サンプルプロジェクト
 | Lightshipのサンプルは、SDKの各機能の使用方法をデモンストレーションするために設計されています。 サンプル・プロジェクトには複数の小さなサンプルが用意されており、試したりコードを見たりして、どの機能をどのように使い始めるかを学ぶことができる。 How-tosに従えば、各機能を活用するためのステップ・バイ・ステップのガイドを得ることができる。 サンプルプロジェクトに加え、複数の機能を組み合わせてより完全なARエクスペリエンスを実現する方法を示すスタンドアローンのミニゲーム例も提供しています。 絵文字ガーデンは、これらの最初にリリースされたもので、永続的な共有AR体験を作成するためのベストプラクティスを学ぶために、これを検査することができます! 絵文字ガーデンの詳細とダウンロードは、絵文字ガーデン特集ページをご覧ください。 |
サンプルをインストールする
サンプルは github https://github.com/niantic-lightship/ardk-samples にあります。
サンプルのクローン/ダウンロード方法
git clone https://github.com/niantic-lightship/ardk-samples.git
または
githubの code/downloadボタンを使って、https://github.com/niantic-lightship/ardk-samples からレポをダウンロードする。
UnityHubで Addを押し、プロジェクトをブラウズしてUnityのサンプルプロジェクトを開きます。
また、すべてのサンプルを正しく動作させるには、Lightshipキーを追加する必要があります。
Unity 2022でサンプルを実行する
私たちのサンプルプロジェクトは、Unity 2021.3.29f1にリンクされていますが、Unity 2022 で作業したい場合は、バージョン 2022.3.16f1 に更新できます。 サンプルを更新する
unityのバージョンを更新する手順
- Unity Hubで、 Installsで、 2022.3.10f1 をインストールしてください。
- Projectsで、ARDKサンプルプロジェクトを見つけます。 Editor Version をクリックし、 2022.3.16f1に変更する。 次に、 Open with 2022.3.16f1 ボタンをクリックします。
- Change Editor version? ダイアログが表示されたら、 Change Versionをクリックします。
- Opening Project in Non-Matching Editor Installation ダイアログが表示されたら、 Continueをクリックします。
- カスタムベースのGradleテンプレートを無効にします:
- Unityのトップメニューで、 Editをクリックし、 Project Settingsをクリックします。
- 左側の Project Settings メニューで、 Playerを選択し、Android タブをクリックします。
- Publishing Settingsまでスクロールダウンし、 Custom Base Gradle Templateと書かれたボックスのチェックを外します。
- ウィンドウ トップメニューで、 パッケージマネージャを開く。 パッケージリストから Visual Scripting を選択し、バージョン1.9.0以前をお使いの場合は、 Update ボタンをクリックします。
- エラーがある場合は、 Enter Safe Mode? ダイアログがポップアップ表示されます。 Enter Safe Mode をクリックしてエラーを修正する。
サンプル
深度ディスプレイ
 | 深度シーンは、深度バッファを取得し、シーンにオーバーレイとして表示する方法を示しています。 試しにDepthフォルダ内のDepthDisplay.unityを開いてみてください。 |
Occlusion (オクルージョン)
 | このシーンでは、静止しているキューブをカメラの前で動かして、オクルージョンのデモを行います。 キューブは動かないため、周囲を歩き回ることで、オクルージョンの質を直接検査することができます。 これを開くには、Depthフォルダ内のOcclusion.unityを参照してください。 このサンプルでは、Lightshipで利用可能な2つの高度なオクルージョンオプション、オクルージョン抑制とオクルージョン安定化もデモしています。 これらのオプションは、セマンティクスまたはメッシングからの入力を使用して、ちらつきを低減し、オクルージョンの視覚的品質を向上させる。 これらの機能の詳細については、オクルージョン抑制およびオクルージョン安定化のHow-Toセクションを参照してください。 |
セマンティック
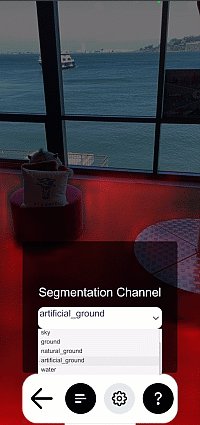
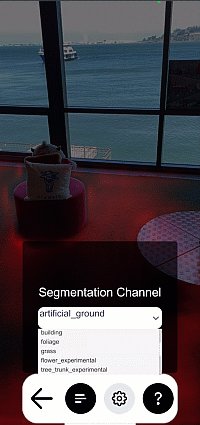
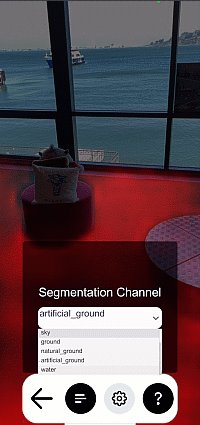
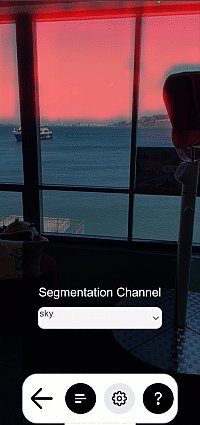
 | このシーンでは、セマンティックチャネルの一部として、画面上で認識されたものに色をつけるシェーダーを適用するセマンティックのデモを行います。 このサンプルを開くには、Semanticsフォルダ内のSemanticsDisplay.unityを参照してください。
|
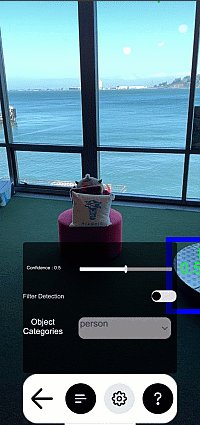
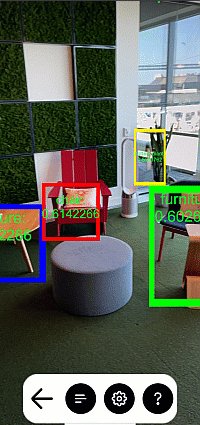
物体検出
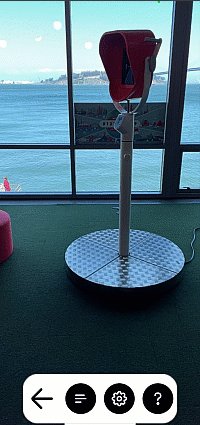
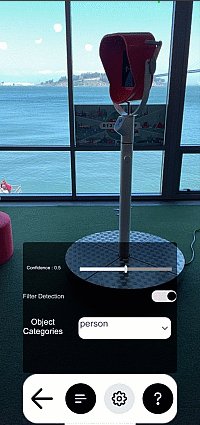
 | このシーンでは、検出されたオブジェクトの周囲に2次元のバウンディング・ボックスを描画することで、オブジェクト検出を実演している。 設定メニューでは、検出されたすべてのクラスを表示するか、ドロップダウンから選択したクラスのみを表示するかを切り替えることができる。 このサンプルを開くには、ObjectDetectionフォルダ内のObjectDetection.unityを参照してください。 |
メッシング
 | このシーンでは、メッシュ生成を使ってシーンに物理メッシュを生成する方法を紹介します。 これは法線シェーダーを使ったメッシュで、色は上、右、前を表しています。 このサンプルを開くには、Meshingフォルダ内のNormalMeshes.unityを参照してください。 |
Textured Mesh
 | このシーンは、ライトシップメッシュにテクスチャを貼る方法を示しています。 これはMeshingサンプルと同じように動作しますが、ワールド空間UV投影の1つの方法を示す3平面シェーダの例を使用します。 このサンプルでは、地面、壁、天井の3つのテクスチャをシーンにタイル状に配置しています。 このサンプルを開くには、Meshingフォルダ内のTexturedMesh.unityを参照してください。 |
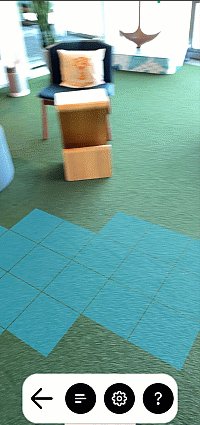
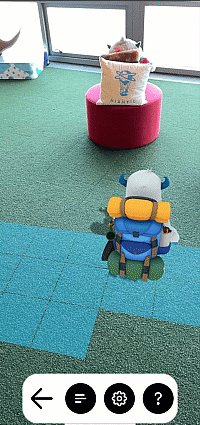
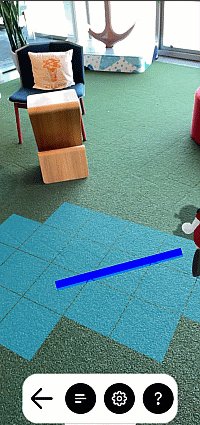
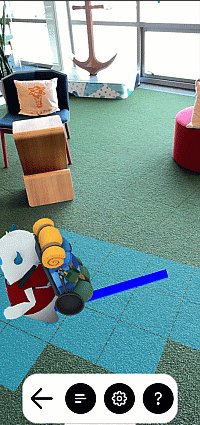
Navigation Mesh
 | このシーンでは、ナビゲーションメッシュを作成するためにメッシュを使用しています。 あなたが動き回るにつれて、私たちはナビゲーション・メッシュを作成し、成長させます。あなたがそれをクリックすると、AIエージェントにその位置に移動するよう指示することができます。 エージェントは角を曲がり、物体に飛び乗ることができます。 サンプルを開くには、NavigationMeshフォルダ内のNavigationMesh.unityを参照してください。 このデモを見るには
|
リモート・オーサリング
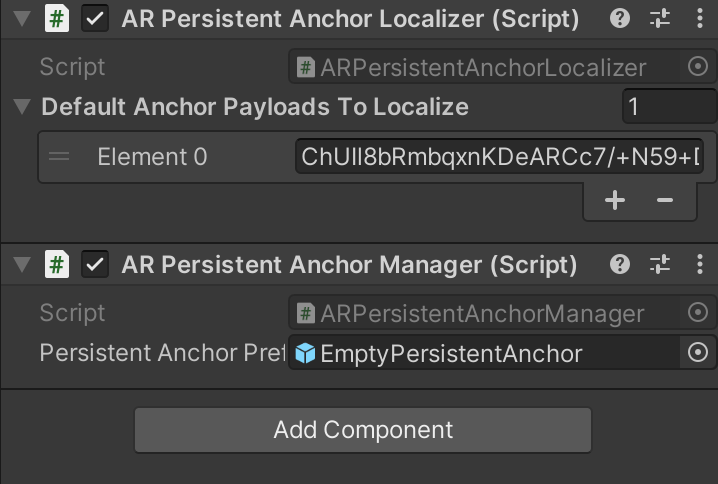
 | 備考 このサンプルは縦向きでしか動作しません。 このシーンでは、VPSアンカーをターゲットとしたターゲットローカライズのデモンストレーションを行います。 このサンプルを開くには、PersistentARフォルダのRemoteAuthoring.unityを参照してください。
ランタイムでブロブを変更するテストデバイスでGeospatial Browserを開き、別のアンカーの ブロブ をコピーして、アプリの実行中に ペイロード テキストボックスに貼り付けることができます。 |
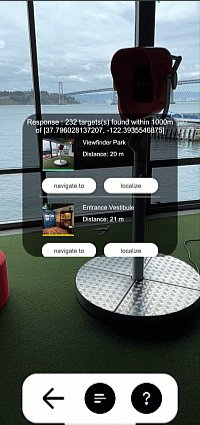
VPSローカライゼーション
 | ::注意 このシーンでは、半径内のVPSロケーションのリストを表示し、ローカライズターゲットとしてカバレッジAPIからウェイポイントを選択することができます。 このサンプルを開くには、PersistentAR フォルダ内の VPSLocalization.unity を参照してください。
|
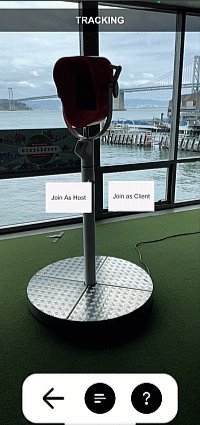
共有AR VPS (Shared AR VPS)
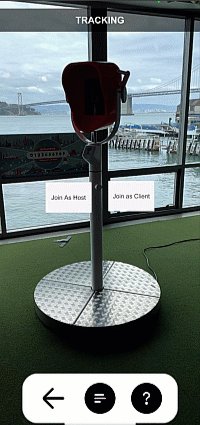
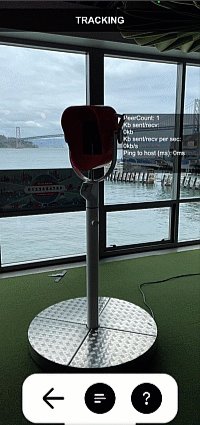
 | ::注意 このシーンでは、Coverage APIからWaypointを選択し、その周りに共有AR体験を作成することができます。 このサンプルを開くには、SharedARフォルダ内のSharedARVPS.unityを参照してください。 このサンプルをモバイルデバイスで使用するには
このサンプルをUnityエディターのPlaybackで使用するには:
|
共有AR画像追跡コロカライゼーション(Shared AR Image Tracking Colocalization)
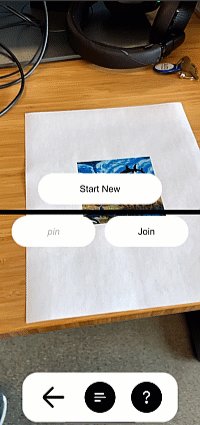
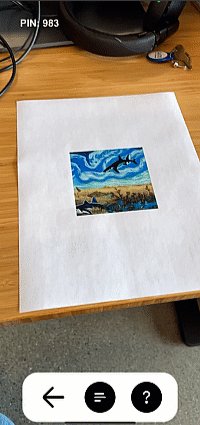
 | ::注意 このシーンでは、静止画像を起点として、複数のユーザーがVPSロケーションなしで共有ルームに参加することができます。 このサンプルを開くには、SharedARフォルダ内のImageTrackingColocalization.unityを参照してください。
|
世界のポーズ
 | このサンプルは、カメラの精度を向上させる世界のポーズを実証している。 これは、デバイスのコンパスとwworldのポーズアシスト・コンパスを比較したものだ。 ワールドポーズ・コンパスは、少しずつ歩くうちに安定し、より正確になっていくはずだ。 |
Recording
 | このシーンでは、エディターで再生するために実際の場所をスキャンすることができ��ます。 このサンプルを開くには、Scanningフォルダ内のRecording.unityを参照してください。 このサンプルの使い方については、再生用データセットの作成方法を参照してください。 |