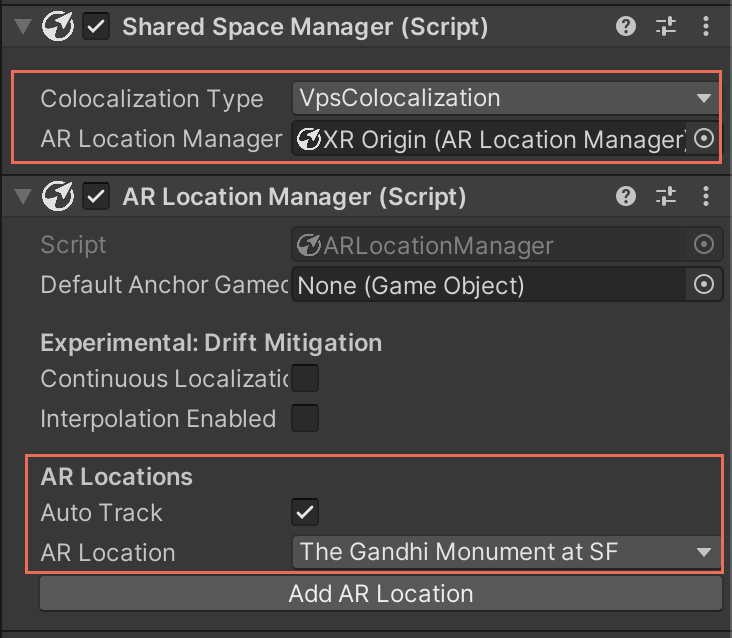
SharedSpaceManagerコンポーネントを見つけます。 Colocalization Type を VpsColocalization に設定します。 - XR OriginをHierarchyからAR Location Manager**コンポーネントへドラッグアンドドロップします。
Shared Space ManagerとAR Location Managerのコンポーネントは以下のようになります: 
テストスキャンによるコロカライゼーションのテスト
近くにVPSが稼働している場所がない場合は、テストスキャンを使用してVPSのコロカライゼーションをテストすることができます。 コロカライゼーションのテストスキャンをセットアップする:
- プライベートスキャンの管理方法](../vps/tooling/manage_test_scans.md)の指示に従って、APIキーにスキャンを追加します。
- メッシュのダウンロード](../vps/tooling/manage_test_scans.md#downloading-meshes)に進み、指示に従ってメッシュをダウンロードします。
- テストスキャンマニフェストの位置緯度と位置経度を今すぐ確認してください。 このステップの後まで待つと、問題が発生する可能性があります。
- Unityにリアルワールドのロケーションを追加する](../vps/real_world_location_ar.md#adding-a-real-world-location-to-unity)のステップ1~3に従って、Unityプロジェクトにメッシュをインストールします。
SharedSpaceManagerでVPSのコロカライゼーションを設定する
VPSコロカライゼーション用にプロジェクトをセットアップする:
- 階層** で、
NetworkDemoManagerの名前をVPSLocationDemoManagerに変更する。 - Project**ウィンドウで、Assetsフォルダを開き、
VPSLocationDemoManager.csを開きます。 SerializeField]`呼び出しのリストを見つけて、この参照を追加する:
[SerializeField]
private ARLocationManager _arLocationManager;
- void Start()`のコードを次のスニペットに置き換える:
// 参加する部屋を設定する
// このデモは単一のARLocationのみを対象としているため、最初の場所を使用すればよい。
//
var vpsTrackingOptions = ISharedSpaceTrackingOptions.CreateVpsTrackingOptions(_arLocationManager.ARLocations.First());
var roomOptions = ISharedSpaceRoomOptions.CreateVpsRoomOptions(
vpsTrackingOptions,
"optionalPrefixForRoom_", // ルーム名はこのプレフィックス + Base64 Locationアンカーデータ
32, // 定員を最大に設定
"Room Description Here!");
_sharedSpaceManager.StartSharedSpace(vpsTrackingOptions, roomOptions);
この時点で、VPSLocationDemoManager.cs は次のようになっているはずだ:
クリックすると、VPSLocationDemoManagerのコードサンプルが表示されます。
using System.Linq;
using Niantic.Lightship.AR.Subsystems;
using Niantic.Lightship.SharedAR.Colocalization;
using Unity.Netcode;
using UnityEngine;
public class VPSLocationDemoManager : MonoBehaviour
{
public SharedSpaceManager SharedSpaceManager;
public ARLocationManager ARLocationManager;
public GameObject ConnectionUI;
private bool _started;
// Start is called before the first frame update
void Start()
{
SharedSpaceManager.sharedSpaceManagerStateChanged += OnSharedSpaceStateChanged;
// This demo only targets a single ARLocation, so we can just use the first location.
// For applications that choose from a list, use the specific ARLocation that you are localizing against
// as the room ID
var vpsTrackingOptions = ISharedSpaceTrackingOptions.CreateVpsTrackingOptions(ARLocationManager.ARLocations.First());
var roomOptions = ISharedSpaceRoomOptions.CreateLightshipRoomOptions(
ARLocationManager.ARLocations.First().Payload.ToBase64(),
10,
"Room Description Here!"
);
_sharedSpaceManager.StartSharedSpace(vpsTrackingOptions, roomOptions);
}
private void OnSharedSpaceStateChanged(SharedSpaceManager.SharedSpaceManagerStateChangeEventArgs args)
{
if (args.Tracking && !_started)
{
ConnectionUI.SetActive(true);
_started = true;
}
}
public void StartAsHost()
{
NetworkManager.Singleton.StartHost();
ConnectionUI.SetActive(false);
}
public void StartAsClient()
{
NetworkManager.Singleton.StartClient();
ConnectionUI.SetActive(false);
}
}
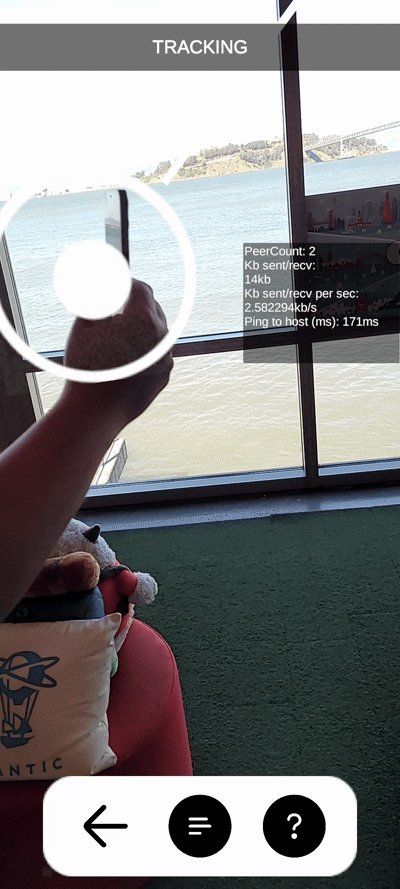
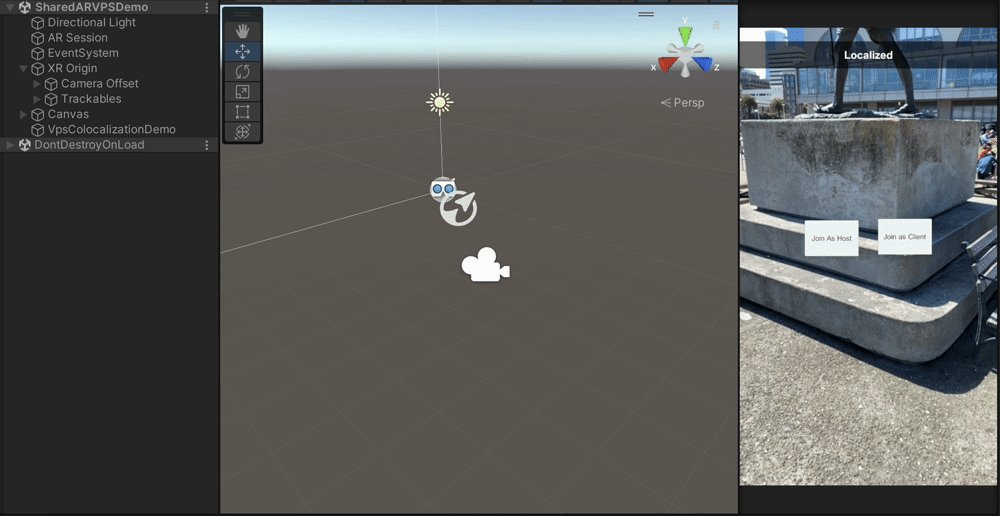
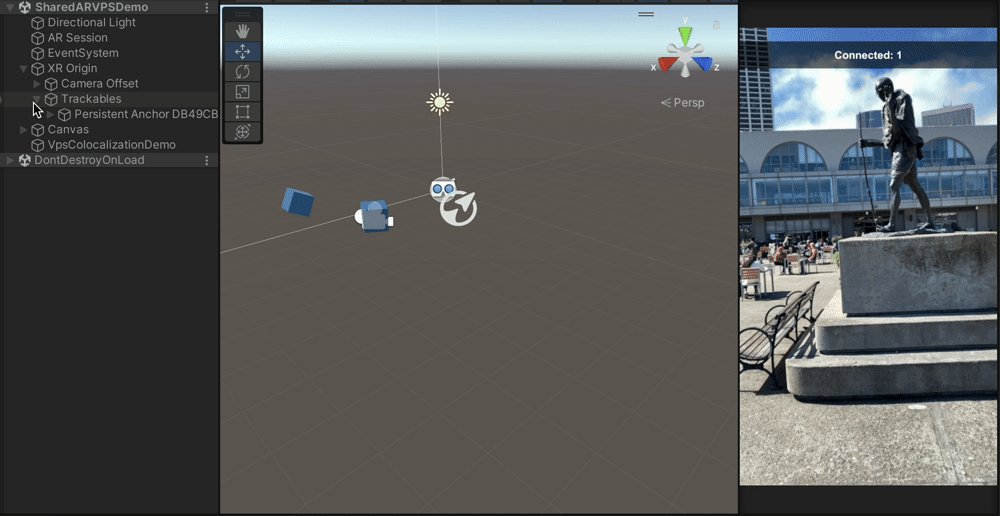
この時点でアプリケーションをビルドして実行すると、ホストまたはクライアントとして参加するためのボタンと、ローカライズの状態を表示するテキストボックスが表示されるはずです。

他のデバイスの位置を表示する
Unity NetcodeのNetworkManager Player PrefabをOwner Authoritative Modeで使用することで、ピアデバイスの位置を同期し、プレイヤーアバターを正しい位置に表示することができます。
プレーヤープリファブを設定する:
-
Hierarchy**で、ARシーンの下で右クリックし、Create Emptyを選択します。 新しいオブジェクトの名前を
playerPrefabとする。 -
playerPrefab`をHierarchyからProjectウィンドウのAssetsフォルダにドラッグしてプレハブにし、シーンから削除します。
-
PlayerPrefab
を選択し、**Inspector** で **Add Component** をクリックします。 プレハブにLightshipNetworkObjectコンポーネントを追加し、次に **New Script** コンポーネントを追加します。 スクリプトの名前をPlayerAvatar` とする。 -
この
PlayerAvatarのコードをスクリプトファイルにコピーする:クリックするとPlayerAvatarのコードサンプルが表示されます。
// Copyright 2023 Niantic, Inc. All Rights Reserved.
using Unity.Netcode.Components;
using UnityEngine;
public class PlayerAvatar: NetworkTransform
{
[HideInInspector]
private Transform _arCameraTransform;
protected override bool OnIsServerAuthoritative()
{
return false;
}
public override void OnNetworkSpawn()
{
if (IsOwner)
{
if (Camera.main)
{
_arCameraTransform = Camera.main.transform;
}
}
base.OnNetworkSpawn();
}
new void Update()
{
if (IsOwner)
{
if (_arCameraTransform)
{
// Get local AR camera transform
_arCameraTransform.GetPositionAndRotation(out var pos, out var rot);
// Since using the ClientNetworkTransform, just update world transform of the cube matching with the
// AR Camera's worldTransform. it's local transform will be synced.
transform.SetPositionAndRotation(pos, rot);
}
}
base.Update();
}
}
このスクリプトは OnIsServerAuthoritative() から false を返し、更新がサーバーではなくプレイヤーアバターオブジェクトの所有者によって行われるようにします。 各プレーヤーオブジェクトは、参加時にNetcodeによって作成され、ユーザーのデバイスによって所有されます。
ポジションシンクによる選手プレハブの最終決定
プレーヤープレファブを動作させるための最後の要件は、プレーヤのアバターの位置がそれらが表すデバイスと一致していることを確認することです。 PlayerAvatar`スクリプトでは、メインカメラのトランスフォーム値がデバイスの位置として使用されます。 プレイヤーアバターとデバイスの位置が正しく並ぶように、プレイヤーアバターをメインカメラのトランスフォーム値と一致させ、位置を自動的に同期させます。
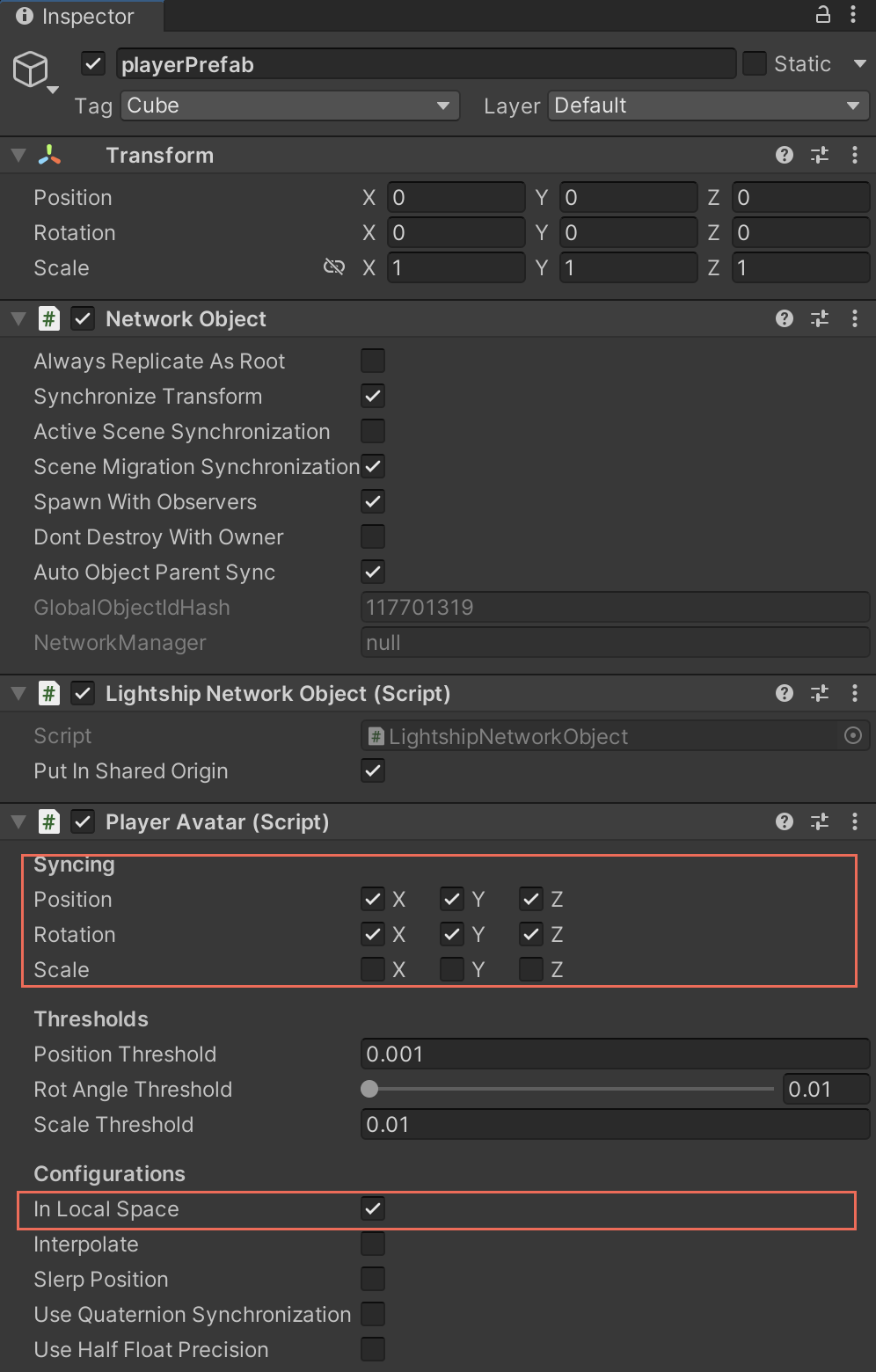
位置の同期を有効にするには、AssetsフォルダからplayerPrefabを選択し、PlayerAvatarコンポーネントでIn Local Spaceを有効にし��ます。
この時点で、プレーヤープレハブはシェアードAR体験で使用する準備が整いました。 ダブルチェックするために、プレハブのInspectorビューが次のようになっていることを確認してください:

選手プレハブのテスト
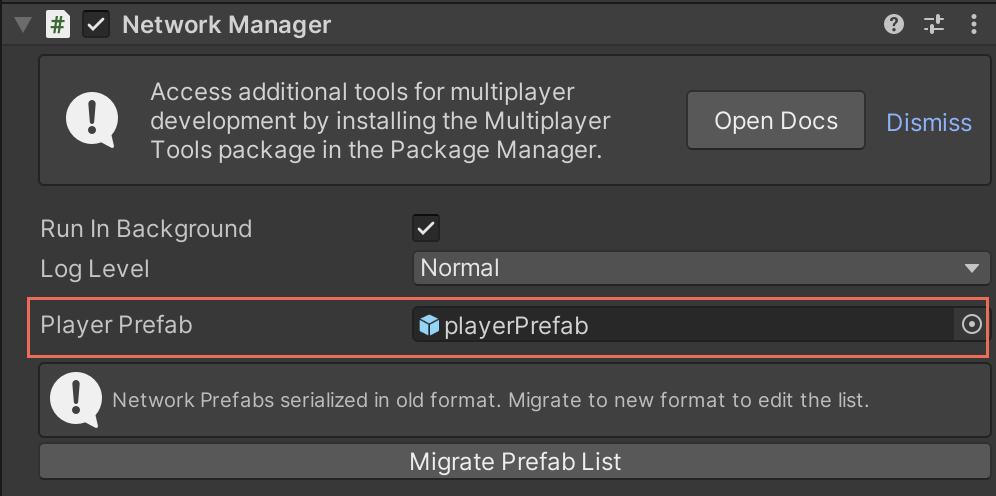
プレーヤープレハブをテストする前に、ネットワークマネージャに追加する必要があります。 Hierarchy**で NetworkManager を選択し、Assets フォルダから playerPrefab を Inspector の Player Prefab フィールドにドラッグします。

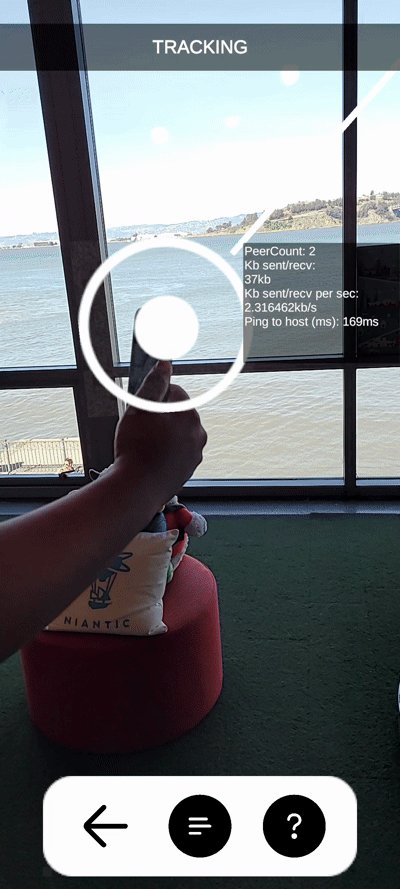
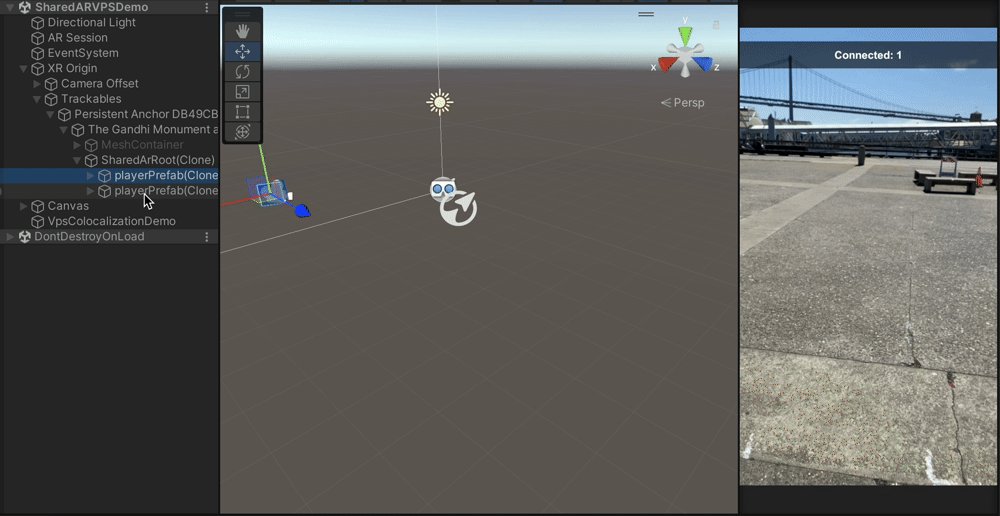
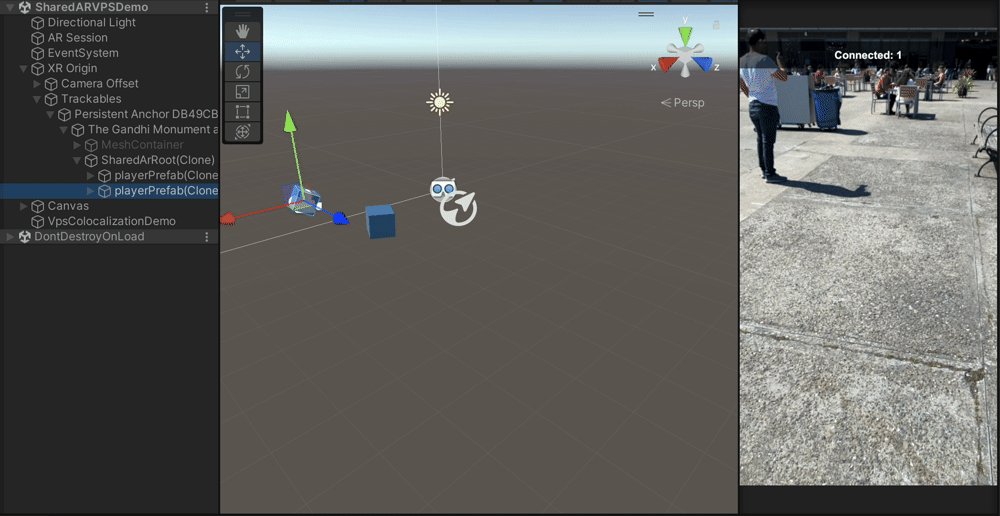
プレハブを Network Manager に追加したら、このサンプルをビルドして 2 台のデバイスで同時に実行します。 セッション内の各デバイスにプレーヤープレファブが表示されるはずです。

次のステップ
マルチプレイヤーエクスペリエンスに共有バーチャルオブジェクトを追加する��方法については、共有オブジェクトを表示する方法を参照してください。
共有ARの一般的な問題とデバッグの提案については、共有ARのデバッグとトラブルシューティング方法を参照してください。